- Power BI forums
- Updates
- News & Announcements
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Power Platform Integration - Better Together!
- Power Platform Integrations (Read-only)
- Power Platform and Dynamics 365 Integrations (Read-only)
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Community Connections & How-To Videos
- COVID-19 Data Stories Gallery
- Themes Gallery
- Data Stories Gallery
- R Script Showcase
- Webinars and Video Gallery
- Quick Measures Gallery
- 2021 MSBizAppsSummit Gallery
- 2020 MSBizAppsSummit Gallery
- 2019 MSBizAppsSummit Gallery
- Events
- Ideas
- Custom Visuals Ideas
- Issues
- Issues
- Events
- Upcoming Events
- Community Blog
- Power BI Community Blog
- Custom Visuals Community Blog
- Community Support
- Community Accounts & Registration
- Using the Community
- Community Feedback
Register now to learn Fabric in free live sessions led by the best Microsoft experts. From Apr 16 to May 9, in English and Spanish.
- Power BI forums
- Power BI Spanish forums
- Translated Spanish Desktop
- Generar una consulta con fechas en columna
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Generar una consulta con fechas en columna
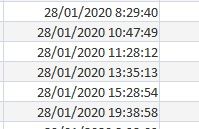
Estamos fichando en la empresa, necesito sacar un informe, el programa genera una columna con fechas y hora
Quisiera hacer una consulta que me ordenara por fila de fechas y columnas de horas.
Gracias.
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
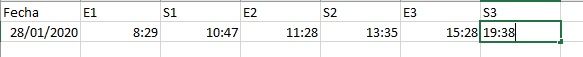
Esta es una manera de hacerlo en el editor de consultas con algunos datos de ejemplo. Para ver cómo funciona, simplemente cree una consulta en blanco, vaya a Editor avanzado y reemplace el texto allí con el código M a continuación. Todo se hace con botones de la cinta de opciones, excepto por el código M personalizado tiene código M personalizado para obtener la lista de horas.
let
Source = Table.FromRows(Json.Document(Binary.Decompress(Binary.FromText("i45WMtQ31DcyMDJQMLMyMrcyMFCK1UEStLQyNcMQNDS0MjUBi8YCAA==", BinaryEncoding.Base64), Compression.Deflate)), let _t = ((type nullable text) meta [Serialized.Text = true]) in type table [DateTime = _t]),
#"Changed Type" = Table.TransformColumnTypes(Source,{{"DateTime", type datetime}}),
#"Split Column by Delimiter" = Table.SplitColumn(Table.TransformColumnTypes(#"Changed Type", {{"DateTime", type text}}, "en-US"), "DateTime", Splitter.SplitTextByEachDelimiter({" "}, QuoteStyle.Csv, false), {"DateTime.1", "DateTime.2"}),
#"Changed Type1" = Table.TransformColumnTypes(#"Split Column by Delimiter",{{"DateTime.1", type date}, {"DateTime.2", type time}}),
#"Grouped Rows" = Table.Group(#"Changed Type1", {"DateTime.1"}, {{"Times", each List.Sort(_[DateTime.2])}}),
#"Extracted Values" = Table.TransformColumns(#"Grouped Rows", {"Times", each Text.Combine(List.Transform(_, Text.From), ";"), type text}),
#"Split Column by Delimiter1" = Table.SplitColumn(#"Extracted Values", "Times", Splitter.SplitTextByDelimiter(";", QuoteStyle.Csv), {"Times.1", "Times.2", "Times.3"}),
#"Changed Type2" = Table.TransformColumnTypes(#"Split Column by Delimiter1",{{"Times.1", type time}, {"Times.2", type time}, {"Times.3", type time}})
in
#"Changed Type2"
Si esto funciona para usted, márquelo como la solución. Los elogios también son apreciados. Por favor, avísame si no.
saludos
palmadita
Did I answer your question? Mark my post as a solution! Kudos are also appreciated!
To learn more about Power BI, follow me on Twitter or subscribe on YouTube.
@mahoneypa HoosierBI on YouTube
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Esta es una manera de hacerlo en el editor de consultas con algunos datos de ejemplo. Para ver cómo funciona, simplemente cree una consulta en blanco, vaya a Editor avanzado y reemplace el texto allí con el código M a continuación. Todo se hace con botones de la cinta de opciones, excepto por el código M personalizado tiene código M personalizado para obtener la lista de horas.
let
Source = Table.FromRows(Json.Document(Binary.Decompress(Binary.FromText("i45WMtQ31DcyMDJQMLMyMrcyMFCK1UEStLQyNcMQNDS0MjUBi8YCAA==", BinaryEncoding.Base64), Compression.Deflate)), let _t = ((type nullable text) meta [Serialized.Text = true]) in type table [DateTime = _t]),
#"Changed Type" = Table.TransformColumnTypes(Source,{{"DateTime", type datetime}}),
#"Split Column by Delimiter" = Table.SplitColumn(Table.TransformColumnTypes(#"Changed Type", {{"DateTime", type text}}, "en-US"), "DateTime", Splitter.SplitTextByEachDelimiter({" "}, QuoteStyle.Csv, false), {"DateTime.1", "DateTime.2"}),
#"Changed Type1" = Table.TransformColumnTypes(#"Split Column by Delimiter",{{"DateTime.1", type date}, {"DateTime.2", type time}}),
#"Grouped Rows" = Table.Group(#"Changed Type1", {"DateTime.1"}, {{"Times", each List.Sort(_[DateTime.2])}}),
#"Extracted Values" = Table.TransformColumns(#"Grouped Rows", {"Times", each Text.Combine(List.Transform(_, Text.From), ";"), type text}),
#"Split Column by Delimiter1" = Table.SplitColumn(#"Extracted Values", "Times", Splitter.SplitTextByDelimiter(";", QuoteStyle.Csv), {"Times.1", "Times.2", "Times.3"}),
#"Changed Type2" = Table.TransformColumnTypes(#"Split Column by Delimiter1",{{"Times.1", type time}, {"Times.2", type time}, {"Times.3", type time}})
in
#"Changed Type2"
Si esto funciona para usted, márquelo como la solución. Los elogios también son apreciados. Por favor, avísame si no.
saludos
palmadita
Did I answer your question? Mark my post as a solution! Kudos are also appreciated!
To learn more about Power BI, follow me on Twitter or subscribe on YouTube.
@mahoneypa HoosierBI on YouTube
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Muchas gracias, me has resuelto el problema, mas que una palmadita te daría un abrazo, excelente la resulución y la prontitud de tu respuesta.
Helpful resources

Microsoft Fabric Learn Together
Covering the world! 9:00-10:30 AM Sydney, 4:00-5:30 PM CET (Paris/Berlin), 7:00-8:30 PM Mexico City

Power BI Monthly Update - April 2024
Check out the April 2024 Power BI update to learn about new features.

| User | Count |
|---|---|
| 2 | |
| 1 | |
| 1 | |
| 1 | |
| 1 |
| User | Count |
|---|---|
| 2 | |
| 2 | |
| 2 | |
| 2 | |
| 1 |