- Power BI forums
- Updates
- News & Announcements
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Power Platform Integration - Better Together!
- Power Platform Integrations (Read-only)
- Power Platform and Dynamics 365 Integrations (Read-only)
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Community Connections & How-To Videos
- COVID-19 Data Stories Gallery
- Themes Gallery
- Data Stories Gallery
- R Script Showcase
- Webinars and Video Gallery
- Quick Measures Gallery
- 2021 MSBizAppsSummit Gallery
- 2020 MSBizAppsSummit Gallery
- 2019 MSBizAppsSummit Gallery
- Events
- Ideas
- Custom Visuals Ideas
- Issues
- Issues
- Events
- Upcoming Events
- Community Blog
- Power BI Community Blog
- Custom Visuals Community Blog
- Community Support
- Community Accounts & Registration
- Using the Community
- Community Feedback
Register now to learn Fabric in free live sessions led by the best Microsoft experts. From Apr 16 to May 9, in English and Spanish.
- Power BI forums
- Forums
- Get Help with Power BI
- Developer
- This content isn't available powerBi and angular
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This content isn't available powerBi and angular
Hello i am trying to integrate my power bi reports to my angular and .net applications and i am getting "This content isn't available." Error. i follow multiple tutorials but anyone helps me to solve it 😞
Backend controller (To get the tokens)
public class ReportController : BaseApiController
{
private static readonly string Username = ConfigurationManager.AppSettings["pbiUsername"];
private static readonly string Password = ConfigurationManager.AppSettings["pbiPassword"];
private static readonly string AuthorityUrl = ConfigurationManager.AppSettings["authorityUrl"];
private static readonly string ResourceUrl = ConfigurationManager.AppSettings["resourceUrl"];
private static readonly string ClientId = ConfigurationManager.AppSettings["clientId"];
private static readonly string ApiUrl = ConfigurationManager.AppSettings["apiUrl"];
private static readonly string GroupId = ConfigurationManager.AppSettings["groupId"];
[HttpGet]
[Route("get")]
public async Task<HttpResponseMessage> EmbedReport(string reportName)
{
var error = GetWebConfigErrors();
if (error != null)
{
return CreateApiResponse(HttpStatusCode.BadRequest, reportName);
}
// Create a user password cradentials.
var credential = new UserPasswordCredential(Username, Password);
// Authenticate using created credentials
var authenticationContext = new AuthenticationContext(AuthorityUrl);
var authenticationResult = await authenticationContext.AcquireTokenAsync(ResourceUrl, ClientId, credential);
if (authenticationResult == null)
{
return CreateApiResponse(HttpStatusCode.BadRequest, reportName);
}
var tokenCredentials = new TokenCredentials(authenticationResult.AccessToken, "Bearer");
// Create a Power BI Client object. It will be used to call Power BI APIs.
using (var client = new PowerBIClient(new Uri(ApiUrl), tokenCredentials))
{
// Get a list of reports.
var reports = await client.Reports.GetReportsInGroupAsync(GroupId);
// Get the first report in the group.
var report = reports.Value.FirstOrDefault();
if (report == null)
{
return CreateApiResponse(HttpStatusCode.BadRequest, report);
}
// Generate Embed Token.
var generateTokenRequestParameters = new GenerateTokenRequest(accessLevel: "view");
var tokenResponse = client.Reports.GenerateTokenInGroup(GroupId, report.Id, generateTokenRequestParameters);
Report myReport = client.Reports.GetReportInGroup(GroupId, report.Id);
if (tokenResponse == null)
{
return CreateApiResponse(HttpStatusCode.BadRequest, report);
}
// Generate Embed Configuration.
var embedConfig = new ReportConfigViewModel()
{
EmbedToken = tokenResponse,
