- Power BI forums
- Updates
- News & Announcements
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Power Platform Integration - Better Together!
- Power Platform Integrations (Read-only)
- Power Platform and Dynamics 365 Integrations (Read-only)
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Community Connections & How-To Videos
- COVID-19 Data Stories Gallery
- Themes Gallery
- Data Stories Gallery
- R Script Showcase
- Webinars and Video Gallery
- Quick Measures Gallery
- 2021 MSBizAppsSummit Gallery
- 2020 MSBizAppsSummit Gallery
- 2019 MSBizAppsSummit Gallery
- Events
- Ideas
- Custom Visuals Ideas
- Issues
- Issues
- Events
- Upcoming Events
- Community Blog
- Power BI Community Blog
- Custom Visuals Community Blog
- Community Support
- Community Accounts & Registration
- Using the Community
- Community Feedback
Register now to learn Fabric in free live sessions led by the best Microsoft experts. From Apr 16 to May 9, in English and Spanish.
- Power BI forums
- Power BI Spanish forums
- Translated Spanish Desktop
- Re: las funciones json Dropdown y basicShape falla...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Funciones json Dropdown y basicShape fallan
Buenas,
Estoy definiendo un tema personalizado con json y tengo problemas con algunas de las funciones.
El código que estoy utilizando es el siguiente (lo he recortado un poco quitando el apartado de colores):
{"name":"Look&feel",
"visualStyles":{
"*":{"*":{
"general":[{"keepLayerOrder":true}],
"valueAxis":[{"show":false,"showAxisTitle":false,
"labelColor":{"solid":{"color":{"expr":{"ThemeDataColor":{"ColorId":2,"Percent":0}}}}},"fontSize":"9","fontFamily":"Segoe UI",
"titleColor":{"solid":{"color":{"expr":{"ThemeDataColor":{"ColorId":2,"Percent":0}}}}},"titleFontSize":"12","titleFontFamily":"DIN",
"gridlineShow":false}],
"categoryAxis":[{"show":true,"showAxisTitle":false,
"labelColor":{"solid":{"color":{"expr":{"ThemeDataColor":{"ColorId":2,"Percent":0}}}}},"fontSize":"9","fontFamily":"Segoe UI",
"titleColor":{"solid":{"color":{"expr":{"ThemeDataColor":{"ColorId":2,"Percent":0}}}}},"titleFontSize":"12","titleFontFamily":"DIN"}],
"labels":[{"show":true}],
"title":[{"show":true,
"fontColor":{"solid":{"color":{"expr":{"ThemeDataColor":{"ColorId":2,"Percent":0}}}}},
"fontSize":"14",
"fontFamily":"DIN"}],
"background":[{"show":true,"color":{"solid":{"color":{"expr":{"ThemeDataColor":{"ColorId":0,"Percent":0}}}}}}],
"border":[{"show":true,"color":{"solid":{"color":{"expr":{"ThemeDataColor":{"ColorId":0,"Percent":0}}}}},"radius":4}],
"dropShadow":[{"show":true,"color":{"solid":{"color":{"expr":{"ThemeDataColor":{"ColorId":1,"Percent":0}}}}},"preset":"Custom","shadowSpread":1,"shadowBlur":2.0,"angle":90,"shadowDistance":0,"transparency":75}],
"columnHeaders":[{"fontColor":{"solid":{"color":"#1267A2"}}},{"bold":true}],
"grid":[{"outlineColor":{"solid":{"color":{"expr":{"ThemeDataColor":{"ColorId":2,"Percent":0}}}}}}]}},
"page":{"*":{
"outspace":[{"color":{"solid":{"color":"#EDEDED"}}}],
"background":[{"color":{"solid":{"color":"#F6F8FA"}},"transparency":0}]}},
"slicer": {"*": {
"border":[{"show":false}],
"dropShadow":[{"show":false}],
"general": [{"orientation": "vertical"}],
"data":[{"mode":"Dropdown"}],
"selection": [{"selectAllCheckboxEnabled": true,"multiSelect": false,"singleSelect": false}],
"header": [{"show": true,
"fontColor": { "solid": { "color": {"expr":{"ThemeDataColor":{"ColorId":2,"Percent":0}}}}},
"textSize": 11,
"fontFamily": "DIN"}],
"items": [{
"fontColor": { "solid": { "color": {"expr":{"ThemeDataColor":{"ColorId":2,"Percent":0}}}}},
"background": { "solid": { "color": "#F6F8FA"}},
"textSize": 10}],
"slider": [{
