Jumpstart your career with the Fabric Career Hub
Find everything you need to get certified on Fabric—skills challenges, live sessions, exam prep, role guidance, and more.
Get started- Power BI forums
- Updates
- News & Announcements
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Power Platform Integration - Better Together!
- Power Platform Integrations (Read-only)
- Power Platform and Dynamics 365 Integrations (Read-only)
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Community Connections & How-To Videos
- COVID-19 Data Stories Gallery
- Themes Gallery
- Data Stories Gallery
- R Script Showcase
- Webinars and Video Gallery
- Quick Measures Gallery
- 2021 MSBizAppsSummit Gallery
- 2020 MSBizAppsSummit Gallery
- 2019 MSBizAppsSummit Gallery
- Events
- Ideas
- Custom Visuals Ideas
- Issues
- Issues
- Events
- Upcoming Events
- Community Blog
- Power BI Community Blog
- Custom Visuals Community Blog
- Community Support
- Community Accounts & Registration
- Using the Community
- Community Feedback
Grow your Fabric skills and prepare for the DP-600 certification exam by completing the latest Microsoft Fabric challenge.
- Power BI forums
- Power BI Spanish forums
- Translated Spanish Desktop
- Error de tema Json desde la nueva actualización
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Error de tema Json desde la nueva actualización
Hola foro! Desde la actualización feb, el archivo de tema Json incrustado devuelve el mismo error para cada elemento visual:
#/visualStyles/barChart/*/title/0/background debe ser objeto (tipo; esquema coincidente #/oneOf/0/type)
#/visualStyles/barChart/*/title/0/background debe ser objeto (tipo; esquema coincidente #/oneOf/1/type)
#/visualStyles/barChart/*/title/0/background debe ser objeto (tipo; esquema coincidente #/oneOf/2/type)
#/visualStyles/barChart/*/title/0/background debe coincidir exactamente con un esquema en oneOf (oneOf; esquema coincidente #/oneOf)
¿Alguien puede ayudarme a corregir el código?
{
"name": "TuiOraPower BI BeigeTheme",
"dataColors": [
"#73361C",
"#F5C4AF",
"#000000",
"#FFFFFF",
"#DDDDDD",
"#48b5e5",
"#FEF5F1"
],
"antecedentes": "#FEF5F1",
"primer plano": "#F5C4AF",
"tableAccent": "#48b5e5",
"visualStyles": {
"*": {
"*": {
"*": [
{
"sensible": verdadero,
"wordWrap": true,
"fontFamily": "Calibri",
"color": "#73361C"
}
],
"labels": [ { "labelOrientation": "horizontal" } ],
"categoryAxis": [ { "showAxisTitle": false } ],
"valueAxis": [ { "showAxisTitle": false } ],
"antecedentes": [
{
"mostrar": falso,
"color": { "sólido": { "color": "#DDDDDD" } },
"transparencia": 100
}
]
}
},
"textbox": {
"*": {
"*": [
{
"fontFamily": "Calibri",
"wordWrap": true,
"color": { "sólido": { "color": "#73361C" } }
}
],
"antecedentes": [
{
"mostrar": falso,
"color": { "sólido": { "color": "#DDDDDD" } },
"transparencia": 100
}
],
"visualHeader": [
{
"mostrar": falso
}
]
}
},
"scatterChart": {
"*": {
"fillPoint": [ { "show": true } ],
"título": [
{
"fontColor": { "solid": { "color": "#73361C" } },
"antecedentes": [
{
"mostrar": falso,
"color": { "sólido": { "color": "#DDDDDD" } },
"transparencia": 100
}
],
"alineación": "centro",
"fontSize": 12
}
],
"background": [ { "show": false } ],
"borde": [
{
"mostrar": falso,
"color": { "sólido": { "color": "#000000" } }
}
]
}
},
"lineChart": {
"*": {
"legend": [ { "legendMarkerRendering": "lineAndMarker" } ],
"lineStyles": [
{
"showMarker": false,
"showSeries": verdadero
}
],
"labels": [ { "show": true } ],
"antecedentes": [
{
"mostrar": falso,
