- Power BI forums
- Updates
- News & Announcements
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Power Platform Integration - Better Together!
- Power Platform Integrations (Read-only)
- Power Platform and Dynamics 365 Integrations (Read-only)
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Community Connections & How-To Videos
- COVID-19 Data Stories Gallery
- Themes Gallery
- Data Stories Gallery
- R Script Showcase
- Webinars and Video Gallery
- Quick Measures Gallery
- 2021 MSBizAppsSummit Gallery
- 2020 MSBizAppsSummit Gallery
- 2019 MSBizAppsSummit Gallery
- Events
- Ideas
- Custom Visuals Ideas
- Issues
- Issues
- Events
- Upcoming Events
- Community Blog
- Power BI Community Blog
- Custom Visuals Community Blog
- Community Support
- Community Accounts & Registration
- Using the Community
- Community Feedback
Register now to learn Fabric in free live sessions led by the best Microsoft experts. From Apr 16 to May 9, in English and Spanish.
- Power BI forums
- Forums
- Get Help with Power BI
- Developer
- SelectionIds are incorrect - table data view mappi...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
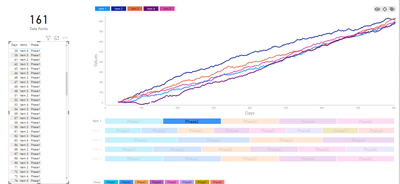
SelectionIds are incorrect - table data view mapping
I have a custom visual that is a combination of a line chart and Gantt. I am using table data view mapping. I'm using .withTable() to generate my selectionIds. Each datapoint is given its own selectionId. Each Gantt time-series block is made up of multiple datapoints. For each block, the individual selectionIds are stored in an array. When I select a block (see second screenshot below), the correct number of datapoints are selected in external visuals, but the data points themselves are incorrect. For example: Item 1, Phase 2 is selected and is made up of 161 datapoints, but the table has datapoints selected that are for different items and phases. There's probably something pretty obvious that I'm missing, but I'm not sure what it is.
If anyone is willing to take a look, shoot me a message and I'll send you my code and a demo .pbix.
Thanks!
Here is my code that generates the selectionIds and stores them in each time-series block.
private static getGanttDataPoints(options: VisualUpdateOptions, highlights: powerbi.PrimitiveValue[], viewModel: IViewModel, host: IVisualHost): IGanttDataPoint[] {
let rows: powerbi.DataViewTableRow[] = options.dataViews[0].table.rows;
let fieldIndices: IFieldIndices = viewModel.fieldIndices;
let ganttDataPoints: IGanttDataPoint[] =
rows.map((d: powerbi.DataViewTableRow, i: number) => ({
axes: +this.rowToDataRoleValue(rows[i], fieldIndices.axisIndex),
ganttItem: this.rowToDataRoleValue(rows[i], fieldIndices.ganttItemIndex),
ganttLegend: this.rowToDataRoleValue(rows[i], fieldIndices.ganttLegendIndex),
ganttBlock: this.rowToDataRoleValue(rows[i], fieldIndices.ganttBlockLabelIndex),
ganttItemSort: +this.rowToDataRoleValue(rows[i], fieldIndices.ganttItemSortIndex),
ordinalSeries: null,
selectionId: host.createSelectionIdBuilder()
.withTable(options.dataViews[0].table, i)
.createSelectionId(),
identityIndices: i,
start: null,
end: null,
color: null
}))
.sort((a: IGanttDataPoint, b: IGanttDataPoint) => a.ganttItem.localeCompare(b.ganttItem) || +a.axes - +b.axes);
//get the ordinalseries values
ganttDataPoints
.forEach((d: IGanttDataPoint, i: number, s: IGanttDataPoint[]) => {
if (i === 0) { //first row gets ordinalseries = 1
d.ordinalSeries = 1;
} else if (s[i - 1].ganttItem === d.ganttItem //if current row has the same ganttitem and ganttlegend as previous row, give it the same ordinalseries
&& s[i - 1].ganttLegend === d.ganttLegend) {
d.ordinalSeries = s[i - 1].ordinalSeries;
} else { //otherwise increase the ordinalseries by 1
d.ordinalSeries = s[i - 1].ordinalSeries + 1;
}
});
//reduce the dataset into time-series blocks
//populate remaining datapoints
ganttDataPoints = ganttDataPoints
.reduce((blocks: IGanttDataPoint[], ganttData: IGanttDataPoint, i: number, s: IGanttDataPoint[]) => {
if (!blocks[ganttData.ordinalSeries]) {
ganttData.start = <number>ganttData.axes
ganttData.end = max(ganttDataPoints.filter((d: IGanttDataPoint) => +d.ordinalSeries === +ganttData.ordinalSeries).map((d: IGanttDataPoint) => <number>d.axes))
ganttData.axes = <number[]>s.filter((d: IGanttDataPoint) => +d.ordinalSeries === +ganttData.ordinalSeries).map((d: IGanttDataPoint) => d.axes)
ganttData.identityIndices = <any>s.filter((d: IGanttDataPoint) => +d.ordinalSeries === +ganttData.ordinalSeries).map((d: IGanttDataPoint) => d.identityIndices)
ganttData.selectionId = <any>s.filter((d: IGanttDataPoint) => +d.ordinalSeries === +ganttData.ordinalSeries).map((d: IGanttDataPoint) => d.selectionId)
ganttData.color = ganttData.ganttLegend ? viewModel.legendItems.gantt.filter((l: IGanttLegendItem) => l.legendItem === ganttData.ganttLegend)[0].color : viewModel.settings.colorSelector.ganttColor0
blocks[ganttData.ordinalSeries] = ganttData;
}
return blocks;
}, [])
.filter((d, i) => i != 0); //above reduce starts with an empty array, remove
return ganttDataPoints;
}
Madison Giammaria
Proud to be a Super User 😄
Do you frequently use Deneb to provide insights to your stakeholders? Have you considered sponsoring this free and open source custom visual? More info here!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @giammariam
I think you can try Group function between two visuals. Just select two visuals, right click and select Group. Then you can combine two visuals as one.
Best Regards,
Rico Zhou
If this post helps, then please consider Accept it as the solution to help the other members find it more quickly.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks. The line and gantt is one custom visual.
Madison Giammaria
Proud to be a Super User 😄
Do you frequently use Deneb to provide insights to your stakeholders? Have you considered sponsoring this free and open source custom visual? More info here!
Helpful resources

Microsoft Fabric Learn Together
Covering the world! 9:00-10:30 AM Sydney, 4:00-5:30 PM CET (Paris/Berlin), 7:00-8:30 PM Mexico City

Power BI Monthly Update - April 2024
Check out the April 2024 Power BI update to learn about new features.

| User | Count |
|---|---|
| 12 | |
| 2 | |
| 1 | |
| 1 | |
| 1 |