- Power BI forums
- Updates
- News & Announcements
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Power Platform Integration - Better Together!
- Power Platform Integrations (Read-only)
- Power Platform and Dynamics 365 Integrations (Read-only)
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Community Connections & How-To Videos
- COVID-19 Data Stories Gallery
- Themes Gallery
- Data Stories Gallery
- R Script Showcase
- Webinars and Video Gallery
- Quick Measures Gallery
- 2021 MSBizAppsSummit Gallery
- 2020 MSBizAppsSummit Gallery
- 2019 MSBizAppsSummit Gallery
- Events
- Ideas
- Custom Visuals Ideas
- Issues
- Issues
- Events
- Upcoming Events
- Community Blog
- Power BI Community Blog
- Custom Visuals Community Blog
- Community Support
- Community Accounts & Registration
- Using the Community
- Community Feedback
Register now to learn Fabric in free live sessions led by the best Microsoft experts. From Apr 16 to May 9, in English and Spanish.
- Power BI forums
- Forums
- Get Help with Power BI
- Developer
- Using Node.js (Playwright) how to utilize columnHe...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Using Node.js (Playwright) how to utilize columnHeader; rowHeader instead of nth-child
Trying to use playwright to automate testing Power BI reports like the user would click. I am trying to "get" a value from a visual. I have it working using the nth-child(#) or nth-of-type(#).
Example.
These work to click or "get" the value:
await page.click('.bodyCells > :nth-child(1) > :nth-child(1) > :nth-child(4) > div:nth-of-type(1)');
const test4 = await page.textContent('.bodyCells > :nth-child(1) > :nth-child(1) > :nth-child(4) > div:nth-of-type(1)');
console.log(test4);
const test5 = await page.textContent('.bodyCells > :nth-child(1) > :nth-child(1) > :nth-child(4) > :nth-child(1)');
console.log(test5);
const elementByClass = await page.$('.bodyCells > :nth-child(1) > :nth-child(1) > :nth-child(4) > div:nth-of-type(1)')
const innerText = await elementByClass.innerText()
console.log(innerText)
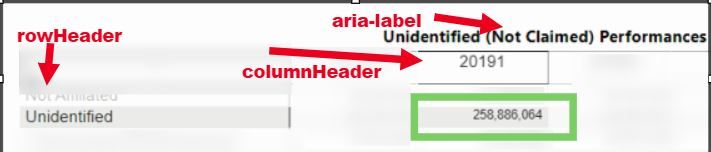
Is there a way to not use the "nth-child" and actually reference the "div title=rowHeader name" and the "div title = columnHeader name" to "get" the value in that cell of this visual. example below get 258,886.064
Helpful resources

Microsoft Fabric Learn Together
Covering the world! 9:00-10:30 AM Sydney, 4:00-5:30 PM CET (Paris/Berlin), 7:00-8:30 PM Mexico City

Power BI Monthly Update - April 2024
Check out the April 2024 Power BI update to learn about new features.

| User | Count |
|---|---|
| 14 | |
| 2 | |
| 2 | |
| 1 | |
| 1 |