- Power BI forums
- Updates
- News & Announcements
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Power Platform Integration - Better Together!
- Power Platform Integrations (Read-only)
- Power Platform and Dynamics 365 Integrations (Read-only)
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Community Connections & How-To Videos
- COVID-19 Data Stories Gallery
- Themes Gallery
- Data Stories Gallery
- R Script Showcase
- Webinars and Video Gallery
- Quick Measures Gallery
- 2021 MSBizAppsSummit Gallery
- 2020 MSBizAppsSummit Gallery
- 2019 MSBizAppsSummit Gallery
- Events
- Ideas
- Custom Visuals Ideas
- Issues
- Issues
- Events
- Upcoming Events
- Community Blog
- Power BI Community Blog
- Custom Visuals Community Blog
- Community Support
- Community Accounts & Registration
- Using the Community
- Community Feedback
Register now to learn Fabric in free live sessions led by the best Microsoft experts. From Apr 16 to May 9, in English and Spanish.
- Power BI forums
- Forums
- Get Help with Power BI
- Power Query
- Error Running html.table
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Error Running html.table
So this is porbably a really silly question but I have looked and looked and I am not sure what I am doing wrong.
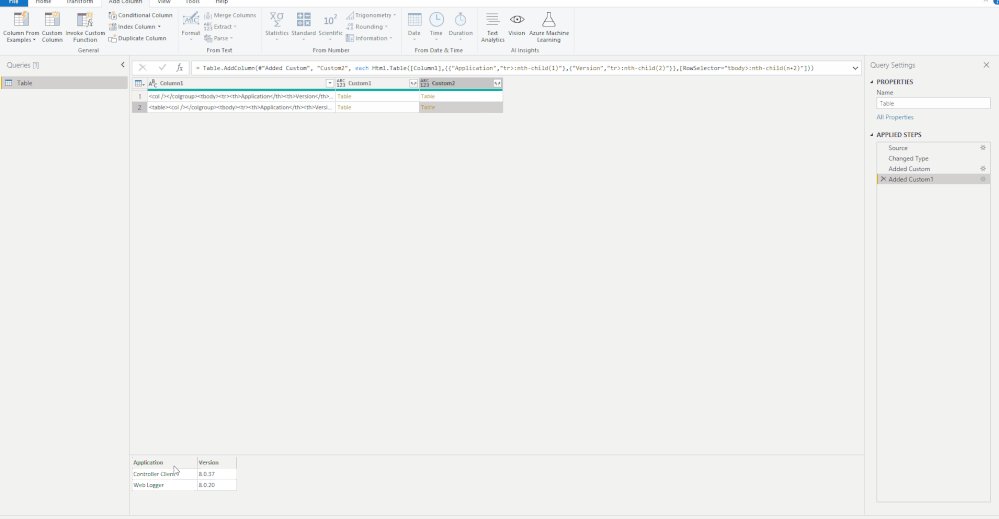
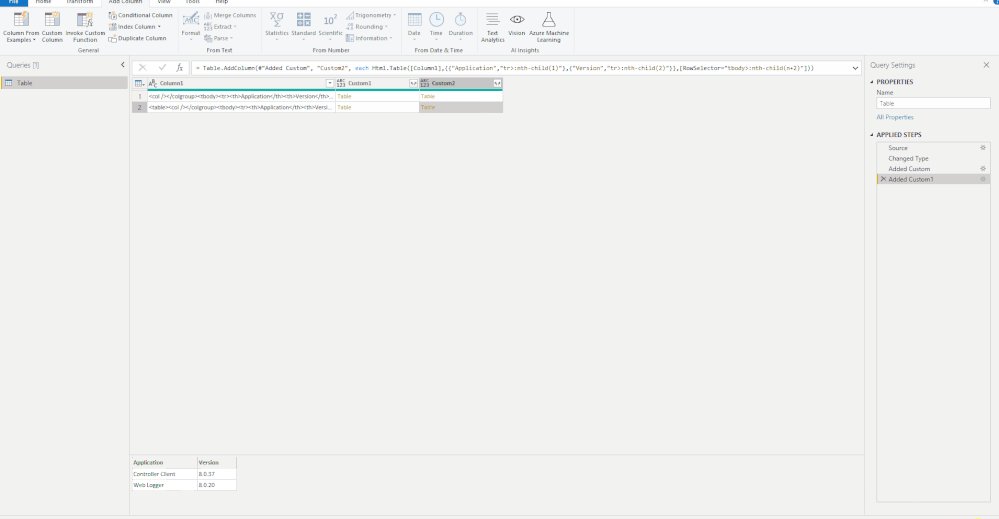
I have a column with stored htmlcode in it and I want to get the values out of the html tables in that code. An example is below is I am trying to return the columns "Application" and "Version" with the records ("Controller client", "8.0.37") and ("Web Logger","8.0.20") as two seperate rows in either 2 new columns in the same query or a completley different query.
