- Power BI forums
- Updates
- News & Announcements
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Power Platform Integration - Better Together!
- Power Platform Integrations (Read-only)
- Power Platform and Dynamics 365 Integrations (Read-only)
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Community Connections & How-To Videos
- COVID-19 Data Stories Gallery
- Themes Gallery
- Data Stories Gallery
- R Script Showcase
- Webinars and Video Gallery
- Quick Measures Gallery
- 2021 MSBizAppsSummit Gallery
- 2020 MSBizAppsSummit Gallery
- 2019 MSBizAppsSummit Gallery
- Events
- Ideas
- Custom Visuals Ideas
- Issues
- Issues
- Events
- Upcoming Events
- Community Blog
- Power BI Community Blog
- Custom Visuals Community Blog
- Community Support
- Community Accounts & Registration
- Using the Community
- Community Feedback
Register now to learn Fabric in free live sessions led by the best Microsoft experts. From Apr 16 to May 9, in English and Spanish.
- Power BI forums
- Forums
- Get Help with Power BI
- Developer
- Re: Custom connector : pass UI values to StartLogi...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Custom connector : pass UI values to StartLogin function
Hi Folks,
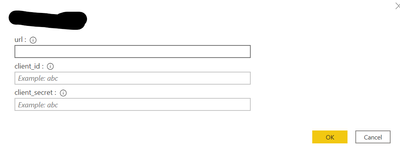
I am developing a custom connector where the user write down on the UI :
- the API URL
- the client_id
-the client_secret
I would like to know how to pass the client_id and client_secret to my StartLogin and FinishLogin ?
Thanks in advance.
Regards,
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @v-rzhou-msft ,
Thanks for your reply but it does not reply to my problem.
I found the solution to get those values :
StartLogin = (clientApplication, dataSourcePath, state, display) => let authorizeUrl = AUTHORIZE_URI & "?" & Uri.BuildQueryString([ response_type = "code", client_id = Json.Document(dataSourcePath)[client_id], redirect_uri = REDIRECT_URI, state1 = state, scope = GetScopeString(SCOPES, SCOPE_PREFIX) ]) in [ LoginUri = authorizeUrl, CallbackUri = REDIRECT_URI, WindowHeight = WINDOW_HEIGHT, WindowWidth = WINDOW_WIDTH, Context = null ];
You need to parse the "dataSourcePath" variable.
Regards,
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @ochaoui
1. Create a Data Source definition
//
// Data Source definition
//
GithubSample = [
Authentication = [
OAuth = [
StartLogin = StartLogin,
FinishLogin = FinishLogin
]
],
Label = Extension.LoadString("DataSourceLabel")
];2. Provide details so the M engine can start the OAuth flow.
The following code snippet describes how to implement a StartLogin function to start the login flow.
StartLogin = (resourceUrl, state, display) =>
let
AuthorizeUrl = "https://github.com/login/oauth/authorize?" & Uri.BuildQueryString([
client_id = client_id,
scope = "user, repo",
state = state,
redirect_uri = redirect_uri])
in
[
LoginUri = AuthorizeUrl,
CallbackUri = redirect_uri,
WindowHeight = windowHeight,
WindowWidth = windowWidth,
Context = null
];For more details you may refer to this offical blog: GitHub Connector Sample
Best Regards,
Rico Zhou
If this post helps, then please consider Accept it as the solution to help the other members find it more quickly.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @v-rzhou-msft ,
Thanks for your reply but it does not reply to my problem.
I found the solution to get those values :
StartLogin = (clientApplication, dataSourcePath, state, display) => let authorizeUrl = AUTHORIZE_URI & "?" & Uri.BuildQueryString([ response_type = "code", client_id = Json.Document(dataSourcePath)[client_id], redirect_uri = REDIRECT_URI, state1 = state, scope = GetScopeString(SCOPES, SCOPE_PREFIX) ]) in [ LoginUri = authorizeUrl, CallbackUri = REDIRECT_URI, WindowHeight = WINDOW_HEIGHT, WindowWidth = WINDOW_WIDTH, Context = null ];
You need to parse the "dataSourcePath" variable.
Regards,
Helpful resources

Microsoft Fabric Learn Together
Covering the world! 9:00-10:30 AM Sydney, 4:00-5:30 PM CET (Paris/Berlin), 7:00-8:30 PM Mexico City

Power BI Monthly Update - April 2024
Check out the April 2024 Power BI update to learn about new features.

| User | Count |
|---|---|
| 12 | |
| 2 | |
| 1 | |
| 1 | |
| 1 |
| User | Count |
|---|---|
| 23 | |
| 3 | |
| 2 | |
| 2 | |
| 2 |