"color": { "sólido": { "color": "#DDDDDD" } },
"transparencia": 100
}
],
"dataLabels": [ { "show": true } ],
"título": [
{
"fontColor": { "solid": { "color": "#73361C" } },
"antecedentes": [
{
"mostrar": falso,
"color": { "sólido": { "color": "#DDDDDD" } },
"transparencia": 100
}
],
"alineación": "centro",
"fontSize": 12
}
],
"border": [ { "show": false } ]
}
},
"shapeMap": {
"*": {
"zoom": [ { "manualZoom": true } ],
"título": [
{
"fontColor": { "solid": { "color": "#73361C" } },
"antecedentes": [
{
"mostrar": falso,
"color": { "sólido": { "color": "#DDDDDD" } },
"transparencia": 100
}
],
"alineación": "centro",
"fontSize": 12
}
],
"background": [ { "show": false } ],
"borde": [
{
"mostrar": falso,
"color": { "sólido": { "color": "#000000" } }
}
]
}
},
"barChart": {
"*": {
"labels": [ { "show": true } ],
"background": [ { "show": false } ],
"dataLabels": [ { "show": true } ],
"categoryAxis": [ { "axisType": "Categorical" } ],
"título": [
{
"fontColor": { "solid": { "color": "#73361C" } },
"antecedentes": [
{
"mostrar": falso,
"color": { "sólido": { "color": "#DDDDDD" } },
"transparencia": 100
}
],
"alineación": "centro",
"fontSize": 12
}
],
"borde": [
{
"mostrar": falso,
"color": { "sólido": { "color": "#000000" } }
}
]
}
},
"slicer": {
"*": {
"responsive": false,
"selección": [
{
"singleSelect": true,
"selectAllCheckboxEnabled": true
}
],
"header": [ { "show": false } ],
"título": [
{
"mostrar": verdadero,
"fontColor": { "solid": { "color": "#73361C" } },
"antecedentes": [
{
"mostrar": falso,
"color": { "sólido": { "color": "#DDDDDD" } },
"transparencia": 100
}
],
"alineación": "centro",
"fontSize": 12
}
],
"background": [ { "show": false } ],
"borde": [
{
"mostrar": falso,
"color": { "sólido": { "color": "#000000" } }
}
]
}
},
"pivotTable": {
"*": {
"*": [
{
"fontSize": 9,
"fontColor": "#73361C"
}
],
"grid": [ { "outlineColor": { "solid": { "color": "#73361C" } } } ],
"subTotals": [ { "columnSubtotals": false } ],
"columnHeaders": [
{
"wordWrap": true,
"backColor": [
{
"mostrar": falso,
"color": { "sólido": { "color": "#DDDDDD" } },
"transparencia": 100
}
],
"gridVerticalWeight": 3,
"escalonado": verdadero,
"steppedLayoutIndentation": 25,
"urlIcon": true
}
],
"valores": [
{
"fontColorPrimary": "#73361C",
"backColorPrimary": "#FEF5F1",
"fontColorSecondary": "#73361C",
"backColorSecondary": "#FEF5F1",
"wordWrap": true,
"urlIcon": true
}
],
"rowHeaders": [
{
"wordWrap": true,
"backColor": "#FEF5F1",
"gridVerticalWeight": 3,
"escalonado": verdadero,
"steppedLayoutIndentation": 25,
"urlIcon": true
}
],
"background": [ { "show": false } ],
"borde": [
{
"mostrar": falso,
"color": { "sólido": { "color": "#000000" } }
}
]
}
},
"kpi": {
"*": {
"background": [ { "show": false } ],
"estado": [
{
"dirección": "Negativo",
"goodColor": { "solid": { "color": "#73361C" } },
"badColor": { "solid": { "color": "#F5C4AF" } },
"neutralColor": { "solid": { "color": "#FEF5F1" } }
}
]
}
},
"tarjeta": {
"*": {
"background": [ { "show": false } ],
"etiquetas": [
{
"fontSize": 28,
"color": { "sólido": { "color": "#73361C" } }
}
],
"categoryLabels": [ { "show": false } ],
"título": [
{
"mostrar": verdadero,
"fontColor": { "solid": { "color": "#73361C" } },
"antecedentes": [
{
"mostrar": falso,
"color": { "sólido": { "color": "#DDDDDD" } },
"transparencia": 100
}
],
"alineación": "centro",
"fontSize": 12
}
],
"borde": [
{
"mostrar": falso,
"color": { "sólido": { "color": "#000000" } }
}
]
}
},
"clusteredBarChart": {
"*": {
"etiquetas": [
{
"mostrar": verdadero,
"fontSize": 10
