Jumpstart your career with the Fabric Career Hub
Find everything you need to get certified on Fabric—skills challenges, live sessions, exam prep, role guidance, and more.
Get started- Power BI forums
- Updates
- News & Announcements
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Power Platform Integration - Better Together!
- Power Platform Integrations (Read-only)
- Power Platform and Dynamics 365 Integrations (Read-only)
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Community Connections & How-To Videos
- COVID-19 Data Stories Gallery
- Themes Gallery
- Data Stories Gallery
- R Script Showcase
- Webinars and Video Gallery
- Quick Measures Gallery
- 2021 MSBizAppsSummit Gallery
- 2020 MSBizAppsSummit Gallery
- 2019 MSBizAppsSummit Gallery
- Events
- Ideas
- Custom Visuals Ideas
- Issues
- Issues
- Events
- Upcoming Events
- Community Blog
- Power BI Community Blog
- Custom Visuals Community Blog
- Community Support
- Community Accounts & Registration
- Using the Community
- Community Feedback
Grow your Fabric skills and prepare for the DP-600 certification exam by completing the latest Microsoft Fabric challenge.
- Power BI forums
- Forums
- Get Help with Power BI
- Desktop
- Re: Change a vertical bar chart to a horizontal ba...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Change a vertical bar chart to a horizontal bar chart using vega lite in Deneb
Hi All,
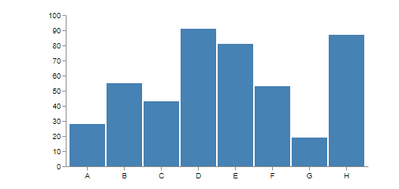
just starting learning vega lite and using Deneb to customize vituals, there is tutorial "Let's Make A Bar Chart Tutorial" to change bar chart from vertical to horizontal , tried a few hours and could not get it work, please help.
Tutorial and json code link is as below
https://vega.github.io/vega/tutorials/bar-chart/
{ "$schema": "https://vega.github.io/schema/vega/v5.json", "width": 400, "height": 200, "padding": 5, "data": [ { "name": "table", "values": [ {"category": "A", "amount": 28}, {"category": "B", "amount": 55}, {"category": "C", "amount": 43}, {"category": "D", "amount": 91}, {"category": "E", "amount": 81}, {"category": "F", "amount": 53}, {"category": "G", "amount": 19}, {"category": "H", "amount": 87} ] } ], "signals": [ { "name": "tooltip", "value": {}, "on": [ {"events": "rect:mouseover", "update": "datum"}, {"events": "rect:mouseout", "update": "{}"} ] } ], "scales": [ { "name": "xscale", "type": "band", "domain": {"data": "table", "field": "category"}, "range": "width", "padding": 0.05, "round": true }, { "name": "yscale", "domain": {"data": "table", "field": "amount"}, "nice": true, "range": "height" } ], "axes": [ { "orient": "bottom", "scale": "xscale" }, { "orient": "left", "scale": "yscale" } ], "marks": [ { "type": "rect", "from": {"data":"table"}, "encode": { "enter": { "x": {"scale": "xscale", "field": "category"}, "width": {"scale": "xscale", "band": 1}, "y": {"scale": "yscale", "field": "amount"}, "y2": {"scale": "yscale", "value": 0} }, "update": { "fill": {"value": "steelblue"} }, "hover": { "fill": {"value": "red"} } } }, { "type": "text", "encode": { "enter": { "align": {"value": "center"}, "baseline": {"value": "bottom"}, "fill": {"value": "#333"} }, "update": { "x": {"scale": "xscale", "signal": "tooltip.category", "band": 0.5}, "y": {"scale": "yscale", "signal": "tooltip.amount", "offset": -2}, "text": {"signal": "tooltip.amount"}, "fillOpacity": [ {"test": "isNaN(tooltip.amount)", "value": 0}, {"value": 1} ] } } } ] }
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey @Walter_W2022 this is actually Vega, which is lower level and has a steeper learning curve than Vega-Lite. I can certainly help with this, but since you mentioned Vega-Lite in your original post, maybe you'd prefer to follow this tutorial where they actually do what you're after in part of it, but just in Vega-Lite.
