- Power BI forums
- Updates
- News & Announcements
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Power Platform Integration - Better Together!
- Power Platform Integrations (Read-only)
- Power Platform and Dynamics 365 Integrations (Read-only)
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Community Connections & How-To Videos
- COVID-19 Data Stories Gallery
- Themes Gallery
- Data Stories Gallery
- R Script Showcase
- Webinars and Video Gallery
- Quick Measures Gallery
- 2021 MSBizAppsSummit Gallery
- 2020 MSBizAppsSummit Gallery
- 2019 MSBizAppsSummit Gallery
- Events
- Ideas
- Custom Visuals Ideas
- Issues
- Issues
- Events
- Upcoming Events
- Community Blog
- Power BI Community Blog
- Custom Visuals Community Blog
- Community Support
- Community Accounts & Registration
- Using the Community
- Community Feedback
Register now to learn Fabric in free live sessions led by the best Microsoft experts. From Apr 16 to May 9, in English and Spanish.
- Power BI forums
- Forums
- Get Help with Power BI
- Desktop
- Problem with custom theme (JSON)
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Problem with custom theme (JSON)
Hi
I am Using JSON file for custom theme .
i already created 120 pages and i want to use this Custom theme for those 120 Pages.
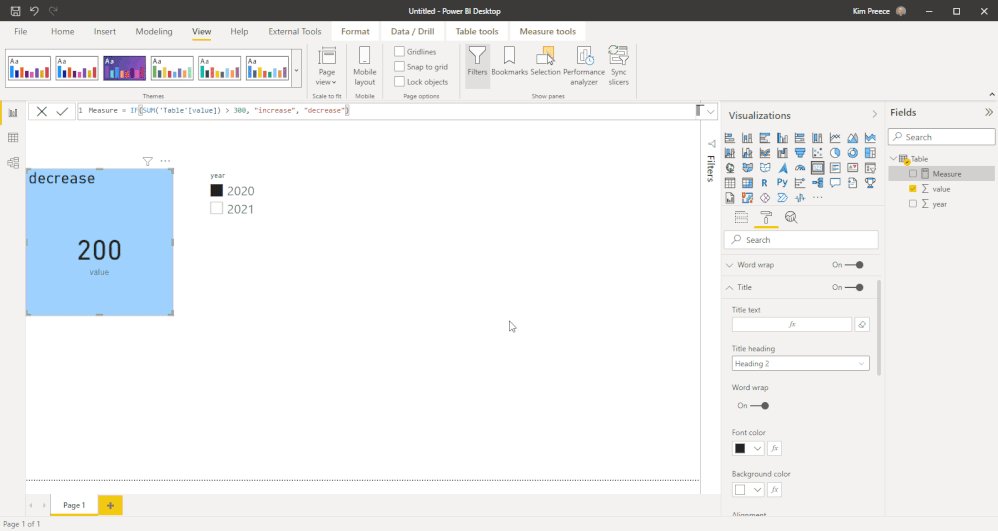
When i import Json file ,its importing but not reflecting with Theme colors mentioned in custom Theme until i go each visual ->setting>->Color-> click on "Revert to Default"
As i have 120 pages its diffuicult for me to goto each visual of the page.
