- Power BI forums
- Updates
- News & Announcements
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Power Platform Integration - Better Together!
- Power Platform Integrations (Read-only)
- Power Platform and Dynamics 365 Integrations (Read-only)
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Community Connections & How-To Videos
- COVID-19 Data Stories Gallery
- Themes Gallery
- Data Stories Gallery
- R Script Showcase
- Webinars and Video Gallery
- Quick Measures Gallery
- 2021 MSBizAppsSummit Gallery
- 2020 MSBizAppsSummit Gallery
- 2019 MSBizAppsSummit Gallery
- Events
- Ideas
- Custom Visuals Ideas
- Issues
- Issues
- Events
- Upcoming Events
- Community Blog
- Power BI Community Blog
- Custom Visuals Community Blog
- Community Support
- Community Accounts & Registration
- Using the Community
- Community Feedback
Earn a 50% discount on the DP-600 certification exam by completing the Fabric 30 Days to Learn It challenge.
- Power BI forums
- Power BI Spanish forums
- Translated Spanish Desktop
- Cuadro de texto dinámico en la parte superior de l...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
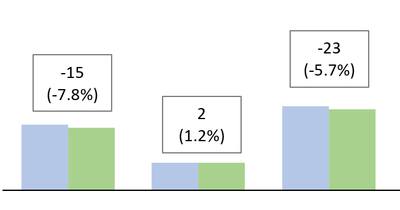
Cuadro de texto dinámico en la parte superior de los gráficos de columnas
Tengo un gráfico de columnas agrupadas que muestra los datos de dos años (en azul y verde) y cada grupo corresponde a un departamento diferente.
¿Hay alguna manera de agregar algún tipo de cuadro de texto (o similar) en la parte superior de las barras que indiquen el delta entre los dos? Quiero mostrar explícitamente el delta (y el porcentaje) entre los dos años. (Ver más abajo).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hola @zervino ,
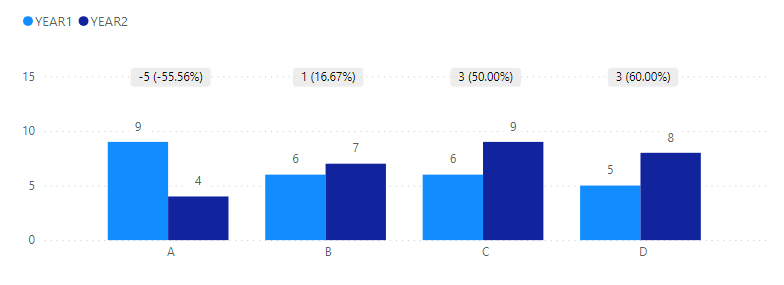
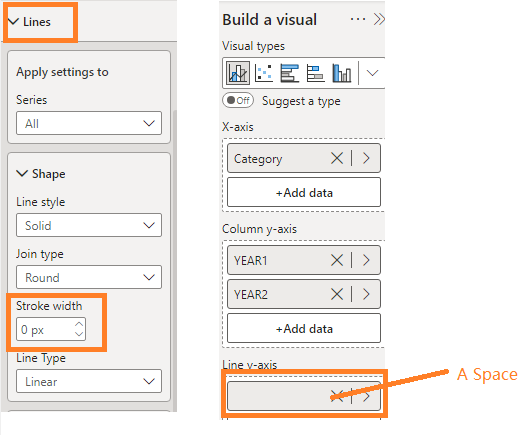
Intenté hacer uno con gráficos de líneas y barras agrupadas.
Desafortunadamente, no reconoce los saltos de línea. Por favor, compruebe el archivo de ejemplo.
Diff =
VAR _Diff = [YEAR2] - [YEAR1]
VAR _Rate = FORMAT( DIVIDE(_Diff,[YEAR1]),"Percent")
RETURN
_Diff & UNICHAR(10) & "(" & _Rate & ")"
Saludos
Gao
Equipo de apoyo a la comunidad
Si hay alguna publicación que ayude, considere Aceptarla como la solución para ayudar a los otros miembros a encontrarla más rápidamente.
Si no entiendo sus necesidades o aún tiene problemas al respecto, no dude en hacérnoslo saber. ¡Muchas gracias!
Cómo obtener respuestas rápidas a sus preguntas -- Cómo proporcionar datos de ejemplo en el foro de Power BI -- Grupo de usuarios de Power BI de China
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content