EmbedUrl = report.EmbedUrl,
Id = report.Id
};
return CreateApiResponse(HttpStatusCode.OK, embedConfig);
}
}Angular Js Controller
$scope.service.get("Hola").then(
function onSuccess(response) {
$scope.embedUrl = response.data.embedUrl;
$scope.accessToken = response.data.embedToken.token;
debugger;
},
function onError(response) {
debugger;
}
)html
<powerbi-report embed-url="embedUrl" access-token="accessToken"></powerbi-report>
if anyone can help me i will be greatfull
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
What error do you get in the console/network tab in your browser developer mode(F12)? I don't know Angular, I used to test with a static HTML as below. Try to debug your .NET code and test by replacing the { } in below HTML.
<html>
<script src="https://microsoft.github.io/PowerBI-JavaScript/demo/node_modules/jquery/dist/jquery.js"></script>
<script src="powerbi.js"></script>
<script type="text/javascript">
window.onload = function () {
// Read embed application token from Model
var accessToken = "{embed token starts with H4sIA here}";
// Read embed URL from Model
var embedUrl = "https://app.powerbi.com/reportEmbed?reportId={report id}&groupId={group id}";
// Read dashboard Id from Model
var embedReportId = "{report id}";
// Get models. models contains enums that can be used.
var models = window['powerbi-client'].models;
// Embed configuration used to describe the what and how to embed.
// This object is used when calling powerbi.embed.
// This also includes settings and options such as filters.
// You can find more information at https://github.com/Microsoft/PowerBI-JavaScript/wiki/Embed-Configuration-Details.
var config = {
type: 'report',
tokenType: models.TokenType.Embed,
accessToken: accessToken,
embedUrl: embedUrl,
id: embedReportId ,
settings: {
filterPaneEnabled: true
}
};
// Get a reference to the embedded dashboard HTML element
var reportContainer = $('#reportContainer')[0] ;
// Embed the dashboard and display it within the div container.
var reports = powerbi.embed(reportContainer, config);
}
</script>
<div id="reportContainer"></div>
</html>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks Eric for the answer, when i try for the first time to know how it works i try with a simple mvc app and i use that code, my issue was when i change mvc to my angular app. i am getting this error in the console app
GET https://wabi-west-us-redirect.analysis.windows.net/metadata/cluster 403 (Forbidden)
but i don't know what that means, why i am not auth to access
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@sebastianherrer wrote:
Thanks Eric for the answer, when i try for the first time to know how it works i try with a simple mvc app and i use that code, my issue was when i change mvc to my angular app. i am getting this error in the console app
GET https://wabi-west-us-redirect.analysis.windows.net/metadata/cluster 403 (Forbidden)
but i don't know what that means, why i am not auth to access
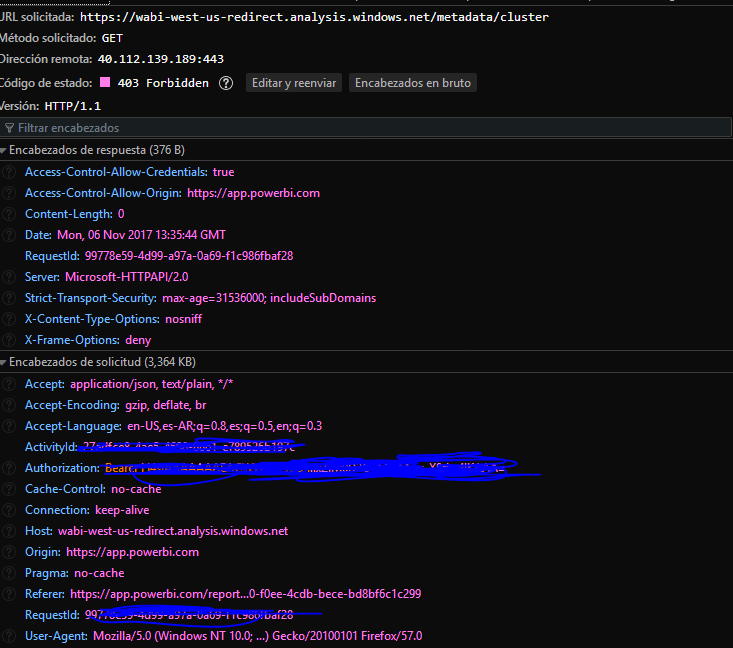
What are the request details of the 403 request? You could find the 403 network traffic in the netwokr tab next next to console app.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
These are the data that i can obtain from the network trafic tab. i am not allowed to ask for the report but i dont know why. because in a mvc app i was able to do it
Helpful resources

Microsoft Fabric Learn Together
Covering the world! 9:00-10:30 AM Sydney, 4:00-5:30 PM CET (Paris/Berlin), 7:00-8:30 PM Mexico City

Power BI Monthly Update - April 2024
Check out the April 2024 Power BI update to learn about new features.

| User | Count |
|---|---|
| 12 | |
| 2 | |
| 2 | |
| 1 | |
| 1 |
| User | Count |
|---|---|
| 20 | |
| 3 | |
| 2 | |
| 2 | |
| 2 |