- Power BI forums
- Updates
- News & Announcements
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Power Platform Integration - Better Together!
- Power Platform Integrations (Read-only)
- Power Platform and Dynamics 365 Integrations (Read-only)
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Community Connections & How-To Videos
- COVID-19 Data Stories Gallery
- Themes Gallery
- Data Stories Gallery
- R Script Showcase
- Webinars and Video Gallery
- Quick Measures Gallery
- 2021 MSBizAppsSummit Gallery
- 2020 MSBizAppsSummit Gallery
- 2019 MSBizAppsSummit Gallery
- Events
- Ideas
- Custom Visuals Ideas
- Issues
- Issues
- Events
- Upcoming Events
- Community Blog
- Power BI Community Blog
- Custom Visuals Community Blog
- Community Support
- Community Accounts & Registration
- Using the Community
- Community Feedback
Register now to learn Fabric in free live sessions led by the best Microsoft experts. From Apr 16 to May 9, in English and Spanish.
- Power BI forums
- Forums
- Get Help with Power BI
- Report Server
- PowerBI report server Cache-Control: no-cache
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
PowerBI report server Cache-Control: no-cache
I'm seeing that on every page load that users are having to download Javascript Assets from PowerBI Report Server from the /assets and /libs folders. I've attempted to add a Cache-Control to the CustomHeaders in SQL Server Management Sudio's advanced property's window as described here:
When I do this however, the assets fail to load. This is an example Custom Header we tried that cuased the problem. Anyone got any experience with applying Caching to the Assets/Library JS files?
<CustomHeaders> <Header> <Name>Cache-Control</Name> <Pattern>.+\/libs.+</Pattern> <Value>public, max-age=604800, immutable</Value> </Header> </CustomHeaders>
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
So you are probably getting an error because you cannot mix the immutable header with no-cache.
I'm not sure if the no-cache option is actually very well named the way it is described here https://www.cloudflare.com/learning/cdn/glossary/what-is-cache-control/ is as follows
cache-control: no-cache
This directive means that cached versions of the requested resource cannot be used without first checking to see if there is an updated version. This is typically done using an ETag.
An ETag is another HTTP header which contains a token unique to the version of the resource at the time it was requested. This token is changed on the origin server whenever the resource is updated.
When a user returns to a page with a ‘no-cache’ resource, the client will always have to connect to the origin server and compare the ETag on the cached resource with one on the server. If the ETags are identical, the cached resource will be provided to the user. If not, this means that the resource has been updated and the client will need to download a fresh version to provide to the user. This process ensures that the user is always getting the most up-to-date version of that resource without requiring unnecessary downloads.
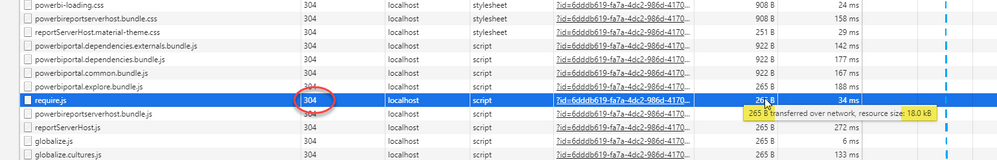
So you should just be seeing very small requests with 304 responses where the client is just checking that it has the latest version of the resource. I believe this is probably so that any updates, patches or generated bundles get refreshed automatically.
I'm seeing requests like the following where require.js gets a 304 response and only 265 bytes (probably just the response headers) is downloaded, not the full 18Kb file. I don't think you want to try and change this behaviour as you will potentially break some pages and you would definitely have issues after applying an update to Report Server.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
So you are probably getting an error because you cannot mix the immutable header with no-cache.
I'm not sure if the no-cache option is actually very well named the way it is described here https://www.cloudflare.com/learning/cdn/glossary/what-is-cache-control/ is as follows
cache-control: no-cache
This directive means that cached versions of the requested resource cannot be used without first checking to see if there is an updated version. This is typically done using an ETag.
An ETag is another HTTP header which contains a token unique to the version of the resource at the time it was requested. This token is changed on the origin server whenever the resource is updated.
When a user returns to a page with a ‘no-cache’ resource, the client will always have to connect to the origin server and compare the ETag on the cached resource with one on the server. If the ETags are identical, the cached resource will be provided to the user. If not, this means that the resource has been updated and the client will need to download a fresh version to provide to the user. This process ensures that the user is always getting the most up-to-date version of that resource without requiring unnecessary downloads.
So you should just be seeing very small requests with 304 responses where the client is just checking that it has the latest version of the resource. I believe this is probably so that any updates, patches or generated bundles get refreshed automatically.
I'm seeing requests like the following where require.js gets a 304 response and only 265 bytes (probably just the response headers) is downloaded, not the full 18Kb file. I don't think you want to try and change this behaviour as you will potentially break some pages and you would definitely have issues after applying an update to Report Server.
Helpful resources

Microsoft Fabric Learn Together
Covering the world! 9:00-10:30 AM Sydney, 4:00-5:30 PM CET (Paris/Berlin), 7:00-8:30 PM Mexico City

Power BI Monthly Update - April 2024
Check out the April 2024 Power BI update to learn about new features.

| User | Count |
|---|---|
| 14 | |
| 4 | |
| 4 | |
| 3 | |
| 3 |
| User | Count |
|---|---|
| 14 | |
| 9 | |
| 6 | |
| 3 | |
| 3 |