- Power BI forums
- Updates
- News & Announcements
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Power Platform Integration - Better Together!
- Power Platform Integrations (Read-only)
- Power Platform and Dynamics 365 Integrations (Read-only)
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Community Connections & How-To Videos
- COVID-19 Data Stories Gallery
- Themes Gallery
- Data Stories Gallery
- R Script Showcase
- Webinars and Video Gallery
- Quick Measures Gallery
- 2021 MSBizAppsSummit Gallery
- 2020 MSBizAppsSummit Gallery
- 2019 MSBizAppsSummit Gallery
- Events
- Ideas
- Custom Visuals Ideas
- Issues
- Issues
- Events
- Upcoming Events
- Community Blog
- Power BI Community Blog
- Custom Visuals Community Blog
- Community Support
- Community Accounts & Registration
- Using the Community
- Community Feedback
Register now to learn Fabric in free live sessions led by the best Microsoft experts. From Apr 16 to May 9, in English and Spanish.
- Power BI forums
- Forums
- Get Help with Power BI
- Developer
- Re: Adding threejs to a custom visual
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Adding threejs to a custom visual
I am tring to add threejs to a custom visual but I keep receiveng always the same error.
I have initialized a simple custom visual using pbiviz and then just installed threejs via npm.
{
"name": "visual",
"description": "default_template_value",
"repository": {
"type": "default_template_value",
"url": "default_template_value"
},
"license": "MIT",
"scripts": {
"pbiviz": "pbiviz",
"start": "pbiviz start",
"package": "pbiviz package",
"lint": "tslint -c tslint.json -p tsconfig.json"
},
"dependencies": {
"@babel/runtime": "7.6.0",
"@babel/runtime-corejs2": "7.6.0",
"@types/d3": "5.7.2",
"@types/three": "^0.134.0",
"core-js": "3.2.1",
"d3": "5.12.0",
"powerbi-visuals-api": "~3.8.0",
"powerbi-visuals-utils-dataviewutils": "2.2.1",
"three": "^0.134.0"
},
"devDependencies": {
"ts-loader": "6.1.0",
"tslint": "^5.18.0",
"tslint-microsoft-contrib": "^6.2.0",
"typescript": "3.6.3"
}
}
simple pbiviz.json
{
"visual": {
"name": "pbiifc",
"displayName": "pbiifc",
"guid": "pbiifcAC7183C660094BBFBAF6377A0971F532",
"visualClassName": "Visual",
"version": "1.0.0",
"description": "",
"supportUrl": "",
"gitHubUrl": ""
},
"apiVersion": "3.8.0",
"author": {
"name": "Cesare Caoduro",
"email": "cesare.caoduro@aecom.com"
},
"assets": {
"icon": "assets/icon.png"
},
"style": "style/visual.less",
"capabilities": "capabilities.json",
"dependencies": null,
"stringResources": []
}
tsconfing.json
{
"compilerOptions": {
"allowJs": false,
"emitDecoratorMetadata": true,
"experimentalDecorators": true,
"target": "es6",
"sourceMap": true,
"outDir": "./.tmp/build/",
"moduleResolution": "node",
"declaration": true,
"lib": [
"es2015",
"dom"
]
},
"files": [
"./src/visual.ts"
]
}
and visual.ts
/*
* Power BI Visual CLI
*
* Copyright (c) Microsoft Corporation
* All rights reserved.
* MIT License
*
* Permission is hereby granted, free of charge, to any person obtaining a copy
* of this software and associated documentation files (the ""Software""), to deal
* in the Software without restriction, including without limitation the rights
* to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
* copies of the Software, and to permit persons to whom the Software is
* furnished to do so, subject to the following conditions:
*
* The above copyright notice and this permission notice shall be included in
* all copies or substantial portions of the Software.
*
* THE SOFTWARE IS PROVIDED *AS IS*, WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
* IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
* FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
* AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
* LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
* OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN
* THE SOFTWARE.