Any Guidance will be Great
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
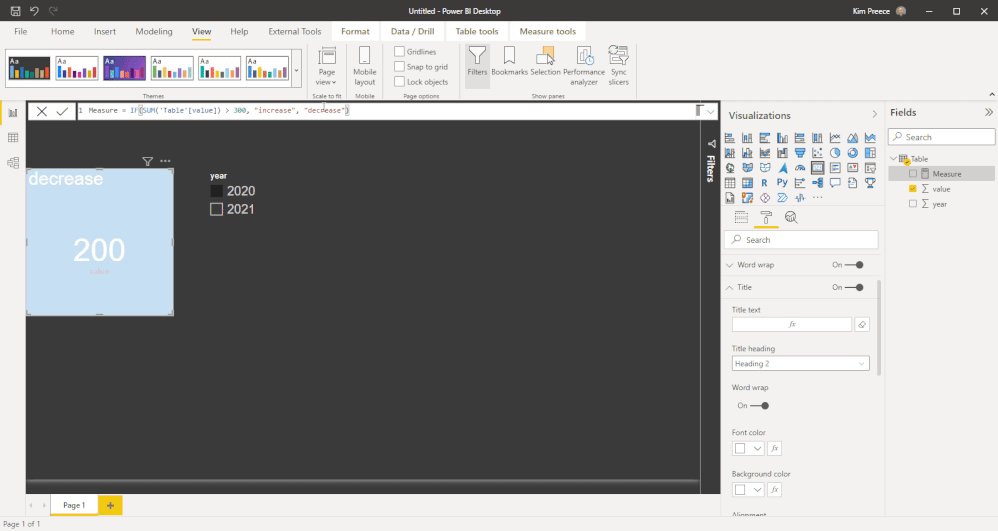
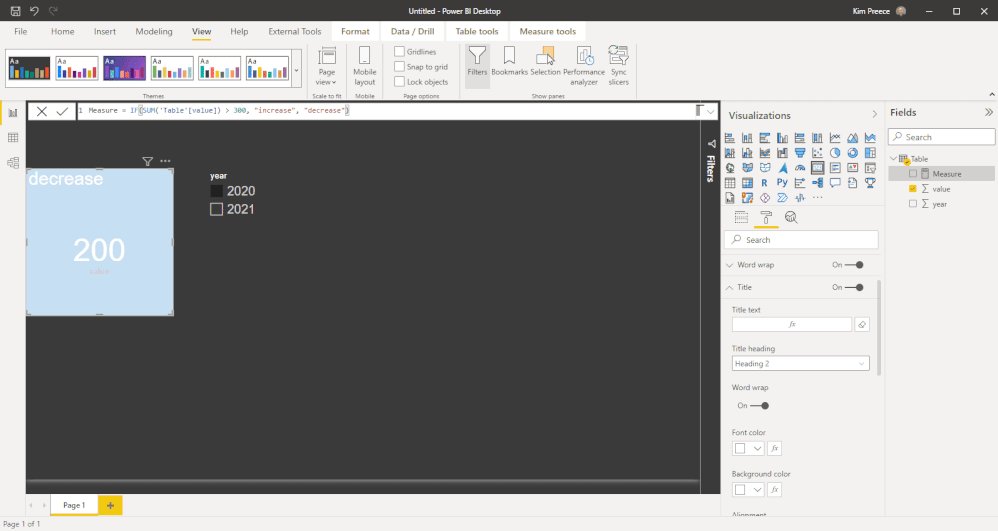
What I mean is, sometimes when Power BI updates happen, the structure of the JSON for the theming can change. If your custom theme doesn't match the new structure, you can run into these issues.
