- Power BI forums
- Updates
- News & Announcements
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Power Platform Integration - Better Together!
- Power Platform Integrations (Read-only)
- Power Platform and Dynamics 365 Integrations (Read-only)
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Community Connections & How-To Videos
- COVID-19 Data Stories Gallery
- Themes Gallery
- Data Stories Gallery
- R Script Showcase
- Webinars and Video Gallery
- Quick Measures Gallery
- 2021 MSBizAppsSummit Gallery
- 2020 MSBizAppsSummit Gallery
- 2019 MSBizAppsSummit Gallery
- Events
- Ideas
- Custom Visuals Ideas
- Issues
- Issues
- Events
- Upcoming Events
- Community Blog
- Power BI Community Blog
- Custom Visuals Community Blog
- Community Support
- Community Accounts & Registration
- Using the Community
- Community Feedback
Register now to learn Fabric in free live sessions led by the best Microsoft experts. From Apr 16 to May 9, in English and Spanish.
- Power BI forums
- Forums
- Get Help with Power BI
- Desktop
- Display some measures as row and some as columns i...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Display some measures as row and some as columns in Matrix or Inforiver visual.
Hi All,
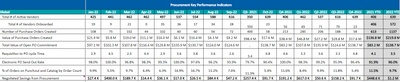
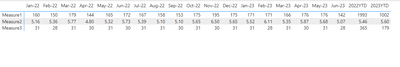
I am trying to have a visual created in Inforiver/Matrix format in which my measures will be displayed as row-wise, however the YTD values for these logics should be displayed as headed in the column-wise (title). Refer to the last 2 columns in the image.
Has anyone done this before for any requirement? Need quick suggestions.
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @lucky_jyoti ,
Based on your description, I have created a simple sample:
Please try:
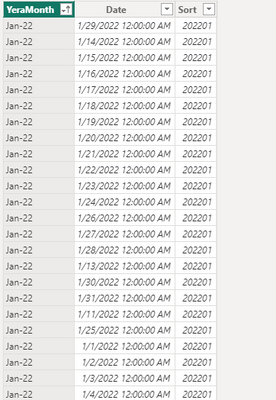
First create a new table like this:
(Create a table that has the visual column names you need and their dates)
Table 2 =
var _a = SELECTCOLUMNS('Table',"YeraMonth",'Table'[YearMonth],"Date",'Table'[Date],"Sort",[Sort])
var _b = ADDCOLUMNS(FILTER(CROSSJOIN({"2022YTD","2023YTD"},SELECTCOLUMNS('Table',"Date",'Table'[Date])),YEAR([Date])=VALUE(LEFT([Value],4))),"Sort",SWITCH([Value],"2022YTD",MAX('Table'[Sort])+1,"2023YTD",MAX('Table'[Sort])+2))
return UNION(_a,_b)
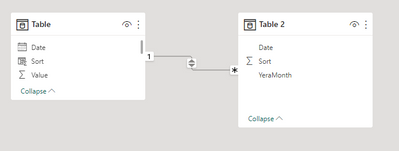
Manage relationship:
Sort by column:
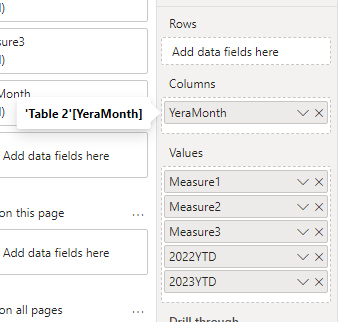
Then replace the visual's original Columns field 'Table'[YearMonth" with 'Table2'[YearMonth":
Final output:
Best Regards,
Jianbo Li
If this post helps, then please consider Accept it as the solution to help the other members find it more quickly.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @lucky_jyoti ,
Based on your description, I have created a simple sample:
Please try:
First create a new table like this:
(Create a table that has the visual column names you need and their dates)
Table 2 =
var _a = SELECTCOLUMNS('Table',"YeraMonth",'Table'[YearMonth],"Date",'Table'[Date],"Sort",[Sort])
var _b = ADDCOLUMNS(FILTER(CROSSJOIN({"2022YTD","2023YTD"},SELECTCOLUMNS('Table',"Date",'Table'[Date])),YEAR([Date])=VALUE(LEFT([Value],4))),"Sort",SWITCH([Value],"2022YTD",MAX('Table'[Sort])+1,"2023YTD",MAX('Table'[Sort])+2))
return UNION(_a,_b)
Manage relationship:
Sort by column:
Then replace the visual's original Columns field 'Table'[YearMonth" with 'Table2'[YearMonth":
Final output:
Best Regards,
Jianbo Li
If this post helps, then please consider Accept it as the solution to help the other members find it more quickly.
Helpful resources

Microsoft Fabric Learn Together
Covering the world! 9:00-10:30 AM Sydney, 4:00-5:30 PM CET (Paris/Berlin), 7:00-8:30 PM Mexico City

Power BI Monthly Update - April 2024
Check out the April 2024 Power BI update to learn about new features.

| User | Count |
|---|---|
| 108 | |
| 105 | |
| 88 | |
| 74 | |
| 66 |
| User | Count |
|---|---|
| 126 | |
| 111 | |
| 100 | |
| 83 | |
| 71 |