*/
"use strict";
import { Scene } from "three";
import "core-js/stable";
import '../style/visual.less'
import powerbi from "powerbi-visuals-api";
import VisualConstructorOptions = powerbi.extensibility.visual.VisualConstructorOptions;
import VisualUpdateOptions = powerbi.extensibility.visual.VisualUpdateOptions;
import IVisual = powerbi.extensibility.visual.IVisual;
import EnumerateVisualObjectInstancesOptions = powerbi.EnumerateVisualObjectInstancesOptions;
import VisualObjectInstance = powerbi.VisualObjectInstance;
import DataView = powerbi.DataView;
import VisualObjectInstanceEnumerationObject = powerbi.VisualObjectInstanceEnumerationObject;
import { VisualSettings } from "./settings";
const scene = new Scene();
export class Visual implements IVisual {
private target: HTMLElement;
private updateCount: number;
private settings: VisualSettings;
private textNode: Text;
private scene: Scene;
constructor(options: VisualConstructorOptions) {
console.log('Visual constructor', options);
this.scene = new Scene();
this.target = options.element;
// this.updateCount = 0;
if (document) {
const new_div: HTMLElement = document.createElement("div");
new_div.id = "threejs-canvas";
console.log(new_div);
this.target.appendChild(new_div);
}
}
public update(options: VisualUpdateOptions) {
this.settings = Visual.parseSettings(options && options.dataViews && options.dataViews[0]);
console.log('Visual update', options);
}
private static parseSettings(dataView: DataView): VisualSettings {
return <VisualSettings>VisualSettings.parse(dataView);
}
public enumerateObjectInstances(options: EnumerateVisualObjectInstancesOptions): VisualObjectInstance[] | VisualObjectInstanceEnumerationObject {
return VisualSettings.enumerateObjectInstances(this.settings || VisualSettings.getDefault(), options);
}
}
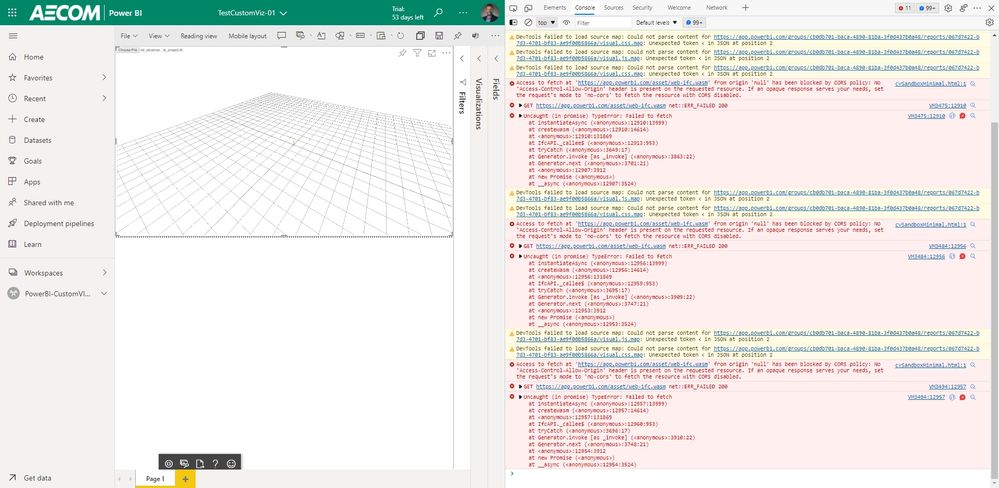
this is the error I am getting
Don't think this should be a very complicated task?
Thanks
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @cesarecaoduro,
Power BI visuals are not set up for async operations by default. Looks like threejs might require this, so this can be mitigated by adding regenerator-runtime to your project.
From the command line in your project's root folder (assuming you're using npm for package management), run the following:
npm i regenerator-runtimeAt the top of your visual.ts, add an import, similar to the following:
import 'core-js/stable';
import 'regenerator-runtime/runtime'; /* <---- add this line */
import '../style/visual.less';Re-run pbiviz start and this particular error should go away when you re-initialise your visual.
Regards,
Daniel
Did I answer your question? Mark my post as a solution!
Proud to be a Super User!