<col /></colgroup><tbody><tr><th>Application</th><th>Version</th><th colspan=\"1\">Server</th><th colspan=\"1\">URL/ URI / Port details / CNAME / dB Names</th></tr><tr><td>Controller Client</td><td>8.0.37</td><td colspan=\"1\"><br /></td><td colspan=\"1\"><br /></td></tr><tr><td>Web Logger</td><td>8.0.20</td>
So I thought I could use the Html.Table function to do this with the following
let
Source = Html.Table("HTMLDetails,TestData",{"Application","App"},"<td>")
in
Source
However I am getting back We cannot convert the value "<td>" to type Record
Details:
Value=<td>
Type=[Type]
Any suggestions would be really appreciated please.
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @jsincontrol ,
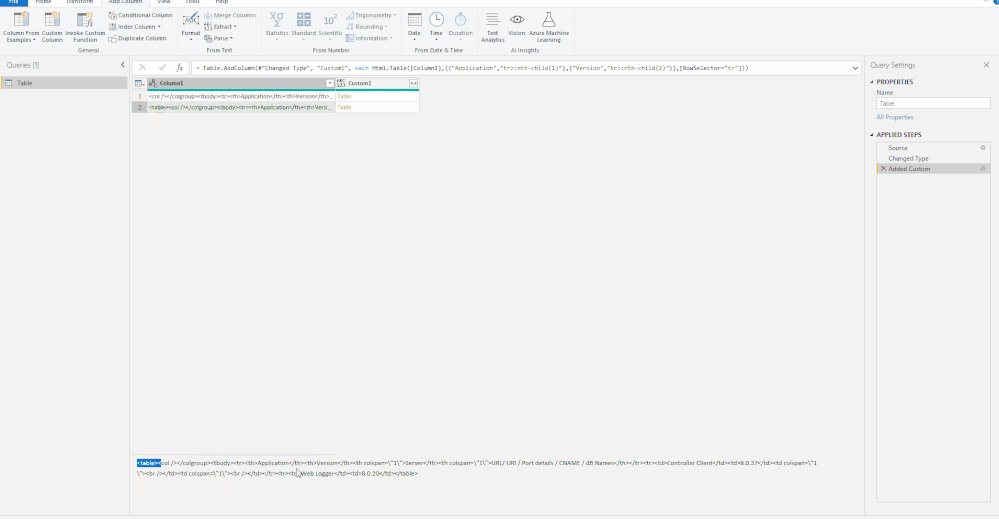
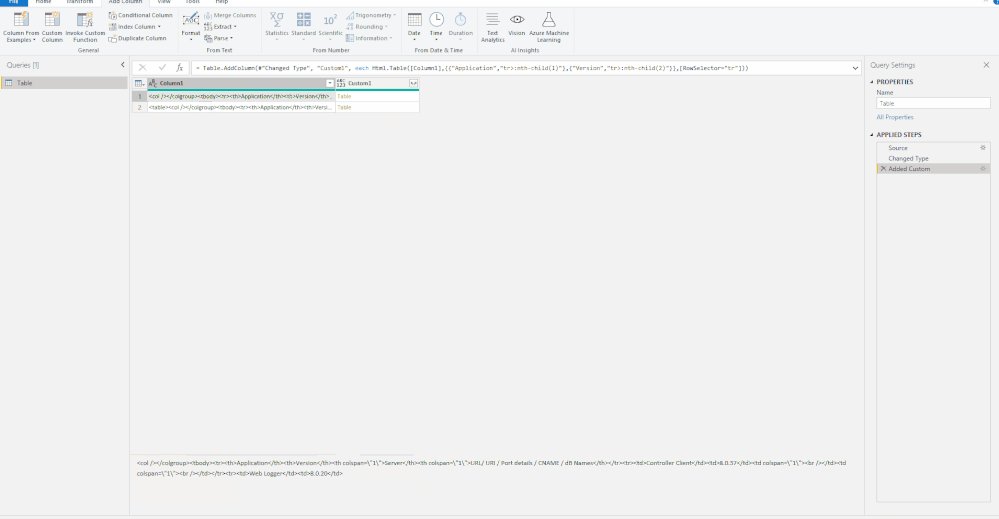
Add <table> at the beginning of the code and </table> at the end.