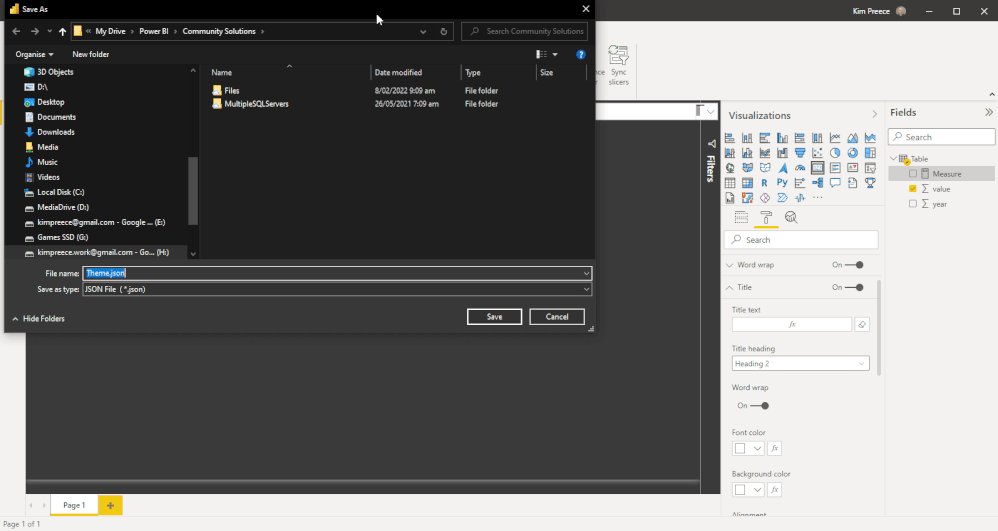
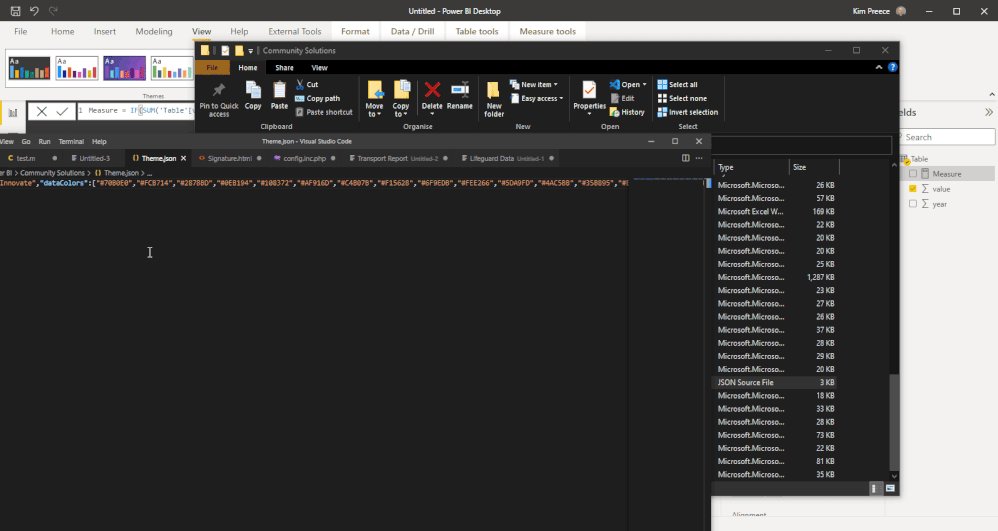
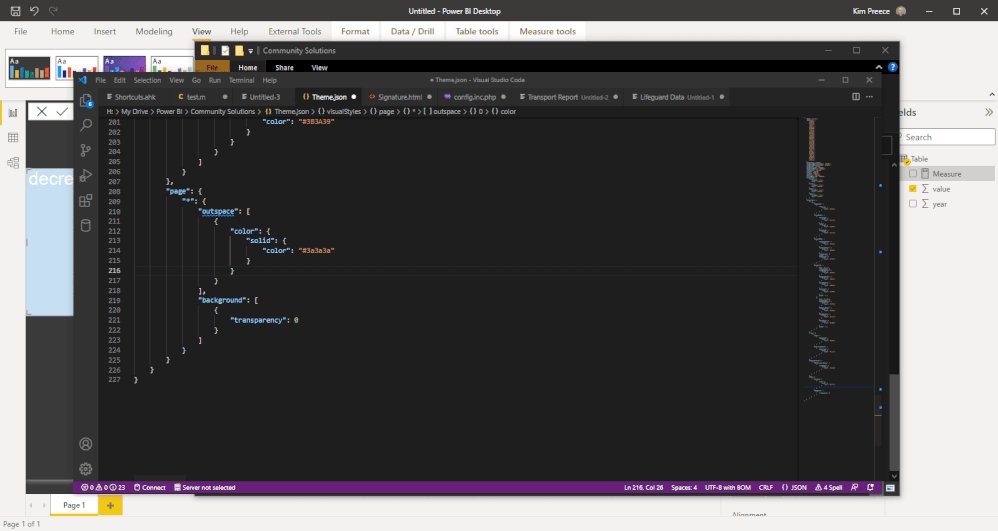
See gif below explaining what I mean about saving a built in theme.
You can now visually compare your custom theme JSON with the one saved.
See if there's anything obvious missing etc.
Here's the JSON from the theme in the gif...
