- Power BI forums
- Updates
- News & Announcements
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Power Platform Integration - Better Together!
- Power Platform Integrations (Read-only)
- Power Platform and Dynamics 365 Integrations (Read-only)
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Community Connections & How-To Videos
- COVID-19 Data Stories Gallery
- Themes Gallery
- Data Stories Gallery
- R Script Showcase
- Webinars and Video Gallery
- Quick Measures Gallery
- 2021 MSBizAppsSummit Gallery
- 2020 MSBizAppsSummit Gallery
- 2019 MSBizAppsSummit Gallery
- Events
- Ideas
- Custom Visuals Ideas
- Issues
- Issues
- Events
- Upcoming Events
- Community Blog
- Power BI Community Blog
- Custom Visuals Community Blog
- Community Support
- Community Accounts & Registration
- Using the Community
- Community Feedback
Register now to learn Fabric in free live sessions led by the best Microsoft experts. From Apr 16 to May 9, in English and Spanish.
- Power BI forums
- Power BI Spanish forums
- Translated Spanish Desktop
- Dinamizar a Deneb
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Dinamizar a Deneb
Hola a todos,
Encontré una imagen muy bonita de Deneb en línea. Sin embargo, este objeto visual usa un número estático. Quiero conectarlo con mi medida, llamada _Percentage. Pensé que tenía que reemplazar "85" con mi medida (en la fila 13), pero no fue tan simple. ¿Cómo se puede sumar la medida, para que responda dinámicamente? El código Deneb es el siguiente:
{
"$schema": "https://vega.github.io/schema/vega/v5.json",
"ancho": 400,
"altura": 400,
"relleno": 50,
"background": "#222431",
"señales": [
{
"name": "textGradient",
"update": "{gradiente: 'lineal', detenciones: [{desplazamiento: 0, color: '#14d8cc'}, {desplazamiento: 1, color: '#4c8bee'}]}"
},
{"name": "porcentaje", "update": "85"}],
"datos": [
{
"name": "volver",
"values": [],
"transformar": [
{"type": "secuencia", "start": 0, "stop": 100, "step": 1, "as": "val"},
{"type": "fórmula", "expr": "1", "as": "t"},
{
"type": "pastel",
"campo": "t",
"startAngle": {"señal": "0"},
"endAngle": {"signal": "2*PI"}
}
]
},
{
"name": "frente",
"values": [],
"transformar": [
{
"type": "secuencia",
"inicio": 0,
"stop": {"señal": "porcentaje"},
"paso": 1,
"as": "val"
},
{"type": "fórmula", "expr": "1", "as": "t"},
{
"type": "pastel",
"campo": "t",
"startAngle": {"señal": "0"},
"endAngle": {"signal": "((2*PI)/100)*percent"}
}
]
}
],
"escalas": [
{
"name": "color",
"type": "lineal",
"dominio": {"datos": "atrás", "campo": "val"},
"range": ["#14d8cc", "#4c8bee", "#6567ee", "#b533d2","#b533d2"]
}
],
"marcas": [
{
"type": "arco",
"from": {"data": "back"},
"codificar": {
"enter": {
"fill": {"value": "#3f424e"},
"x": {"señal": "ancho / 2"},
"y": {"signal": "altura / 2"}
},
"actualización": {
"startAngle": {"field": "startAngle"},
"endAngle": {"field": "endAngle"},
"padAngle": {"signal": "0.015"},
"innerRadius": {"signal": "(ancho / 2)-15"},
"outerRadius": {"signal": "ancho / 2"}
}
}
},
{
"type": "arco",
"from": {"data": "frontal"},
"codificar": {
"enter": {
"fill": {"scale": "color", "field": "val"},
"x": {"señal": "ancho / 2"},
"y": {"signal": "altura / 2"}
},
"actualización": {
"startAngle": {"field": "startAngle"},
"endAngle": {"field": "endAngle"},
"padAngle": {"signal": "0.015"},
"innerRadius": {"signal": "(ancho / 2)-15"},
"outerRadius": {"signal": "ancho / 2"}
}
}
},
{
"type": "arco",
"data": [{"a": 1}],
"codificar": {
"enter": {
"fill": {"value": "#3f424e"},
"x": {"señal": "ancho / 2"},
"y": {"signal": "altura / 2"}
},
"actualización": {
"startAngle": {"señal": "0"},
"endAngle": {"signal": "2*PI"},
"innerRadius": {"signal": "(ancho / 2)-25"},
"outerRadius": {"signal": "(ancho / 2)-20"}
}
}
},
{
"type": "texto",
"data": [{}],
"codificar": {
"actualización": {
"text": {"signal": "porcentaje + '%'"},
"align": {"value": "center"},
"fontWeight": {"value": "negrita"},
"fill": {"signal": "textGradient"},
"x": {"señal": "ancho /2"},
"y": {"signal": "ancho /2"},
"dy": {"valor":10},
"fontSize": {"valor": 70}
}
}
}
,
{
"type": "texto",
"data": [{}],
"codificar": {
"actualización": {
"text": {"value": "en el objetivo"},
"align": {"value": "center"},
"fontWeight": {"value": "negrita"},
"fill": {
"value": "#9092a1" },
"x": {"señal": "ancho /2"},
"y": {"signal": "ancho /2"},
"dy": {"valor":40},
"fontSize": {"valor": 30}
}
}
}
]
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
¡Gracias por sus respuestas! Traté de implementar los pasos, de varias maneras. Desafortunadamente, no conseguí que funcionara.
