- Power BI forums
- Updates
- News & Announcements
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Power Platform Integration - Better Together!
- Power Platform Integrations (Read-only)
- Power Platform and Dynamics 365 Integrations (Read-only)
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Community Connections & How-To Videos
- COVID-19 Data Stories Gallery
- Themes Gallery
- Data Stories Gallery
- R Script Showcase
- Webinars and Video Gallery
- Quick Measures Gallery
- 2021 MSBizAppsSummit Gallery
- 2020 MSBizAppsSummit Gallery
- 2019 MSBizAppsSummit Gallery
- Events
- Ideas
- Custom Visuals Ideas
- Issues
- Issues
- Events
- Upcoming Events
- Community Blog
- Power BI Community Blog
- Custom Visuals Community Blog
- Community Support
- Community Accounts & Registration
- Using the Community
- Community Feedback
Register now to learn Fabric in free live sessions led by the best Microsoft experts. From Apr 16 to May 9, in English and Spanish.
- Power BI forums
- Forums
- Get Help with Power BI
- Developer
- Re: Error in Q&A Embedded
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Error in Q&A Embedded
We have a problem in our first try to embed Q&A dashboard feature.
Both the accessToken, embedUrl and the datasetIds are correct. We have checked it in the demo.
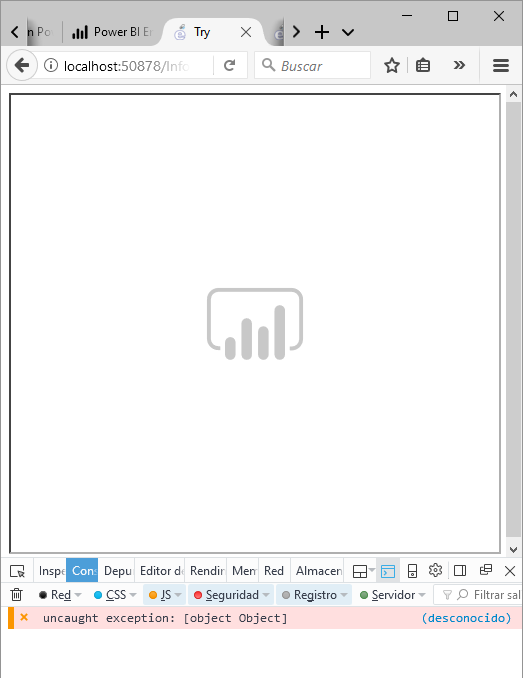
The error in console browser "uncaught exception: [object Object]" appears with the following code and only the default power bi dashboard loading icon is displayed.
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="es" lang="es">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<script src="../Scripts/jquery-3.2.1.js"></script>
<script src="../Scripts/powerbi.js"></script>
<title>Try</title
</head>
<body>
<script type="text/javascript">
window.onload = function () {
var models = window['powerbi-client'].models;
var embedConfiguration = {
type: 'qna',
tokenType: models.TokenType.Embed,
accessToken: 'H4sIAAAAAAAEACWWxw6saA...',
embedUrl: 'https://app.powerbi.com//qnaEmbed?groupId=540ae43e-40f5-4d8a-8f39...',
datasetIds: '4f8a276f-1288-4747-87c2-94865...',
viewMode: models.QnaMode.Interactive
};
var qnaContainer = $('#qnaContainer')[0];
var qna = powerbi.embed(qnaContainer, embedConfiguration);
qna.off("loaded");
}
</script>
<div id="qnaContainer"></div>
</body>
</html>
Any ideas?
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I've just tested with the datasetId, embed url etc from the demo, and below code works. In your code, you assign a datasetid '4f8a276f-1288-4747-87c2-94865...' to the datasetIds where I think an arrary is required, try to pass an array as ['4f8a276f-1288-4747-87c2-94865...'] instead.
<html>
<script src="jquery.js"></script>
<script src="powerbi.js"></script>
<script type="text/javascript">
window.onload = function () {
var models = window['powerbi-client'].models;
var config= {
type: 'qna',
tokenType: models.TokenType.Embed,
accessToken: 'H4sIAXXXXX',
embedUrl: 'https://app.powerbi.com//qnaEmbed?groupId=9166cf8d-d5fc-405e-bdc7-47e414da08fe',
datasetIds: ['ea4ad17d-bd5b-4502-a7a2-1e92e4d09532'],
viewMode: models.QnaMode.Interactive
};
// Get a reference to the embedded QNA HTML element
var qnaContainer = $('#qnaContainer')[0];
// Embed the QNA and display it within the div container.
var qna = powerbi.embed(qnaContainer, config);
// qna.off removes a given event handler if it exists.
qna.off("loaded");
// qna.on will add an event handler which prints to Log window.
qna.on("loaded", function(event) {
Log.logText("QNA loaded event");
Log.log(event.detail);
});
}
</script>
<div id="qnaContainer"></div>
</html>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I've just tested with the datasetId, embed url etc from the demo, and below code works. In your code, you assign a datasetid '4f8a276f-1288-4747-87c2-94865...' to the datasetIds where I think an arrary is required, try to pass an array as ['4f8a276f-1288-4747-87c2-94865...'] instead.
<html>
<script src="jquery.js"></script>
<script src="powerbi.js"></script>
<script type="text/javascript">
window.onload = function () {
var models = window['powerbi-client'].models;
var config= {
type: 'qna',
tokenType: models.TokenType.Embed,
accessToken: 'H4sIAXXXXX',
embedUrl: 'https://app.powerbi.com//qnaEmbed?groupId=9166cf8d-d5fc-405e-bdc7-47e414da08fe',
datasetIds: ['ea4ad17d-bd5b-4502-a7a2-1e92e4d09532'],
viewMode: models.QnaMode.Interactive
};
// Get a reference to the embedded QNA HTML element
var qnaContainer = $('#qnaContainer')[0];
// Embed the QNA and display it within the div container.
var qna = powerbi.embed(qnaContainer, config);
// qna.off removes a given event handler if it exists.
qna.off("loaded");
// qna.on will add an event handler which prints to Log window.
qna.on("loaded", function(event) {
Log.logText("QNA loaded event");
Log.log(event.detail);
});
}
</script>
<div id="qnaContainer"></div>
</html>
Helpful resources

Microsoft Fabric Learn Together
Covering the world! 9:00-10:30 AM Sydney, 4:00-5:30 PM CET (Paris/Berlin), 7:00-8:30 PM Mexico City

Power BI Monthly Update - April 2024
Check out the April 2024 Power BI update to learn about new features.

| User | Count |
|---|---|
| 12 | |
| 2 | |
| 2 | |
| 1 | |
| 1 |