- Power BI forums
- Updates
- News & Announcements
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Power Platform Integration - Better Together!
- Power Platform Integrations (Read-only)
- Power Platform and Dynamics 365 Integrations (Read-only)
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Community Connections & How-To Videos
- COVID-19 Data Stories Gallery
- Themes Gallery
- Data Stories Gallery
- R Script Showcase
- Webinars and Video Gallery
- Quick Measures Gallery
- 2021 MSBizAppsSummit Gallery
- 2020 MSBizAppsSummit Gallery
- 2019 MSBizAppsSummit Gallery
- Events
- Ideas
- Custom Visuals Ideas
- Issues
- Issues
- Events
- Upcoming Events
- Community Blog
- Power BI Community Blog
- Custom Visuals Community Blog
- Community Support
- Community Accounts & Registration
- Using the Community
- Community Feedback
Register now to learn Fabric in free live sessions led by the best Microsoft experts. From Apr 16 to May 9, in English and Spanish.
- Power BI forums
- Forums
- Get Help with Power BI
- Developer
- Need help on custom visual format pane
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Need help on custom visual format pane
Hi all,
I'm currently working on my line chart project with pbi custom visual. Then I stumble upon some problem with customizable line color.
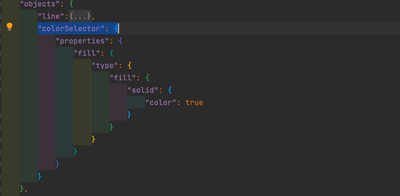
I add color option like this in capabilities.json
and update options according to the data with getFormattingModel()
public getFormattingModel(): powerbiVisualsApi.visuals.FormattingModel {
const colorSelectorCard: powerbi.visuals.FormattingCard = {
displayName: "Data Colors",
uid: "dataColorsCard_uid",
groups: [
{
displayName: undefined,
uid: "dataColorsCard_group_uid",
slices: [],
}
]
};
if (this.lineDataPoint.length) {
this.lineDataPoint.forEach((dataPoint, idx) => {
(<powerbi.visuals.FormattingGroup>colorSelectorCard.groups[0]).slices.push(
{
uid: `dataColorsCard_group_colorSelector${idx}_uid`,
displayName: dataPoint.category,
control: {
type: powerbi.visuals.FormattingComponent.ColorPicker,
properties: {
descriptor: {
objectName: "colorSelector",
propertyName: "fill",
selector: dataViewWildcard.createDataViewWildcardSelector(dataViewWildcard.DataViewWildcardMatchingOption.InstancesAndTotals),
altConstantValueSelector: dataPoint.selectionId.getSelector(),
instanceKind: powerbi.VisualEnumerationInstanceKinds.ConstantOrRule
},
value: { value: dataPoint.color }
}
}
});
});
colorSelectorCard.revertToDefaultDescriptors = [
{
objectName: "colorSelector",
propertyName: "fill",
}
];
}
return { cards: [ colorSelectorCard ] }
}
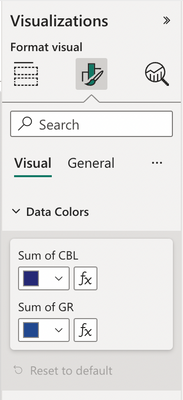
Options is appear and adjustable as expect (I put in 2 line data).
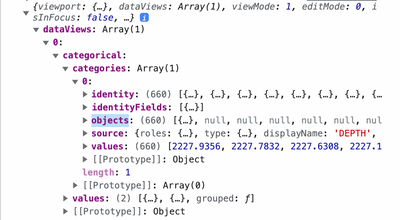
Nevetheless, the output objects from dataViews[0].categorical.categories[0] is appear to be in the length of value in categories instead of number of line data (660 instead of 2).
This could probably lead to some bug in the future, so I want some help on how to shape the objects data to be equal to number of input line data not the categories length.
Thanks
Helpful resources

Microsoft Fabric Learn Together
Covering the world! 9:00-10:30 AM Sydney, 4:00-5:30 PM CET (Paris/Berlin), 7:00-8:30 PM Mexico City

Power BI Monthly Update - April 2024
Check out the April 2024 Power BI update to learn about new features.

| User | Count |
|---|---|
| 15 | |
| 1 | |
| 1 | |
| 1 | |
| 1 |
| User | Count |
|---|---|
| 25 | |
| 3 | |
| 2 | |
| 2 | |
| 2 |