EDIT
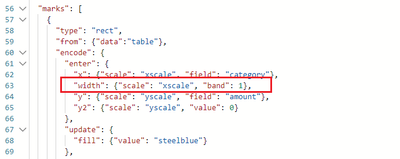
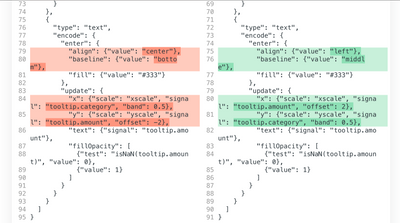
Just in case you did want to stick with Vega, here is a diff showing one way to update the spec to achieve the change that you are trying to accomplish. The left side is the original and the right side is the updated version.
To be able to see the spec in the editor, I've also included a gist here.
If this is enough to get you going please consider liking this reply and choosing it as the solution. Otherwise, I'm happy to help further.
Madison Giammaria
Proud to be a Super User 😄
Do you frequently use Deneb to provide insights to your stakeholders? Have you considered sponsoring this free and open source custom visual? More info here!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you Madison for your great help, I think I made a few mistakes
1. I did not realise this is vega instead of vega lite
2. when I changed from x and xscale to y, I forgot to change from width to height
also, need your help to have a look above the link you provided cannot be accessed due to security reason, would you please share within the post? thanks again @giammariam
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sorry the diff link isn't working. Here's screenshots of the diffs (apologies for the screenshot quality):
Here is the spec, let me know if this helps.
{
"$schema": "https://vega.github.io/schema/vega/v5.json",
"width": 400,
"height": 200,
"padding": 5,
"data": [
{
"name": "table",
"values": [
{"category": "A", "amount": 28},
{"category": "B", "amount": 55},
{"category": "C", "amount": 43},
{"category": "D", "amount": 91},
{"category": "E", "amount": 81},
{"category": "F", "amount": 53},
{"category": "G", "amount": 19},
{"category": "H", "amount": 87}
]
}
],
"signals": [
{
"name": "tooltip",
"value": {},
"on": [
{"events": "rect:mouseover", "update": "datum"},
{"events": "rect:mouseout", "update": "{}"}
]
}
],
"scales": [
{
"name": "yscale",
"type": "band",
"domain": {"data": "table", "field": "category"},
"range": "height",
"padding": 0.05,
"round": true
},
{
"name": "xscale",
"domain": {"data": "table", "field": "amount"},
"nice": true,
"range": "width"
}
],
"axes": [
{"orient": "bottom", "scale": "xscale"},
{"orient": "left", "scale": "yscale"}
],
"marks": [
{
"type": "rect",
"from": {"data": "table"},
"encode": {
"enter": {
"x": {"scale": "xscale", "field": "amount"},
"x2": {"scale": "xscale", "value": 0},
"y": {"scale": "yscale", "field": "category"},
"height": {"scale": "yscale", "band": 1}
},
"update": {"fill": {"value": "steelblue"}},
"hover": {"fill": {"value": "red"}}
}
},
{
"type": "text",
"encode": {
"enter": {
"align": {"value": "left"},
"baseline": {"value": "middle"},
"fill": {"value": "#333"}
},
"update": {
"x": {"scale": "xscale", "signal": "tooltip.amount", "offset": 2},
"y": {"scale": "yscale", "signal": "tooltip.category", "band": 0.5},
"text": {"signal": "tooltip.amount"},
"fillOpacity": [
{"test": "isNaN(tooltip.amount)", "value": 0},
{"value": 1}
]
}
}
}
],
"config": {}
}
Madison Giammaria
Proud to be a Super User 😄
Do you frequently use Deneb to provide insights to your stakeholders? Have you considered sponsoring this free and open source custom visual? More info here!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sorry the diff link isn't working. Here's screenshots of the diffs (apologies for the screenshot quality):
Here is the spec, let me know if this helps.