{
"name": "Innovate",
"dataColors": [
"#70B0E0",
"#FCB714",
"#2878BD",
"#0EB194",
"#108372",
"#AF916D",
"#C4B07B",
"#F15628",
"#6F9EDB",
"#FEE266",
"#5DA9FD",
"#4AC5BB",
"#35B895",
"#B69087",
"#B6A887",
"#F48459",
"#1D5C95",
"#BDA750",
"#4A82BB",
"#168980",
"#288A6F",
"#A67668",
"#7B6E4F",
"#B54C25",
"#164672",
"#7E6F36",
"#31567D",
"#0F5C55",
"#0D2E25",
"#7B594F",
"#524934",
"#793418"
],
"foreground": "#FFFFFF",
"foregroundNeutralSecondary": "#D2D0CE",
"foregroundNeutralTertiary": "#979593",
"background": "#3a3a3a",
"backgroundLight": "#3B3A39",
"backgroundNeutral": "#605E5C",
"tableAccent": "#2878BD",
"maximum": "#2878BD",
"center": "#FCB714",
"minimum": "#D0E4F5",
"hyperlink": "#2878BD",
"visitedHyperlink": "#D0E4F5",
"textClasses": {
"callout": {
"fontFace": "Arial",
"color": "#FFFFFF"
},
"title": {
"fontFace": "Arial",
"color": "#FFFFFF"
},
"header": {
"fontFace": "Arial",
"color": "#FFFFFF"
},
"label": {
"fontFace": "Arial",
"color": "#FFFFFF"
}
},
"visualStyles": {
"*": {
"*": {
"background": [
{
"color": {
"solid": {
"color": "#3a3a3a"
}
}
}
],
"visualHeader": [
{
"foreground": {
"solid": {
"color": "#FFFFFF"
}
},
"border": {
"solid": {
"color": "#3a3a3a"
}
},
"background": {
"solid": {
"color": "#3a3a3a"
}
}
}
],
"outspacePane": [
{
"backgroundColor": {
"solid": {
"color": "#3a3a3a"
}
},
"foregroundColor": {
"solid": {
"color": "#FFFFFF"
}
},
"transparency": 0,
"border": true,
"borderColor": {
"solid": {
"color": "#979593"
}
}
}
],
"filterCard": [
{
"$id": "Applied",
"transparency": 0,
"foregroundColor": {
"solid": {
"color": "#FFFFFF"
}
},
"backgroundColor": {
"solid": {
"color": "#605E5C"
}
},
"inputBoxColor": {
"solid": {
"color": "#605E5C"
}
},
"borderColor": {
"solid": {
"color": "#979593"
}
},
"border": true
},
{
"$id": "Available",
"transparency": 0,
"foregroundColor": {
