Jumpstart your career with the Fabric Career Hub
Find everything you need to get certified on Fabric—skills challenges, live sessions, exam prep, role guidance, and a 50 percent discount on exams.
Get started- Power BI forums
- Updates
- News & Announcements
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Power Platform Integration - Better Together!
- Power Platform Integrations (Read-only)
- Power Platform and Dynamics 365 Integrations (Read-only)
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Community Connections & How-To Videos
- COVID-19 Data Stories Gallery
- Themes Gallery
- Data Stories Gallery
- R Script Showcase
- Webinars and Video Gallery
- Quick Measures Gallery
- 2021 MSBizAppsSummit Gallery
- 2020 MSBizAppsSummit Gallery
- 2019 MSBizAppsSummit Gallery
- Events
- Ideas
- Custom Visuals Ideas
- Issues
- Issues
- Events
- Upcoming Events
- Community Blog
- Power BI Community Blog
- Custom Visuals Community Blog
- Community Support
- Community Accounts & Registration
- Using the Community
- Community Feedback
Earn a 50% discount on the DP-600 certification exam by completing the Fabric 30 Days to Learn It challenge.
- Power BI forums
- Forums
- Get Help with Power BI
- Developer
- Re: Nav Table with parameter-driven functions - an...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
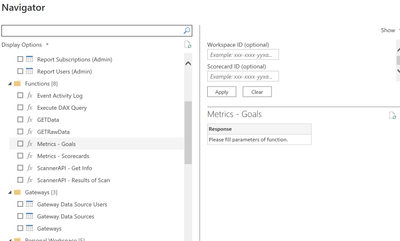
Nav Table with parameter-driven functions - any way to allow users to enter parameter at preview?
Hi - I'm working on building a custom connector with the SDK.
For nav tables that contain functions - is there a way to allow users to enter values for required parameters at the first data preview dialog? I get a 'Parameter value not specified' message, but no place where I can enter a parameter in this dialog. Thanks!
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I found a solution in this very excellent reference SDK project:
https://github.com/migueesc123/PowerBIRESTAPI
focusing in on the 'functions' nav table has exactly what I was looking for:
Hoping this saves sometime time in the future... I spent days trying to figure this out and finally this saved me.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I found a solution in this very excellent reference SDK project:
https://github.com/migueesc123/PowerBIRESTAPI
focusing in on the 'functions' nav table has exactly what I was looking for:
Hoping this saves sometime time in the future... I spent days trying to figure this out and finally this saved me.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
To allow users to enter values for required parameters in a custom connector using the Power BI SDK, you can use the setDefaultValue method on the DataParameter object in your DataSource.ts file. This allows you to set a default value for the parameter that the user can then change in the first data preview dialog.
Here's an example:
const myParameter: DataParameter = {
name: "My Parameter",
dataType: DataType.String,
};
myParameter.setDefaultValue("Default Value");
this.dataSource.dataParameters.push(myParameter);
In this example, the parameter myParameter is created with a name of "My Parameter" and a data type of DataType.String. The setDefaultValue method is then used to set the default value of the parameter to "Default Value". Finally, the parameter is pushed onto the dataSource.dataParameters array.
This will display a prompt for the user to enter a value for the parameter when they click "Load Data" in the first data preview dialog.
Helpful resources
| User | Count |
|---|---|
| 18 | |
| 5 | |
| 2 | |
| 1 | |
| 1 |
| User | Count |
|---|---|
| 23 | |
| 4 | |
| 3 | |
| 2 | |
| 1 |