Los datos de ejemplo son simples, porque creé algunos datos ficticios.
Tengo una tabla con una columna llamada Porcentaje. Tiene los siguientes datos (ver más abajo).
La medida, que agregué a la imagen de Deneb es
| 0,01 |
| 0,1 |
| 0,25 |
| 0,5 |
| 0,75 |
| 0,99 |
1 |
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Agregué los datos al modelo y los establecí como un tipo de porcentaje. Lo mismo con la medida.
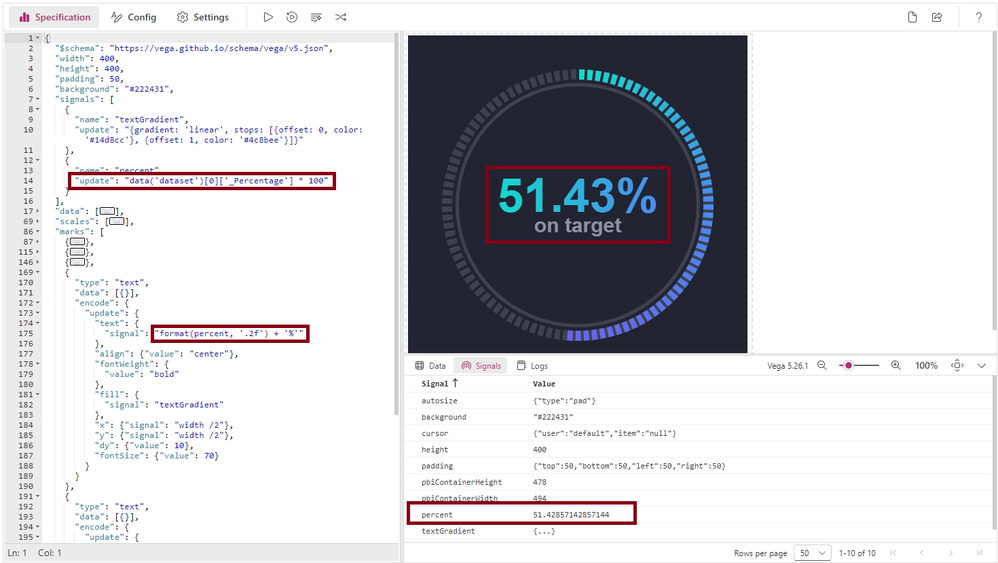
La clave es que los porcentajes se agregarán a un objeto visual Deneb como un valor decimal, por lo que para que esto funcione con la plantilla, deberá:
- Modify my suggestion to multiply by 100 to get a number between 1 and 100 rather than 0 and 1, e.g.:
{
"name": "percent",
"update": "data('dataset')[0]['_Percentage'] * 100"
} - Because this might result in a floating point value with many decimal places, modify the text mark's text property to use a format function call to fix it to 2 decimal places, e.g.:
{
"type": "text",
"data": [{}],
"encode": {
"update": {
"text": {
"signal": "format(percent, '.2f') + '%'"
},
...
}
Tenga en cuenta que estos son cambios mínimos con respecto a la plantilla original. Si tiene una cadena de formato en el modelo, probablemente podría usar la técnica del paso 1 para obtener el campo _Percentage__format que Deneb crea para las medidas en una señal adicional y sustituirlo en el paso 2 en lugar de realizar el trabajo de formato manualmente, o usar la función pbiFormat en Deneb para usar una cadena de formato de Power BI. Sin embargo, el enfoque anterior funcionará como usted pretende:
Agregué esto a un informe y lo adjunto para que pueda confirmar que funciona e investigar la solución usted mismo. Los cambios se encuentran en las líneas 14 y 175 de la especificación.
Saludos
Daniel
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hola @JohanvA,
Sustitúyase la línea 13 por la siguiente:
{
"name": "percent",
"update": "data('dataset')[0]['_Percentage']"
}Esto solicita el valor de la medida _Percentage en la primera fila del conjunto de datos que crea Deneb.
Ref: Función vega data()
Ref: cómo asigna Deneb el conjunto de datos interno
Saludos
Daniel
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
para obtener los datos de Power BI, debe usar
"data": {"name": "conjunto de datos"}
Sírvase proporcionar datos de muestra.
Helpful resources

Microsoft Fabric Learn Together
Covering the world! 9:00-10:30 AM Sydney, 4:00-5:30 PM CET (Paris/Berlin), 7:00-8:30 PM Mexico City

Power BI Monthly Update - April 2024
Check out the April 2024 Power BI update to learn about new features.