- Power BI forums
- Updates
- News & Announcements
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Power Platform Integration - Better Together!
- Power Platform Integrations (Read-only)
- Power Platform and Dynamics 365 Integrations (Read-only)
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Community Connections & How-To Videos
- COVID-19 Data Stories Gallery
- Themes Gallery
- Data Stories Gallery
- R Script Showcase
- Webinars and Video Gallery
- Quick Measures Gallery
- 2021 MSBizAppsSummit Gallery
- 2020 MSBizAppsSummit Gallery
- 2019 MSBizAppsSummit Gallery
- Events
- Ideas
- Custom Visuals Ideas
- Issues
- Issues
- Events
- Upcoming Events
- Community Blog
- Power BI Community Blog
- Custom Visuals Community Blog
- Community Support
- Community Accounts & Registration
- Using the Community
- Community Feedback
Register now to learn Fabric in free live sessions led by the best Microsoft experts. From Apr 16 to May 9, in English and Spanish.
- Power BI forums
- Forums
- Get Help with Power BI
- Developer
- Issue implementing a context menu
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Issue implementing a context menu
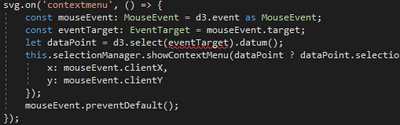
I am trying to add a context menu to my visual, and I'm using the example provided here:
svg.on('contextmenu', () => {
const mouseEvent: MouseEvent = d3.event as MouseEvent;
const eventTarget: EventTarget = mouseEvent.target;
let dataPoint = d3.select(eventTarget).datum();
this.selectionManager.showContextMenu(dataPoint ? dataPoint.selectionId : {}, {
x: mouseEvent.clientX,
y: mouseEvent.clientY
});
mouseEvent.preventDefault();
});I am getting this error referring to the use of eventTarget in the d3.select:
TS2769: No overload matches this call.
Overload 1 of 2, '(selector: string): Selection<BaseType, unknown, HTMLElement, any>', gave the following error.
Argument of type 'EventTarget' is not assignable to parameter of type 'string'.
Overload 2 of 2, '(node: BaseType): Selection<BaseType, unknown, null, undefined>', gave the following error.
Argument of type 'EventTarget' is not assignable to parameter of type 'BaseType'.
Type 'EventTarget' is missing the following properties from type 'Window': applicationCache, clientInformation, closed, customElements, and 221 more.
'
Any help/guidance would be appreciated....
Thanks,
Stephan
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @angelflight,
Try casting your eventTarget to d3.BaseType, e.g.:
let dataPoint = d3.select(<d3.BaseType>eventTarget).datum();Here's the pointer to a working example in one of my visuals for context.
Regards,
Daniel
Did I answer your question? Mark my post as a solution!
Proud to be a Super User!
My course: Introduction to Developing Power BI Visuals
On how to ask a technical question, if you really want an answer (courtesy of SQLBI)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you @dm-p and @Greg_Deckler for your suggestions. Neither quite worked for me. Pardon my lack of experience, but EventTarget does not appear to have any attributes, leading me to think one needs to use that reference in some selector to get at the attributes. Setting the type like this let dataPoint = d3.select(<d3.BaseType>eventTarget).datum(); worked somewhat, but then dataPoint did not have a selectionId attribute. Seems like d3.select wants the selector to be a string. Ultimately, I solved the problem by cheating. Since I only want one context menu to appear no matter where the user clicks, I hard-coded the reference:
svg.on('contextmenu', () => {
const mouseEvent: MouseEvent = d3.event as MouseEvent;
let dataPoint: any = d3.select("svg").datum();
this.selectionManager.showContextMenu(dataPoint ? dataPoint.selectionId : {}, {
x: mouseEvent.clientX,
y: mouseEvent.clientY
});
mouseEvent.preventDefault();
});
Thanks again for your help!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@angelflight If I am reading that right, it's a type mistmatch situation. eventTarget is an EventTarget object and not a string. My guess is that you need to access an attribute of eventTarget like eventTarget.attribute ?
@ me in replies or I'll lose your thread!!!
Instead of a Kudo, please vote for this idea
Become an expert!: Enterprise DNA
External Tools: MSHGQM
YouTube Channel!: Microsoft Hates Greg
Latest book!: The Definitive Guide to Power Query (M)
DAX is easy, CALCULATE makes DAX hard...
Helpful resources

Microsoft Fabric Learn Together
Covering the world! 9:00-10:30 AM Sydney, 4:00-5:30 PM CET (Paris/Berlin), 7:00-8:30 PM Mexico City

Power BI Monthly Update - April 2024
Check out the April 2024 Power BI update to learn about new features.

| User | Count |
|---|---|
| 13 | |
| 2 | |
| 2 | |
| 1 | |
| 1 |