}
],
"categoryLabels": [ { "show": true } ],
"background": [ { "show": false } ],
"categoryAxis": [{"show": true,
"labelColor": { "solid": { "color": "#73361C" } },
"fontSize": 10,
"fontFamily": "Calabri",
"preferredCategoryWidth": 30,
"maxMarginFactor": 28,
"innerPadding": 22,
"concatenateLabels": true,
"showAxisTitle": true,
"axisStyle": "showTitleOnly",
"titleColor": { "solid": { "color": "#73361C" } },
"titleFontSize": 12,
"titleFontFamily": "Calabri",
"axisType": "Categórico" } ],
"título": [
{
"fontColor": { "solid": { "color": "#73361C" } },
"antecedentes": [
{
"mostrar": falso,
"color": { "sólido": { "color": "#DDDDDD" } },
"transparencia": 100
}
],
"alineación": "centro",
"fontSize": 12
}
],
"borde": [
{
"mostrar": falso,
"color": { "sólido": { "color": "#000000" } }
}
]
}
},
"clusteredColumnChart": {
"*": {
"etiquetas": [
{
"mostrar": verdadero,
"fontSize": 10,
"color": { "sólido": { "color": "#73361C" } }
}
],
"categoryLabels": [ { "show": true } ],
"background": [ { "show": false } ],
"categoryAxis": [
{
"mostrar": verdadero,
"labelColor": { "solid": { "color": "#73361C" } },
"fontSize": 10,
"fontFamily": "Calabri",
"preferredCategoryWidth": 30,
"maxMarginFactor": 28,
"innerPadding": 22,
"concatenateLabels": true,
"showAxisTitle": true,
"axisStyle": "showTitleOnly",
"titleColor": { "solid": { "color": "#73361C" } },
"titleFontSize": 12,
"titleFontFamily": "Calabri"
}
],
"título": [
{
"fontColor": { "solid": { "color": "#73361C" } },
"antecedentes": [
{
"mostrar": falso,
"color": { "sólido": { "color": "#DDDDDD" } },
"transparencia": 100
}
],
"alineación": "centro",
"fontSize": 12
}
],
"borde": [
{
"mostrar": falso,
"color": { "sólido": { "color": "#000000" } }
}
]
}
},
"lineStackedColumnCombo": {
"*": {
"labels": [ { "show": false } ],
"background": [ { "show": false } ],
"dataLabels": [
{
"mostrar": verdadero,
"fontSize": 10
}
],
"título": [
{
"fontColor": { "solid": { "color": "#73361C" } },
"antecedentes": [
{
"mostrar": falso,
"color": { "sólido": { "color": "#DDDDDD" } },
"transparencia": 100
}
],
"alineación": "centro",
"fontSize": 12
}
],
"borde": [
{
"mostrar": falso,
"color": { "sólido": { "color": "#000000" } }
}
]
}
},
"lineClusteredColumnCombo": {
"*": {
"labels": [ { "show": false } ],
"background": [ { "show": false } ],
"dataLabels": [
{
"mostrar": verdadero,
"fontSize": 10
}
],
"título": [
{
"fontColor": { "solid": { "color": "#73361C" } },
"antecedentes": [
{
"mostrar": falso,
"color": { "sólido": { "color": "#DDDDDD" } },
"transparencia": 100
}
],
"alineación": "centro",
"fontSize": 12
}
],
"borde": [
{
"mostrar": falso,
"color": { "sólido": { "color": "#000000" } }
}
]
}
},
"calibre": {
"*": {
"labels": [ { "show": false } ],
"background": [ { "show": false } ],
"dataLabels": [
{
"mostrar": verdadero,
"fontSize": 10
}
],
"título": [
{
"fontColor": { "solid": { "color": "#73361C" } },
"antecedentes": [
{
"mostrar": falso,
"color": { "sólido": { "color": "#DDDDDD" } },
"transparencia": 100
}
],
"alineación": "centro",
"fontSize": 12
}
],
"borde": [
{
"mostrar": falso,
"color": { "sólido": { "color": "#000000" } }
}
]
}
},
"hundredPercentStackedColumn": {
"*": {
"labels": [ { "show": false } ],
"background": [ { "show": false } ],
"dataLabels": [
{
"mostrar": verdadero,
"fontSize": 10
}
],
"título": [
{
"fontColor": { "solid": { "color": "#73361C" } },
"antecedentes": [
{
"mostrar": falso,
"color": { "sólido": { "color": "#DDDDDD" } },
"transparencia": 100
}
],
"alineación": "centro",
"fontSize": 12
}
