- Power BI forums
- Updates
- News & Announcements
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Power Platform Integration - Better Together!
- Power Platform Integrations (Read-only)
- Power Platform and Dynamics 365 Integrations (Read-only)
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Community Connections & How-To Videos
- COVID-19 Data Stories Gallery
- Themes Gallery
- Data Stories Gallery
- R Script Showcase
- Webinars and Video Gallery
- Quick Measures Gallery
- 2021 MSBizAppsSummit Gallery
- 2020 MSBizAppsSummit Gallery
- 2019 MSBizAppsSummit Gallery
- Events
- Ideas
- Custom Visuals Ideas
- Issues
- Issues
- Events
- Upcoming Events
- Community Blog
- Power BI Community Blog
- Custom Visuals Community Blog
- Community Support
- Community Accounts & Registration
- Using the Community
- Community Feedback
Register now to learn Fabric in free live sessions led by the best Microsoft experts. From Apr 16 to May 9, in English and Spanish.
- Power BI forums
- Forums
- Get Help with Power BI
- Developer
- Report Filtering in Power BI embedded.
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Report Filtering in Power BI embedded.
I have published report & embedded it in my HTML snippet. which works fine at the initial level. data loads perfectly. Getting issue when trying to apply filters on it.
Below is my code,
<script>
var txtAccessToken = 'eyJrIjoiOTQ2OWMzMTgtODdlMi00YTlmLTljYjUtYTc2MDcxYmM2ZDUxIiwidCI6IjhhZDJkNjdmLWY4NjQtNDkzZi1iN2I5LWI2ODEzODU0N2JlMSJ9';
var txtEmbedUrl = 'https://app.powerbi.com/view?r=eyJrIjoiOTQ2OWMzMTgtODdlMi00YTlmLTljYjUtYTc2MDcxYmM2ZDUxIiwidCI6IjhhZDJkNjdmLWY4NjQtNDkzZi1iN2I5LWI2ODEzODU0N2JlMSJ9';
var txtEmbedReportId = 'ae9dba68-2335-47e5-bd25-f733d76803bc';
var models = window['powerbi-client'].models;
var permissions = models.Permissions.All;
var config= {
type: 'report',
accessToken: txtAccessToken,
embedUrl: txtEmbedUrl,
id: txtEmbedReportId,
permissions: permissions,
settings: {
filterPaneEnabled: true,
navContentPaneEnabled: true
}
};
var reportContainer = $('#reportContainer')[0];
var report = powerbi.embed(reportContainer, config);
const filter = {
$schema: "http://powerbi.com/product/schema#basic",
target: {
table: "Query1",
column: "id"
},
operator: "In",
values: [80]
};
var reports = powerbi.embeds[0];
if (reports) {
reports.setFilters([filter])
.then(function (result) {
console.log(result);
})
.catch(function (errors) {
console.log(errors);
});
}
</script>
Thanks in Advance, Let me know what I am missing.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@shwetak wrote:
I have published report & embedded it in my HTML snippet. which works fine at the initial level. data loads perfectly. Getting issue when trying to apply filters on it.
Below is my code,
<script> var txtAccessToken = 'eyJrIjoiOTQ2OWMzMTgtODdlMi00YTlmLTljYjUtYTc2MDcxYmM2ZDUxIiwidCI6IjhhZDJkNjdmLWY4NjQtNDkzZi1iN2I5LWI2ODEzODU0N2JlMSJ9'; var txtEmbedUrl = 'https://app.powerbi.com/view?r=eyJrIjoiOTQ2OWMzMTgtODdlMi00YTlmLTljYjUtYTc2MDcxYmM2ZDUxIiwidCI6IjhhZDJkNjdmLWY4NjQtNDkzZi1iN2I5LWI2ODEzODU0N2JlMSJ9'; var txtEmbedReportId = 'ae9dba68-2335-47e5-bd25-f733d76803bc'; var models = window['powerbi-client'].models; var permissions = models.Permissions.All; var config= { type: 'report', accessToken: txtAccessToken, embedUrl: txtEmbedUrl, id: txtEmbedReportId, permissions: permissions, settings: { filterPaneEnabled: true, navContentPaneEnabled: true } }; var reportContainer = $('#reportContainer')[0]; var report = powerbi.embed(reportContainer, config); const filter = { $schema: "http://powerbi.com/product/schema#basic", target: { table: "Query1", column: "id" }, operator: "In", values: [80] }; var reports = powerbi.embeds[0]; if (reports) { reports.setFilters([filter]) .then(function (result) { console.log(result); }) .catch(function (errors) { console.log(errors); }); } </script>
Thanks in Advance, Let me know what I am missing.
What's going on if put the filter in the embed option.
const filter = {
$schema: "http://powerbi.com/product/schema#basic",
target: {
table: "Query1",
column: "id"
},
operator: "In",
values: [80]
};
var config= {
type: 'report',
accessToken: txtAccessToken,
embedUrl: txtEmbedUrl,
id: txtEmbedReportId,
permissions: permissions,
filters:[filter],
settings: {
filterPaneEnabled: true,
navContentPaneEnabled: true
}
};
var reportContainer = $('#reportContainer')[0];
var report = powerbi.embed(reportContainer, config);
Also note that the table name/column name are case sensitive.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
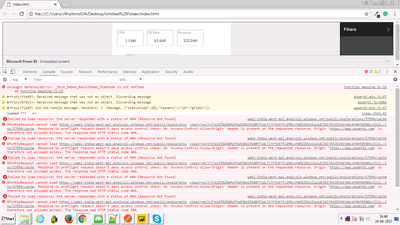
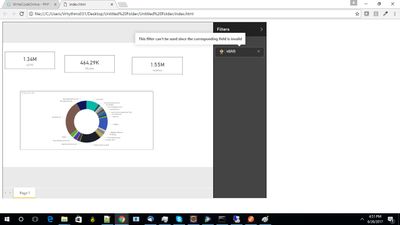
Tried this, but still the results are the same...... 😞
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Helpful resources

Microsoft Fabric Learn Together
Covering the world! 9:00-10:30 AM Sydney, 4:00-5:30 PM CET (Paris/Berlin), 7:00-8:30 PM Mexico City

Power BI Monthly Update - April 2024
Check out the April 2024 Power BI update to learn about new features.

| User | Count |
|---|---|
| 15 | |
| 1 | |
| 1 | |
| 1 | |
| 1 |