"solid": {
"color": "#FFFFFF"
}
},
"backgroundColor": {
"solid": {
"color": "#3a3a3a"
}
},
"inputBoxColor": {
"solid": {
"color": "#3a3a3a"
}
},
"borderColor": {
"solid": {
"color": "#979593"
}
},
"border": true
}
]
}
},
"slicer": {
"*": {
"items": [
{
"background": {
"solid": {
"color": "#3a3a3a"
}
}
}
],
"numericInputStyle": [
{
"background": {
"solid": {
"color": "#3a3a3a"
}
}
}
]
}
},
"keyDriversVisual": {
"*": {
"keyInfluencersVisual": [
{
"canvasColor": {
"solid": {
"color": "#3B3A39"
}
}
}
]
}
},
"page": {
"*": {
"outspace": [
{
"color": {
"solid": {
"color": "#3a3a3a"
}
}
}
],
"background": [
{
"transparency": 0
}
]
}
}
}
}
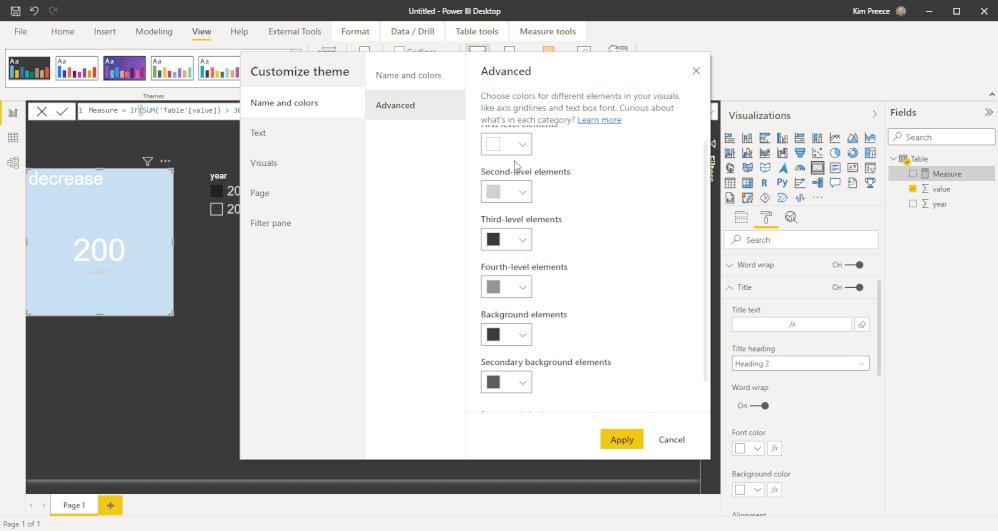
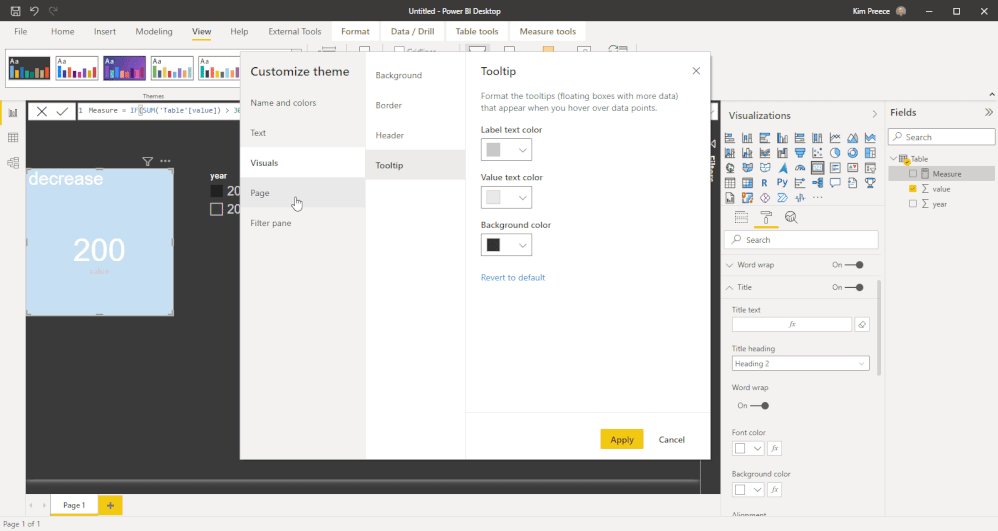
If this doesn't work, you may just have to load your theme and then go into the 'Customize current theme' and change things one by one but at least that will work across all visuals in the report.
| Have I solved your problem? Please click Accept as Solution so I don't keep coming back to this post, oh yeah, others may find it useful also ;). |
| If you found this post helpful, please give Kudos. It gives me a sense of instant gratification and, if you give me Kudos enough times, magical unicorns will appear on your screen. If you find my signature vaguely amusing, please give Kudos. | Proud to be a Super User! |
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
What I mean is, sometimes when Power BI updates happen, the structure of the JSON for the theming can change. If your custom theme doesn't match the new structure, you can run into these issues.
See gif below explaining what I mean about saving a built in theme.
You can now visually compare your custom theme JSON with the one saved.
See if there's anything obvious missing etc.
Here's the JSON from the theme in the gif...