],
"borde": [
{
"mostrar": falso,
"color": { "sólido": { "color": "#000000" } }
}
]
}
},
"hundredPercentStackedBar": {
"*": {
"labels": [ { "show": false } ],
"background": [ { "show": false } ],
"dataLabels": [
{
"mostrar": verdadero,
"fontSize": 10
}
],
"título": [
{
"fontColor": { "solid": { "color": "#73361C" } },
"antecedentes": [
{
"mostrar": falso,
"color": { "sólido": { "color": "#DDDDDD" } },
"transparencia": 100
}
],
"alineación": "centro",
"fontSize": 12
}
],
"borde": [
{
"mostrar": falso,
"color": { "sólido": { "color": "#000000" } }
}
]
}
},
"areaChart": {
"*": {
"labels": [ { "show": false } ],
"background": [ { "show": false } ],
"dataLabels": [
{
"mostrar": verdadero,
"fontSize": 10
}
],
"título": [
{
"fontColor": { "solid": { "color": "#73361C" } },
"antecedentes": [
{
"mostrar": falso,
"color": { "sólido": { "color": "#DDDDDD" } },
"transparencia": 100
}
], "alineación": "centro",
"fontSize": 12
}
],
"borde": [
{
"mostrar": falso,
"color": { "sólido": { "color": "#000000" } }
}
]
}
},
"donutChart": {
"*": {
"leyenda": [ { "show": true } ],
"labels": [ { "labelStyle": "Porcentaje del total" } ],
"background": [ { "show": false } ],
"título": [
{
"fontColor": { "solid": { "color": "#73361C" } },
"antecedentes": [
{
"mostrar": falso,
"color": { "sólido": { "color": "#DDDDDD" } },
"transparencia": 100
}
],
"alineación": "centro",
"fontSize": 12
}
],
"borde": [
{
"mostrar": falso,
"color": { "sólido": { "color": "#000000" } }
}
]
}
},
"pieChart": {
"*": {
"leyenda": [ { "show": true } ],
"background": [ { "show": false } ],
"labels": [ { "labelStyle": "Category, percent of total" } ],
"título": [
{
"fontColor": { "solid": { "color": "#73361C" } },
"antecedentes": [
{
"mostrar": falso,
"color": { "sólido": { "color": "#DDDDDD" } },
"transparencia": 100
}
],
"alineación": "centro",
"fontSize": 12
}
],
"borde": [
{
"mostrar": falso,
"color": { "sólido": { "color": "#000000" } }
}
]
}
},
"página": {
"*": {
"antecedentes": [
{
"color": { "solid": { "color": "#FEF5F1" } }
}
]
}
}
},
"textClasses": {
"etiqueta": {
"fontFace": "Calibri",
"fontSize": 11
},
"callout": { "fontFace": "Calibri" },
"title": { "fontFace": "Calibri" },
"header": { "fontFace": "Calibri" }
}
}
tema
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Oh, mi palabra, esto es increíble, gracias funciona una delicia.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Oh, mi palabra, esto es increíble, gracias funciona una delicia.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Gracias @Rudz - El punto al que estoy tratando de llegar es tener todos los fondos visuales transparentes, ya que quiero que el fondo de la página sea visible. ¿Puede darme un código de ejemplo para lograr esto para, por ejemplo, un elemento visual?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
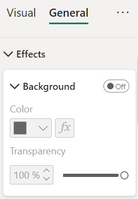
Así que el código ofensivo estaba debajo de la propiedad "title". Esto define el color de fondo solo para el título. Es el equivalente de esta configuración:
No admite transparencia ni muestra encendido / apagado.
De lo que estás hablando es del fondo de lo visual. En lugar de bajo "título", estará justo después del tipo visual, por ejemplo. "textbox", "scatterChart", "lineChart", etc. El tema ya tiene un montón de propiedades de "fondo" allí con "mostrar": falso, pero también puede agregar los códigos de color y transparencia allí si lo desea.
Aquí está el archivo de tema sin errores.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content