Go To
- Power BI forums
- Updates
- News & Announcements
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Power Platform Integration - Better Together!
- Power Platform Integrations (Read-only)
- Power Platform and Dynamics 365 Integrations (Read-only)
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Community Connections & How-To Videos
- COVID-19 Data Stories Gallery
- Themes Gallery
- Data Stories Gallery
- R Script Showcase
- Webinars and Video Gallery
- Quick Measures Gallery
- 2021 MSBizAppsSummit Gallery
- 2020 MSBizAppsSummit Gallery
- 2019 MSBizAppsSummit Gallery
- Events
- Ideas
- Custom Visuals Ideas
- Issues
- Issues
- Events
- Upcoming Events
- Community Blog
- Power BI Community Blog
- Custom Visuals Community Blog
- Community Support
- Community Accounts & Registration
- Using the Community
- Community Feedback
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Register now to learn Fabric in free live sessions led by the best Microsoft experts. From Apr 16 to May 9, in English and Spanish.
- Power BI forums
- Forums
- Get Help with Power BI
- Power Query
- Apportionment of values based ID
Reply
Topic Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Apportionment of values based ID
10-14-2021
01:50 PM
Hi,
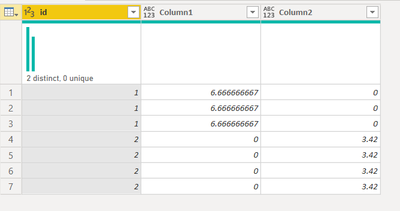
I have a table:
I would like to take the first value of ID and prorate between the same IDs. Thus:
| ID | DESCONTO | FRETE |
| 1 | 6,66 | 0 |
| 1 | 6,66 | 0 |
| 1 | 6,66 | 0 |
| 2 | 0 | 3,42 |
| 2 | 0 | 3,42 |
| 2 | 0 | 3,42 |
| 2 | 0 | 3,42 |
Thanks for your any help.
Solved! Go to Solution.
1 ACCEPTED SOLUTION
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-14-2021
02:39 PM
@credencial try this
let
Source = Table.FromRows(Json.Document(Binary.Decompress(Binary.FromText("i45WMlTSUTIyABIGSrE6hLhGYJaOkqGxnpkFuSKxAA==", BinaryEncoding.Base64), Compression.Deflate)), let _t = ((type nullable text) meta [Serialized.Text = true]) in type table [id = _t, val1 = _t, val2 = _t]),
#"Changed Type" = Table.TransformColumnTypes(Source,{{"id", Int64.Type}, {"val1", Int64.Type}, {"val2", type number}}),
#"Grouped Rows" = Table.Group(#"Changed Type", {"id"}, {{"ar", each _, type table [id=nullable number, val1=nullable number, val2=nullable number]}}),
#"Added Custom" = Table.AddColumn(#"Grouped Rows", "val1", each let x =[ar],
y =x[val1],
y1= List.Count(y),
z = List.Repeat({List.Distinct(y){0}/y1},y1)
in z),
#"Added Custom1" = Table.AddColumn(#"Added Custom", "val2", each let x =[ar],
y =x[val2],
y1= List.Count(y),
z = List.Repeat({List.Distinct(y){0}/y1},y1)
in z),
#"Removed Columns1" = Table.RemoveColumns(#"Added Custom1",{"ar"}),
#"Added Custom2" = Table.AddColumn(#"Removed Columns1", "Custom", each Table.FromColumns({[val1],[val2]})),
#"Removed Columns" = Table.RemoveColumns(#"Added Custom2",{"val1", "val2"}),
#"Expanded Custom" = Table.ExpandTableColumn(#"Removed Columns", "Custom", {"Column1", "Column2"}, {"Column1", "Column2"})
in
#"Expanded Custom"
Did I answer your question? Mark my post as a solution!
Proud to be a Super User!
My custom visualization projects
Plotting Live Sound: Viz1
Visual Capitalist: Working Hrs
Others:Easing Graph, Animated Calendar
1 REPLY 1
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-14-2021
02:39 PM
@credencial try this
let
Source = Table.FromRows(Json.Document(Binary.Decompress(Binary.FromText("i45WMlTSUTIyABIGSrE6hLhGYJaOkqGxnpkFuSKxAA==", BinaryEncoding.Base64), Compression.Deflate)), let _t = ((type nullable text) meta [Serialized.Text = true]) in type table [id = _t, val1 = _t, val2 = _t]),
#"Changed Type" = Table.TransformColumnTypes(Source,{{"id", Int64.Type}, {"val1", Int64.Type}, {"val2", type number}}),
#"Grouped Rows" = Table.Group(#"Changed Type", {"id"}, {{"ar", each _, type table [id=nullable number, val1=nullable number, val2=nullable number]}}),
#"Added Custom" = Table.AddColumn(#"Grouped Rows", "val1", each let x =[ar],
y =x[val1],
y1= List.Count(y),
z = List.Repeat({List.Distinct(y){0}/y1},y1)
in z),
#"Added Custom1" = Table.AddColumn(#"Added Custom", "val2", each let x =[ar],
y =x[val2],
y1= List.Count(y),
z = List.Repeat({List.Distinct(y){0}/y1},y1)
in z),
#"Removed Columns1" = Table.RemoveColumns(#"Added Custom1",{"ar"}),
#"Added Custom2" = Table.AddColumn(#"Removed Columns1", "Custom", each Table.FromColumns({[val1],[val2]})),
#"Removed Columns" = Table.RemoveColumns(#"Added Custom2",{"val1", "val2"}),
#"Expanded Custom" = Table.ExpandTableColumn(#"Removed Columns", "Custom", {"Column1", "Column2"}, {"Column1", "Column2"})
in
#"Expanded Custom"
Did I answer your question? Mark my post as a solution!
Proud to be a Super User!
My custom visualization projects
Plotting Live Sound: Viz1
Visual Capitalist: Working Hrs
Others:Easing Graph, Animated Calendar
Helpful resources
Announcements

Microsoft Fabric Learn Together
Covering the world! 9:00-10:30 AM Sydney, 4:00-5:30 PM CET (Paris/Berlin), 7:00-8:30 PM Mexico City

Power BI Monthly Update - April 2024
Check out the April 2024 Power BI update to learn about new features.