{
"name": "Innovate",
"dataColors": [
"#70B0E0",
"#FCB714",
"#2878BD",
"#0EB194",
"#108372",
"#AF916D",
"#C4B07B",
"#F15628",
"#6F9EDB",
"#FEE266",
"#5DA9FD",
"#4AC5BB",
"#35B895",
"#B69087",
"#B6A887",
"#F48459",
"#1D5C95",
"#BDA750",
"#4A82BB",
"#168980",
"#288A6F",
"#A67668",
"#7B6E4F",
"#B54C25",
"#164672",
"#7E6F36",
"#31567D",
"#0F5C55",
"#0D2E25",
"#7B594F",
"#524934",
"#793418"
],
"foreground": "#FFFFFF",
"foregroundNeutralSecondary": "#D2D0CE",
"foregroundNeutralTertiary": "#979593",
"background": "#3a3a3a",
"backgroundLight": "#3B3A39",
"backgroundNeutral": "#605E5C",
"tableAccent": "#2878BD",
"maximum": "#2878BD",
"center": "#FCB714",
"minimum": "#D0E4F5",
"hyperlink": "#2878BD",
"visitedHyperlink": "#D0E4F5",
"textClasses": {
"callout": {
"fontFace": "Arial",
"color": "#FFFFFF"
},
"title": {
"fontFace": "Arial",
"color": "#FFFFFF"
},
"header": {
"fontFace": "Arial",
"color": "#FFFFFF"
},
"label": {
"fontFace": "Arial",
"color": "#FFFFFF"
}
},
"visualStyles": {
"*": {
"*": {
"background": [
{
"color": {
"solid": {
"color": "#3a3a3a"
}
}
}
],
"visualHeader": [
{
"foreground": {
"solid": {
"color": "#FFFFFF"
}
},
"border": {
"solid": {
"color": "#3a3a3a"
}
},
"background": {
"solid": {
"color": "#3a3a3a"
}
}
}
],
"outspacePane": [
{
"backgroundColor": {
"solid": {
"color": "#3a3a3a"
}
},
"foregroundColor": {
"solid": {
"color": "#FFFFFF"
}
},
"transparency": 0,
"border": true,
"borderColor": {
"solid": {
"color": "#979593"
}
}
}
],
"filterCard": [
{
"$id": "Applied",
"transparency": 0,
"foregroundColor": {
"solid": {
"color": "#FFFFFF"
}
},
"backgroundColor": {
"solid": {
"color": "#605E5C"
}
},
"inputBoxColor": {
"solid": {
"color": "#605E5C"
}
},
"borderColor": {
"solid": {
"color": "#979593"
}
},
"border": true
},
{
"$id": "Available",
"transparency": 0,
"foregroundColor": {
"solid": {
"color": "#FFFFFF"
}
},
"backgroundColor": {
"solid": {
"color": "#3a3a3a"
}
},
"inputBoxColor": {
"solid": {
"color": "#3a3a3a"
}
},
"borderColor": {
"solid": {
"color": "#979593"
}
},
"border": true
}
]
}
},
"slicer": {
"*": {
"items": [
{
"background": {
"solid": {
"color": "#3a3a3a"
}
}
}
],
"numericInputStyle": [
{
"background": {
"solid": {
"color": "#3a3a3a"
}
}
}
]
}
},
"keyDriversVisual": {
"*": {
"keyInfluencersVisual": [
{
"canvasColor": {
"solid": {
"color": "#3B3A39"
}
}
}
]
}
},
"page": {
"*": {
"outspace": [
{
"color": {
"solid": {
"color": "#3a3a3a"
}
}
}
],
"background": [
{
"transparency": 0
}
]
}
}
}
}
If this doesn't work, you may just have to load your theme and then go into the 'Customize current theme' and change things one by one but at least that will work across all visuals in the report.
| Have I solved your problem? Please click Accept as Solution so I don't keep coming back to this post, oh yeah, others may find it useful also ;). |
| If you found this post helpful, please give Kudos. It gives me a sense of instant gratification and, if you give me Kudos enough times, magical unicorns will appear on your screen. If you find my signature vaguely amusing, please give Kudos. | Proud to be a Super User! |
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I had similar issues a while back. The JSON structure has been known to change from time to time with updates.
I fixed my issue by changing to one of the built in themes, downloading the JSON and then applying that structure to my current theme.
Hopefully this could help in your situation also.
| Have I solved your problem? Please click Accept as Solution so I don't keep coming back to this post, oh yeah, others may find it useful also ;). |
| If you found this post helpful, please give Kudos. It gives me a sense of instant gratification and, if you give me Kudos enough times, magical unicorns will appear on your screen. If you find my signature vaguely amusing, please give Kudos. | Proud to be a Super User! |
Helpful resources

Microsoft Fabric Learn Together
Covering the world! 9:00-10:30 AM Sydney, 4:00-5:30 PM CET (Paris/Berlin), 7:00-8:30 PM Mexico City

Power BI Monthly Update - April 2024
Check out the April 2024 Power BI update to learn about new features.

| User | Count |
|---|---|
| 105 | |
| 105 | |
| 86 | |
| 74 | |
| 66 |
| User | Count |
|---|---|
| 126 | |
| 111 | |
| 100 | |
| 83 | |
| 71 |