- Power BI forums
- Updates
- News & Announcements
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Power Platform Integration - Better Together!
- Power Platform Integrations (Read-only)
- Power Platform and Dynamics 365 Integrations (Read-only)
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Community Connections & How-To Videos
- COVID-19 Data Stories Gallery
- Themes Gallery
- Data Stories Gallery
- R Script Showcase
- Webinars and Video Gallery
- Quick Measures Gallery
- 2021 MSBizAppsSummit Gallery
- 2020 MSBizAppsSummit Gallery
- 2019 MSBizAppsSummit Gallery
- Events
- Ideas
- Custom Visuals Ideas
- Issues
- Issues
- Events
- Upcoming Events
- Community Blog
- Power BI Community Blog
- Custom Visuals Community Blog
- Community Support
- Community Accounts & Registration
- Using the Community
- Community Feedback
Register now to learn Fabric in free live sessions led by the best Microsoft experts. From Apr 16 to May 9, in English and Spanish.
- Power BI forums
- Forums
- Get Help with Power BI
- Developer
- pbiviz start - don't minimize
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
pbiviz start - don't minimize
can someone tell mehow to work out how to turn of minification in the pbiviz start command, so i can debug custom visuals easily in chrome?
otherwise, can someone give me any ideas on how to debug a visual in vscode?
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey @jonespossibly,
It's not possible to debug directly using VS code, as visuals are not like standard web apps due to all the other dependencies needed from the main Power BI window. Your TypeScript code is transpiled to Javascript and the visual is packaged via Webpack and served to the Power BI service via a websocket.
However, when running pbiviz start it is not minified, just 'raw' JS due to the aforementioned transpile, so is not 100% like-for-like. It will get minified when you package the visual.
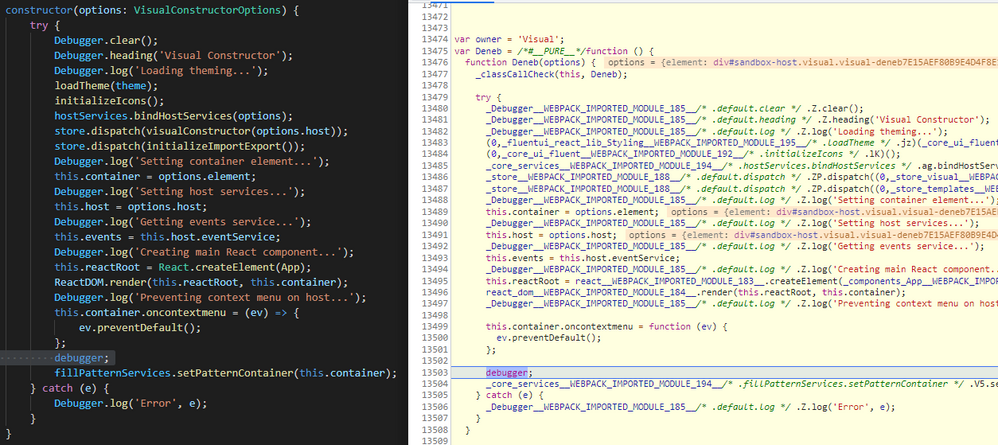
Not sure if you've seen this page, but the easy way to check state of variables etc is to add the debugger statement to as many places as you need it. If you have the dev tools open, this will pause execution and let you check things and step into/over code, e.g.:
(this should also show the differences between source TS and transpiled/unminified JS)
You can probably see I have a lot of Debugger lines (capital 'D') - this is a class I have built that logs to the console if I have a switch enabled globally. I turn this off when I package so that my visual doesn't log in this state, as it can slow things down if the dev tools are open, and also the console is not an object on all browsers (some mobile devices), so this can be a gotcha when testing in multiple locations when ready to package.
So basically, lots of debugger, console.log and try/catch statements 🙂
Regards,
Daniel
Did I answer your question? Mark my post as a solution!
Proud to be a Super User!
My course: Introduction to Developing Power BI Visuals
On how to ask a technical question, if you really want an answer (courtesy of SQLBI)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey @jonespossibly,
It's not possible to debug directly using VS code, as visuals are not like standard web apps due to all the other dependencies needed from the main Power BI window. Your TypeScript code is transpiled to Javascript and the visual is packaged via Webpack and served to the Power BI service via a websocket.
However, when running pbiviz start it is not minified, just 'raw' JS due to the aforementioned transpile, so is not 100% like-for-like. It will get minified when you package the visual.
Not sure if you've seen this page, but the easy way to check state of variables etc is to add the debugger statement to as many places as you need it. If you have the dev tools open, this will pause execution and let you check things and step into/over code, e.g.:
(this should also show the differences between source TS and transpiled/unminified JS)
You can probably see I have a lot of Debugger lines (capital 'D') - this is a class I have built that logs to the console if I have a switch enabled globally. I turn this off when I package so that my visual doesn't log in this state, as it can slow things down if the dev tools are open, and also the console is not an object on all browsers (some mobile devices), so this can be a gotcha when testing in multiple locations when ready to package.
So basically, lots of debugger, console.log and try/catch statements 🙂
Regards,
Daniel
Did I answer your question? Mark my post as a solution!
Proud to be a Super User!
My course: Introduction to Developing Power BI Visuals
On how to ask a technical question, if you really want an answer (courtesy of SQLBI)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Cheers Daniel. I'll try it out. great info as always
Helpful resources

Microsoft Fabric Learn Together
Covering the world! 9:00-10:30 AM Sydney, 4:00-5:30 PM CET (Paris/Berlin), 7:00-8:30 PM Mexico City

Power BI Monthly Update - April 2024
Check out the April 2024 Power BI update to learn about new features.

| User | Count |
|---|---|
| 13 | |
| 2 | |
| 2 | |
| 1 | |
| 1 |