- Power BI forums
- Updates
- News & Announcements
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Power Platform Integration - Better Together!
- Power Platform Integrations (Read-only)
- Power Platform and Dynamics 365 Integrations (Read-only)
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Community Connections & How-To Videos
- COVID-19 Data Stories Gallery
- Themes Gallery
- Data Stories Gallery
- R Script Showcase
- Webinars and Video Gallery
- Quick Measures Gallery
- 2021 MSBizAppsSummit Gallery
- 2020 MSBizAppsSummit Gallery
- 2019 MSBizAppsSummit Gallery
- Events
- Ideas
- Custom Visuals Ideas
- Issues
- Issues
- Events
- Upcoming Events
- Community Blog
- Power BI Community Blog
- Custom Visuals Community Blog
- Community Support
- Community Accounts & Registration
- Using the Community
- Community Feedback
Register now to learn Fabric in free live sessions led by the best Microsoft experts. From Apr 16 to May 9, in English and Spanish.
- Power BI forums
- Forums
- Get Help with Power BI
- Developer
- Re: Custom Visual not loading! Please Help!
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Custom Visual not loading! Please Help!
Hey!
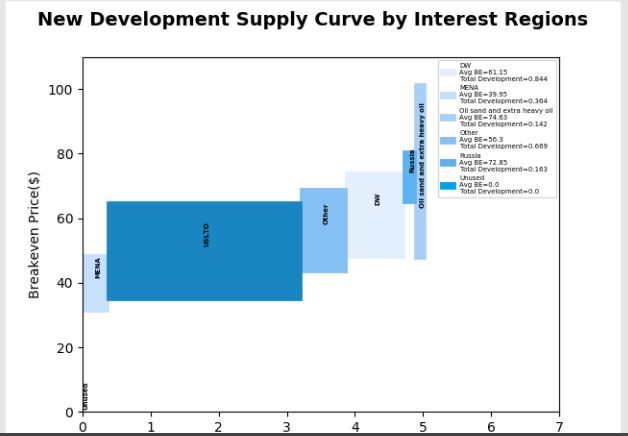
I have been trying to build a custom visual that looks something like this with help of the sampleBarChart visual on Microsoft Github.
I have loaded my data using the following code.
"dataRoles": [{
"displayName": "Category Data",
"name": "category",
"kind": "Grouping"
},
{
"displayName": "x1",
"name": "x1",
"kind": "Measure"
},
{
"displayName": "x2",
"name": "x2",
"kind": "Measure"
},
{
"displayName": "y1",
"name": "y1",
"kind": "Measure"
},
{
"displayName": "y2",
"name": "y2",
"kind": "Measure"
},
{
"displayName": "Tooltips",
"name": "Tooltips",
"kind": "Measure"
}
],
"dataViewMappings": [{
"conditions": [{
"category": {
"max": 1
},
"x1": {
"max": 1
},
"x2": {
"max": 1
},
"y1": {
"max": 1
},
"y2": {
"max": 1
}
}],
"categorical": {
"categories": {
"for": {
"in": "category"
}
},
"values": {
"select": [{
"bind": {
"to": "x1"
}
},
{
"bind": {
"to": "x2"
}
},
{
"bind": {
"to": "y1"
}
},
{
"bind": {
"to": "y2"
}}
]}
}
}
],I can view the data on the debug terminal. I am trying to load the data into the code using the following code.
const dataView = options.dataViews[0];
let categorical = dataViews[0].categorical;
let category = categorical.categories[0];
let datax1 = this.valueForSource(dataView,"x1");
let datax2 = this.valueForSource(dataView,"x2");
let datay1 = this.valueForSource(dataView,"y1");
let datay2 = this.valueForSource(dataView,"y2");
...
barChartDataPoints.push({
color,
strokeColor,
strokeWidth,
selectionId,
x1: datax1.values[i],
x2: datax2.values[i],
y1: datay1.values[i],
y2: datay2.values[i],
category: `${category.values[i]}`
});And I edited the rectangle code to look like this.
this.barSelection
.attr({
width: d=> xScale(<number>d.x2-<number>d.x1),
height: d => height - yScale(<number>d.y2-<number>d.y1),
y: d => <number>d.y2,
x: d => <number>d.x1,
})
.style({
'fill-opacity': opacity,
'stroke-opacity': opacity,
fill: (dataPoint: BarChartDataPoint) => dataPoint.color,
stroke: (dataPoint: BarChartDataPoint) => dataPoint.strokeColor,
"stroke-width": (dataPoint: BarChartDataPoint) => `${dataPoint.strokeWidth}px`,
});However, the visual is not processing. Please help! @v-viig @Riaon
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
Could you please share your code repository of send .pbix file to pbicvsupport@microsoft.com for analysis?
Kind Regards,
Evgenii Elkin,
Software Engineer
Microsoft Power BI Custom Visuals
pbicvsupport@microsoft.com
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey.
PFA the files at this link. The capabilities.json and the BarChart.ts are the two files are the ones that I edited. The rest is from the Microsoft Repository for Sample Bar Charts
https://github.com/shadowfax1312/TrialVisualBIChart
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
I investigated your code and found that inside module function visualTransform you try to use "this" object that is not exists in such functions because they are not related to visual object if you call them directly.
For instance, the following code inside the function throw an error because this is not exists there
this.valueForSource(dataView,"x1")
As a solution you need to avoid using of 'this' inside visualTransform function or you can make functions that are called inside as static and call them like demonstrated below.
BarChart.valueForSource(dataView,"x1")
Kind Regards,
Evgenii Elkin,
Software Engineer
Microsoft Power BI Custom Visuals
pbicvsupport@microsoft.com
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
As a rule, and this goes for working with any complex framework, take it step by step. Console.log along the way. Get some output, make it better, repeat.
As an aside, your datapoints structure looks odd. If you have a fixed collection of heterogenous, named values, model as a class and populate the members.
Helpful resources

Microsoft Fabric Learn Together
Covering the world! 9:00-10:30 AM Sydney, 4:00-5:30 PM CET (Paris/Berlin), 7:00-8:30 PM Mexico City

Power BI Monthly Update - April 2024
Check out the April 2024 Power BI update to learn about new features.

| User | Count |
|---|---|
| 16 | |
| 2 | |
| 2 | |
| 1 | |
| 1 |