<table><col /></colgroup><tbody><tr><th>Application</th><th>Version</th><th colspan=\"1\">Server</th><th colspan=\"1\">URL/ URI / Port details / CNAME / dB Names</th></tr><tr><td>Controller Client</td><td>8.0.37</td><td colspan=\"1\"><br /></td><td colspan=\"1\"><br /></td></tr><tr><td>Web Logger</td><td>8.0.20</td></table>
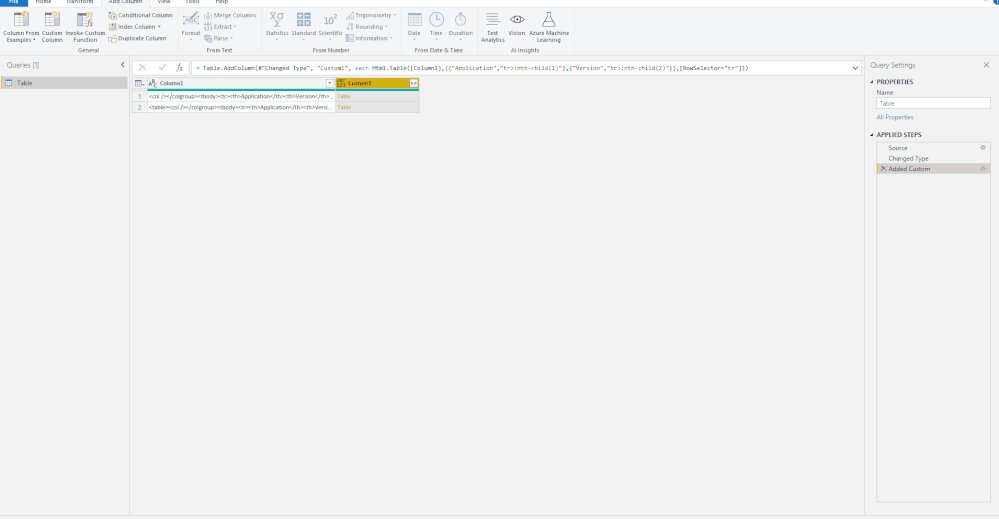
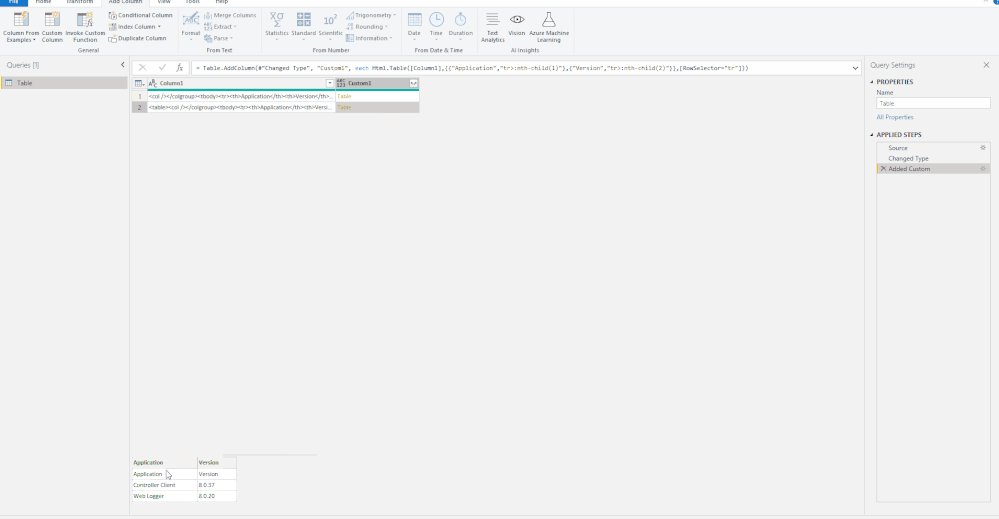
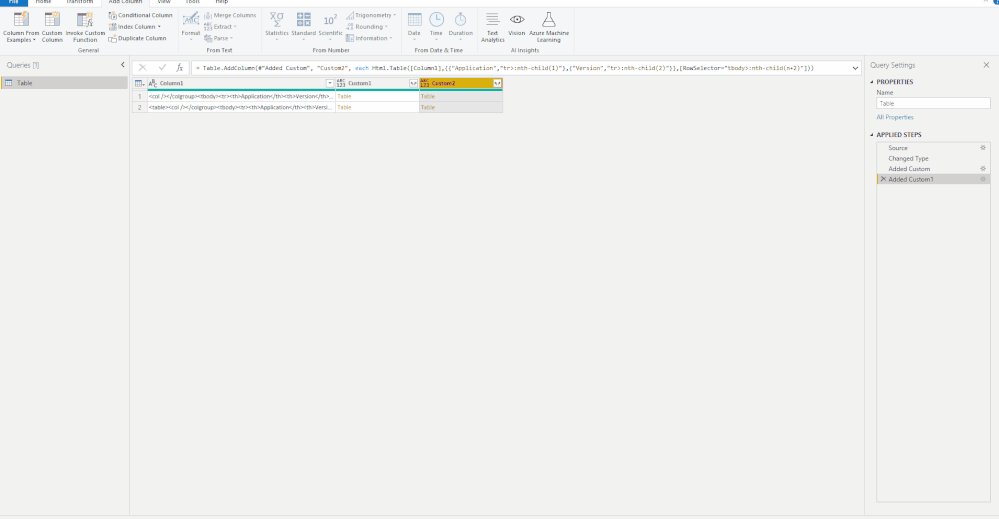
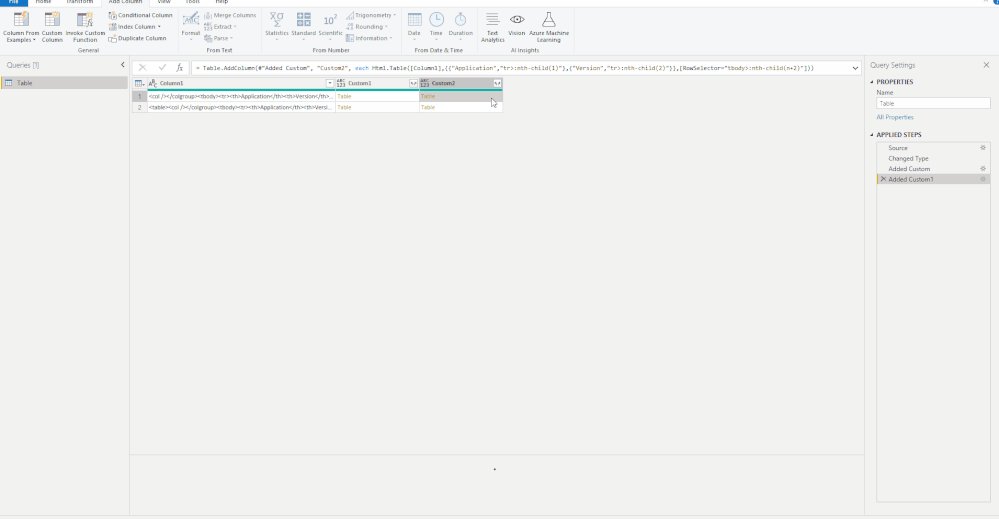
Then try to add a custom column like this:
= Html.Table([Column1],{{"Application","tr>:nth-child(1)"},{"Version","tr>:nth-child(2)"}},[RowSelector="tr"])
Or this:
= Html.Table([Column1],{{"Application","tr>:nth-child(1)"},{"Version","tr>:nth-child(2)"}},[RowSelector="tbody>:nth-child(n+2)"])
Best Regards,
Icey
If this post helps, then please consider Accept it as the solution to help the other members find it more quickly.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @jsincontrol ,
Add <table> at the beginning of the code and </table> at the end.
<table><col /></colgroup><tbody><tr><th>Application</th><th>Version</th><th colspan=\"1\">Server</th><th colspan=\"1\">URL/ URI / Port details / CNAME / dB Names</th></tr><tr><td>Controller Client</td><td>8.0.37</td><td colspan=\"1\"><br /></td><td colspan=\"1\"><br /></td></tr><tr><td>Web Logger</td><td>8.0.20</td></table>
Then try to add a custom column like this:
= Html.Table([Column1],{{"Application","tr>:nth-child(1)"},{"Version","tr>:nth-child(2)"}},[RowSelector="tr"])
Or this:
= Html.Table([Column1],{{"Application","tr>:nth-child(1)"},{"Version","tr>:nth-child(2)"}},[RowSelector="tbody>:nth-child(n+2)"])
Best Regards,
Icey
If this post helps, then please consider Accept it as the solution to help the other members find it more quickly.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
That saved my day ! But how did you find out about this syntax ?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Icey, thanks so much for a solution. Sorry I didn't reply sooner but just tested now. That is perfection 🙂
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Who told you to use "<td>" ? That's not how Html.Table needs to be called.
Helpful resources

Microsoft Fabric Learn Together
Covering the world! 9:00-10:30 AM Sydney, 4:00-5:30 PM CET (Paris/Berlin), 7:00-8:30 PM Mexico City

Power BI Monthly Update - April 2024
Check out the April 2024 Power BI update to learn about new features.

| User | Count |
|---|---|
| 102 | |
| 53 | |
| 21 | |
| 12 | |
| 12 |