{
"$schema": "https://vega.github.io/schema/vega/v5.json",
"width": 400,
"height": 200,
"padding": 5,
"data": [
{
"name": "table",
"values": [
{"category": "A", "amount": 28},
{"category": "B", "amount": 55},
{"category": "C", "amount": 43},
{"category": "D", "amount": 91},
{"category": "E", "amount": 81},
{"category": "F", "amount": 53},
{"category": "G", "amount": 19},
{"category": "H", "amount": 87}
]
}
],
"signals": [
{
"name": "tooltip",
"value": {},
"on": [
{"events": "rect:mouseover", "update": "datum"},
{"events": "rect:mouseout", "update": "{}"}
]
}
],
"scales": [
{
"name": "yscale",
"type": "band",
"domain": {"data": "table", "field": "category"},
"range": "height",
"padding": 0.05,
"round": true
},
{
"name": "xscale",
"domain": {"data": "table", "field": "amount"},
"nice": true,
"range": "width"
}
],
"axes": [
{"orient": "bottom", "scale": "xscale"},
{"orient": "left", "scale": "yscale"}
],
"marks": [
{
"type": "rect",
"from": {"data": "table"},
"encode": {
"enter": {
"x": {"scale": "xscale", "field": "amount"},
"x2": {"scale": "xscale", "value": 0},
"y": {"scale": "yscale", "field": "category"},
"height": {"scale": "yscale", "band": 1}
},
"update": {"fill": {"value": "steelblue"}},
"hover": {"fill": {"value": "red"}}
}
},
{
"type": "text",
"encode": {
"enter": {
"align": {"value": "left"},
"baseline": {"value": "middle"},
"fill": {"value": "#333"}
},
"update": {
"x": {"scale": "xscale", "signal": "tooltip.amount", "offset": 2},
"y": {"scale": "yscale", "signal": "tooltip.category", "band": 0.5},
"text": {"signal": "tooltip.amount"},
"fillOpacity": [
{"test": "isNaN(tooltip.amount)", "value": 0},
{"value": 1}
]
}
}
}
],
"config": {}
}
Madison Giammaria
Proud to be a Super User 😄
Do you frequently use Deneb to provide insights to your stakeholders? Have you considered sponsoring this free and open source custom visual? More info here!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you Madison, appreciated you help. 😀
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey @Walter_W2022 this is actually Vega, which is lower level and has a steeper learning curve than Vega-Lite. I can certainly help with this, but since you mentioned Vega-Lite in your original post, maybe you'd prefer to follow this tutorial where they actually do what you're after in part of it, but just in Vega-Lite.
EDIT
Just in case you did want to stick with Vega, here is a diff showing one way to update the spec to achieve the change that you are trying to accomplish. The left side is the original and the right side is the updated version.
To be able to see the spec in the editor, I've also included a gist here.
If this is enough to get you going please consider liking this reply and choosing it as the solution. Otherwise, I'm happy to help further.
Madison Giammaria
Proud to be a Super User 😄
Do you frequently use Deneb to provide insights to your stakeholders? Have you considered sponsoring this free and open source custom visual? More info here!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you Madison for your great help, I think I made a few mistakes
1. I did not realise this is vega instead of vega lite
2. when I changed from x and xscale to y, I forgot to change from width to height
also, need your help to have a look above the link you provided cannot be accessed due to security reason, would you please share within the post? thanks again @giammariam
Helpful resources

Europe’s largest Microsoft Fabric Community Conference
Join the community in Stockholm for expert Microsoft Fabric learning including a very exciting keynote from Arun Ulag, Corporate Vice President, Azure Data.

New forum boards available in Real-Time Intelligence.
Ask questions in Eventhouse and KQL, Eventstream, and Reflex.

| User | Count |
|---|---|
| 85 | |
| 83 | |
| 66 | |
| 60 | |
| 56 |
| User | Count |
|---|---|
| 183 | |
| 111 | |
| 105 | |
| 77 | |
| 70 |