- Power BI forums
- Updates
- News & Announcements
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Power Platform Integration - Better Together!
- Power Platform Integrations (Read-only)
- Power Platform and Dynamics 365 Integrations (Read-only)
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Community Connections & How-To Videos
- COVID-19 Data Stories Gallery
- Themes Gallery
- Data Stories Gallery
- R Script Showcase
- Webinars and Video Gallery
- Quick Measures Gallery
- 2021 MSBizAppsSummit Gallery
- 2020 MSBizAppsSummit Gallery
- 2019 MSBizAppsSummit Gallery
- Events
- Ideas
- Custom Visuals Ideas
- Issues
- Issues
- Events
- Upcoming Events
- Community Blog
- Power BI Community Blog
- Custom Visuals Community Blog
- Community Support
- Community Accounts & Registration
- Using the Community
- Community Feedback
Register now to learn Fabric in free live sessions led by the best Microsoft experts. From Apr 16 to May 9, in English and Spanish.
- Power BI forums
- Forums
- Get Help with Power BI
- Service
- Page.getVisuals() funtion is not working as expect...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Page.getVisuals() funtion is not working as expected
Hello All,
Currently, we are working on embedding one particular visual on the HTML page, for that purpose, we have followed all the possible guidelines given on this link.
After getting the dashboards, reports, and pages on which user has access on, next step is to get the number of visuals which are present on that particular page.
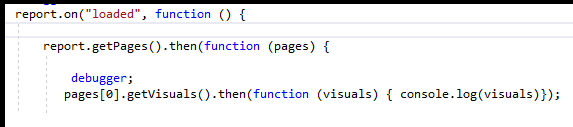
For that purpose, we have written below code
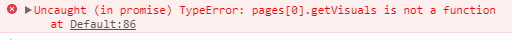
After executing this code, it has returned all the pages, but on accessing the visuals which are present on the first page, it has thrown below error.
Any solutions would be really appreciable.
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @YashS,
I check the link you mentioned and official document, it seems like you need to define a variable to receive specific pages before invoke its child functions.
For example:
report.getPages()
.then(function (pages) {
// Retrieve first page.
var firstPage = pages[0];
firstPage.getVisuals()
.then(function (visuals) {
console.log(visuals);
})
})
Regards,
Xiaoxin Sheng
If this post helps, please consider accept as solution to help other members find it more quickly.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @YashS,
I check the link you mentioned and official document, it seems like you need to define a variable to receive specific pages before invoke its child functions.
For example:
report.getPages()
.then(function (pages) {
// Retrieve first page.
var firstPage = pages[0];
firstPage.getVisuals()
.then(function (visuals) {
console.log(visuals);
})
})
Regards,
Xiaoxin Sheng
If this post helps, please consider accept as solution to help other members find it more quickly.
Helpful resources

Microsoft Fabric Learn Together
Covering the world! 9:00-10:30 AM Sydney, 4:00-5:30 PM CET (Paris/Berlin), 7:00-8:30 PM Mexico City

Power BI Monthly Update - April 2024
Check out the April 2024 Power BI update to learn about new features.