Go To
- Power BI forums
- Updates
- News & Announcements
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Power Platform Integration - Better Together!
- Power Platform Integrations (Read-only)
- Power Platform and Dynamics 365 Integrations (Read-only)
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Community Connections & How-To Videos
- COVID-19 Data Stories Gallery
- Themes Gallery
- Data Stories Gallery
- R Script Showcase
- Webinars and Video Gallery
- Quick Measures Gallery
- 2021 MSBizAppsSummit Gallery
- 2020 MSBizAppsSummit Gallery
- 2019 MSBizAppsSummit Gallery
- Events
- Ideas
- Custom Visuals Ideas
- Issues
- Issues
- Events
- Upcoming Events
- Community Blog
- Power BI Community Blog
- Custom Visuals Community Blog
- Community Support
- Community Accounts & Registration
- Using the Community
- Community Feedback
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Register now to learn Fabric in free live sessions led by the best Microsoft experts. From Apr 16 to May 9, in English and Spanish.
- Power BI forums
- Issues
- Issues
- Need help on the different JSON name to update my ...
Idea Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
0
Need help on the different JSON name to update my JSON pbi theme
Submitted by
dhave
on
11-27-2019
07:00 AM
Hello
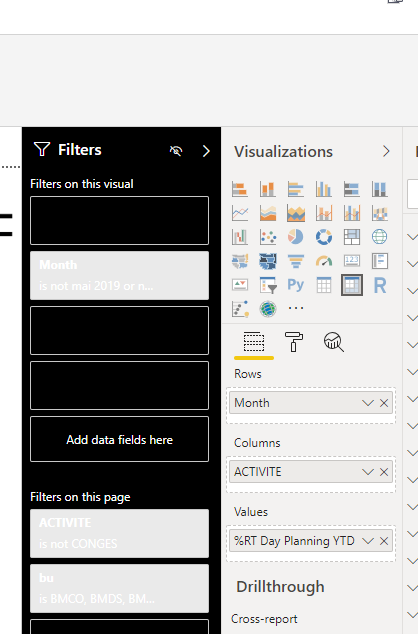
Since an PBI desktop update, i have a problem with my theme who have the filter panel in black color with grey field. it's very difficult to read field information.
To complete my pbi theme json file :
1. Do you know the different name of each part of the filter panel ?
2. Do you how to find the correct name of each part like when you click on it a box appear to give the name ?
My JSON file is :
{
"name": "Corporate Officiel",
"dataColors": [ "#00ADEF", "#A7A9AC", "#0067B1", "#8DC63F", "#9D3393", "#58595B", "#9A8B7D", "#FDB913" ],
"background": "#000000",
"foreground": "#FFFFFF",
"tableAccent": "#EFAE00"
}
That's all
Sorry for my english and thanks for your help
See more ideas labeled with:
Comments
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Latest Comments
-
 v-yetao1-msft
on:
Unable to create new dataflows Power BI GCC tenant
v-yetao1-msft
on:
Unable to create new dataflows Power BI GCC tenant
-
 v-yetao1-msft
on:
Los filtros Aplicados en un objeto visual no se ac...
v-yetao1-msft
on:
Los filtros Aplicados en un objeto visual no se ac...
-
 v-xiaoyan-msft
on:
Frequent "Cache.Key is denied" Refresh Failure on ...
v-xiaoyan-msft
on:
Frequent "Cache.Key is denied" Refresh Failure on ...
- mrmossevig on: Fabric Capacity App fails to load with 'An error o...
-
 v-yetao1-msft
on:
Something went wrong endless loop
v-yetao1-msft
on:
Something went wrong endless loop
-
 v-xiaoyan-msft
on:
Slicer bug?
v-xiaoyan-msft
on:
Slicer bug?
-
Element115
 on:
BUG::SLICER::IDbConnection interface
on:
BUG::SLICER::IDbConnection interface
- spindive on: Possible Bug with Rounding
-
 v-xiaoyan-msft
on:
export to excel
v-xiaoyan-msft
on:
export to excel
-
 v-xiaoyan-msft
on:
Is there any way to see the full name of the colum...
v-xiaoyan-msft
on:
Is there any way to see the full name of the colum...
Idea Statuses
- New 7,840
- Needs Info 3,357
- Investigating 3,136
- Accepted 2,039
- Declined 38
- Delivered 3,749
-
Reports
9,670 -
Dashboards
3,903 -
Data Modeling
3,857 -
Gateways
2,042 -
Report Server
2,001 -
APIS and Embedding
1,885 -
Custom Visuals
1,670 -
Content Packs
502 -
Mobile
347 -
Need Help
11 -
Show and Tell
2 -
General Comment
2 -
Tips and Tricks
1 -
Power BI Desktop
1