- Power BI forums
- Updates
- News & Announcements
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Power Platform Integration - Better Together!
- Power Platform Integrations (Read-only)
- Power Platform and Dynamics 365 Integrations (Read-only)
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Community Connections & How-To Videos
- COVID-19 Data Stories Gallery
- Themes Gallery
- Data Stories Gallery
- R Script Showcase
- Webinars and Video Gallery
- Quick Measures Gallery
- 2021 MSBizAppsSummit Gallery
- 2020 MSBizAppsSummit Gallery
- 2019 MSBizAppsSummit Gallery
- Events
- Ideas
- Custom Visuals Ideas
- Issues
- Issues
- Events
- Upcoming Events
- Community Blog
- Power BI Community Blog
- Custom Visuals Community Blog
- Community Support
- Community Accounts & Registration
- Using the Community
- Community Feedback
Register now to learn Fabric in free live sessions led by the best Microsoft experts. From Apr 16 to May 9, in English and Spanish.
- Power BI forums
- Forums
- Get Help with Power BI
- Developer
- Re: How to use bootstrap in Custom Visual?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How to use bootstrap in Custom Visual?
I was trying to use the bootstrap for custom visual, but getting some error, the steps i did are
1- npm install bootstrap
2- using this line in visual.less
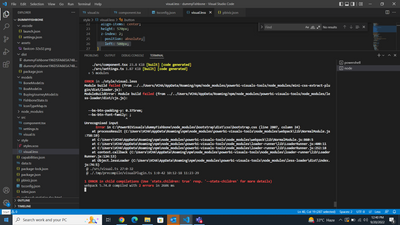
The Error is
ERROR in ./style/visual.less
Module build failed (from ../../Users/VCHA/AppData/Roaming/npm/node_modules/powerbi-visuals-tools/node_modules/mini-css-extract-plugin/dist/loader.js):
ModuleBuildError: Module build failed (from ../../Users/VCHA/AppData/Roaming/npm/node_modules/powerbi-visuals-tools/node_modules/less-loader/dist/cjs.js):
--bs-btn-padding-y: 0.375rem;
--bs-btn-font-family: ;
^
Unrecognised input.............
Please let me know how i can use the bootstrap in custom visual?
----Screenshot---

Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Apologies - looks like Bootstrap 5 has some breaking changes from 4 (I haven't used it for a while in custom visuals).
It should work if you don't want to use less mixins (i.e. omit the (less) prefix). Using this in my visual.less works for me:
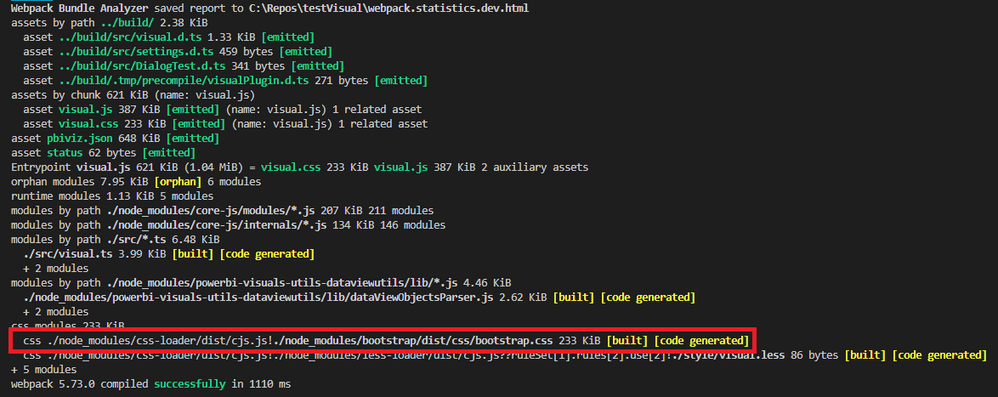
@import "~bootstrap/dist/css/bootstrap.css";This seems to compile through webpack:
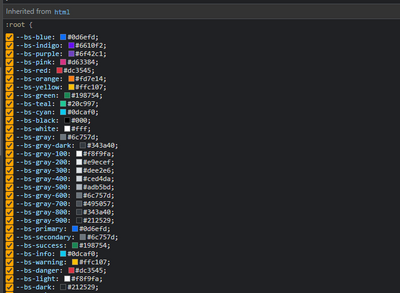
And, the classes are availabe in my visual's DOM:
Hopefully this should work for you too.
Good luck,
Daniel
Did I answer your question? Mark my post as a solution!
Proud to be a Super User!
My course: Introduction to Developing Power BI Visuals
On how to ask a technical question, if you really want an answer (courtesy of SQLBI)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Add bootstrap.css as an import directly in your visual.ts (I usually place it underneath the visual.less import). Bootstrap does not work with less.
Did I answer your question? Mark my post as a solution!
Proud to be a Super User!
My course: Introduction to Developing Power BI Visuals
On how to ask a technical question, if you really want an answer (courtesy of SQLBI)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Same issue is coming up even if i put the import in visual.ts
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Apologies - looks like Bootstrap 5 has some breaking changes from 4 (I haven't used it for a while in custom visuals).
It should work if you don't want to use less mixins (i.e. omit the (less) prefix). Using this in my visual.less works for me:
@import "~bootstrap/dist/css/bootstrap.css";This seems to compile through webpack:
And, the classes are availabe in my visual's DOM:
Hopefully this should work for you too.
Good luck,
Daniel
Did I answer your question? Mark my post as a solution!
Proud to be a Super User!
My course: Introduction to Developing Power BI Visuals
On how to ask a technical question, if you really want an answer (courtesy of SQLBI)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey @VivekChadha - did this approach work for you?
Did I answer your question? Mark my post as a solution!
Proud to be a Super User!
My course: Introduction to Developing Power BI Visuals
On how to ask a technical question, if you really want an answer (courtesy of SQLBI)
Helpful resources

Microsoft Fabric Learn Together
Covering the world! 9:00-10:30 AM Sydney, 4:00-5:30 PM CET (Paris/Berlin), 7:00-8:30 PM Mexico City

Power BI Monthly Update - April 2024
Check out the April 2024 Power BI update to learn about new features.

| User | Count |
|---|---|
| 13 | |
| 2 | |
| 2 | |
| 1 | |
| 1 |