"color": {"solid": { "color": {"expr":{"ThemeDataColor":{"ColorId":2,"Percent":0}}}}}}]}},
"image": {"*": {
"border":[{"show":false}],
"dropShadow":[{"show":false}]}},
"textbox": {"*": {
"border":[{"show":false}],
"dropShadow":[{"show":false}]}},
"basicShape": {"*": {
"border":[{"show":false}],
"dropShadow":[{"show":false}]}},
"actionButton": {"*": {
"border":[{"show":false}],
"dropShadow":[{"show":false}]}}
}}
Como podéis ver, en el primer tramo, hago que se apliquen un conjunto de condiciones a todas las visualizaciones y luego defino excepciones. Pero tengo dos problemas:
- "slicer": la opcion de "data":[{"mode":"Dropdown"}] no funciona. La función está definida en https://docs.microsoft.com/en-us/power-bi/create-reports/desktop-report-themes#enumerations-in-the-j... por lo que entiendo que debería de funcionar. ¿Sabéis cómo puedo hacer que funcione?
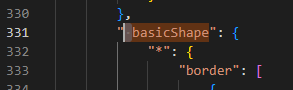
- "basicShape": como hay un conjunto de elementos que no quiero que tengan ni borde ni sombreado, he añadido las excepciones y, me ha funcionado en todas menos en el caso de "basicShape". ¿Sabéis cómo lo puedo hacer para que funcione?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Para "basicShape", el nombre del elemento ha cambiado a simplemente "shape". La estructura es ligeramente diferente también; Descubrí esto a través de mucho ensayo y error.
Espero que esto ayude:
{
"name": "ShapeFillAndOutline",
"visualStyles": {
"shape": {
"*": {
"background": [
{
"show": false
}
],
"fill": [
{
"show": true
},
{
"$id": "default",
"transparency": 0,
"fillColor": {
"solid": {
"color": "#FFFFFF"
}
}
},
{
"$id": "hover",
"transparency": 0,
"fillColor": {
"solid": {
"color": "#000000"
}
}
}
],
"outline": [
{
"show": true
},
{
"$id": "default",
"transparency": 0,
"lineColor": {
"solid": {
"color": "#000000"
}
}
}
],
"visualHeader": [
{
"show": false
}
]
}
}
}
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Tal vez puedas probarlo así:
Un espacio antes de la cadena, elimínela e inténtelo de nuevo.
Saludos
Equipo de apoyo a la comunidad _ chenwu zhu
Si esta publicación ayuda, considere Aceptarla como la solución para ayudar a los otros miembros a encontrarla más rápidamente.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Muchas gracias por tu respuesta, pero me temo que no se ha soucionado.
He aplicado el cambio en "slicer" y sigue sin funcionar.
"slicer": {"*": {
"title":[{"show":false}],
"border":[{"show":false}],
"dropShadow":[{"show":false}],
"general": [{"orientation": "vertical"}],
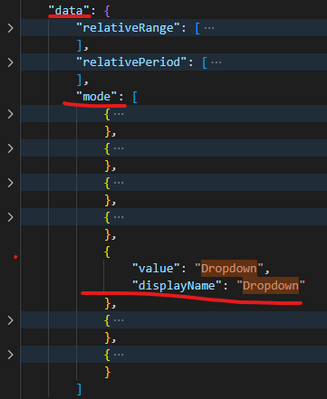
"data":[{"mode":[{"value":"Dropdown", "displayName":"Dropdown"}]}],
"selection": [{"selectAllCheckboxEnabled": true,"multiSelect": false,"singleSelect": false}],
"header": [{"show": true,
"fontColor": { "solid": { "color": {"expr":{"ThemeDataColor":{"ColorId":2,"Percent":0}}}}},
"textSize": 11}],
"items": [{
"fontColor": { "solid": { "color": {"expr":{"ThemeDataColor":{"ColorId":2,"Percent":0}}}}},
"background": { "solid": { "color": "#F6F8FA"}},
"textSize": 10}],
"slider": [{
"color": {"solid": { "color": {"expr":{"ThemeDataColor":{"ColorId":2,"Percent":0}}}}}}]}},
Por otro lado, sobre lo que comentas de "basicShape" tengo que decir que en mi código no tengo espacio antes de la cadena, lo puedes ver en el código que he subido en la descripción del mensaje.
"basicShape": {"*": {
"border":[{"show":false}],
"dropShadow":[{"show":false}]}},
¿Alguna idea más?
Helpful resources

Microsoft Fabric Learn Together
Covering the world! 9:00-10:30 AM Sydney, 4:00-5:30 PM CET (Paris/Berlin), 7:00-8:30 PM Mexico City

Power BI Monthly Update - April 2024
Check out the April 2024 Power BI update to learn about new features.

| User | Count |
|---|---|
| 2 | |
| 2 | |
| 2 | |
| 2 | |
| 1 |