My course: Introduction to Developing Power BI Visuals
On how to ask a technical question, if you really want an answer (courtesy of SQLBI)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
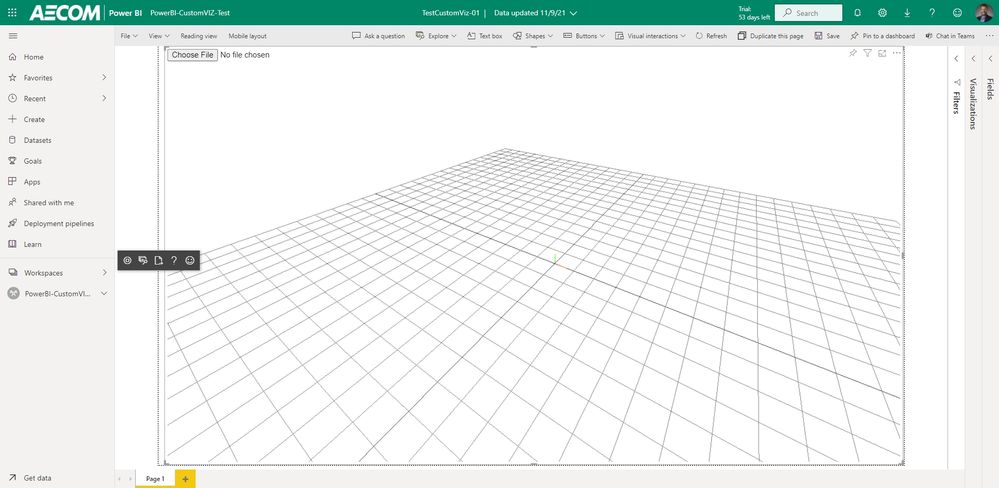
Hi @cesarecaoduro - I'm also trying to get Three.js working in Power BI. You mentioned in one of your replies that you managed to get a canvas displaying - can you elaborate on how you did that please?
I've copied over the code you posted into a template custom visual, but all I'm getting is a blank Visual in Power BI.
Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Following this discussion, I have managed to get the threejs viewer to load in the canvas.
Next steps are the possibility to reference a file that sits under the asset folder. This file is a wasm that is required by the IFCLoader to work within the viewer. The console is giving a cors error thou.
At the same time I have enabled the possibility lo load an IFC file from the local drive and this will be the file that I will use for extracting the information. Also this is giving a cors error!
I believe this is an interesting topic that, once solved, can open endless opportunities.
Thanks for any additional support.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @cesarecaoduro, and glad to see you are making progress. If you've marked a question as solved, I'd suggest posting in a new thread as folks might miss any replies after that (I got a notification as I'm subscribed to the thread).
Custom visuals run in a sandboxed iframe and as such have no domain. This means that if you're trying to load a file relative to your project, the main window assumes that you're trying to load a file relative to powerbi.com and because the domain is null this will cause the CORS error. I wrote a summary up for one of my visuals, that can also be applied to any custom visual as the permissions cannot be overridden. Here's the details if you want to read them.
Additionally, files in the assets folder (other than the icon) are not packaged so there are not endpoints for them in the webpack build. Because of the iframe restrictions, lazy-loading over HTTP is currently not possible. It is however possible to load from a remote server that has an Access-Control-Allow-Origin set to * in their response headers.
You can use a HTML input element (type="file") to present the user with a dialog to open a file and manage the loading via JS. Therefore, if you're just using the file in your assets folder for static testing and would prefer this functionality, I'd recommend skipping over this (unless you can host on a suitable domain and serve over HTTP).
You might also be able to use powerbi-visuals-webpack-plugin to override certain aspects of the standard webpack configuration (e.g. if you need particular loaders). I'm 99% confident you cannot load files through this mechanism even if you create endpoints for them as most browsers still treat these behavious as a CORS violation in sandboxed iframes. I have lost count of the amount of time I have spent trying to solve this approach for loading web workers, so if you want to try and are successful, I'd be very excited to know how you did it 🙂
Regards,
Daniel
Did I answer your question? Mark my post as a solution!
Proud to be a Super User!
My course: Introduction to Developing Power BI Visuals
On how to ask a technical question, if you really want an answer (courtesy of SQLBI)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks @dm-p
So in simple words you are saying:
- I can place the *.wasm file somewhere in another domain and then point to that domain
- I can load the IFC file from the dialog and save that somewhere else and have that as a reference URL (or just for testing I can manually upload that file somewhere where I have read rights - AWS buckets?)
I am not going to try to build a custom webpack, but I have seen 3D viewer around, so I am pretty sure this can be achieved.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yup - you can place a file somewhere like that - it's not just read rights though; make sure there are no cross-domain restrictions or firewalling applied at the server level for those endpoints. I can't speak for AWS but for some Azure assets I need to explicitly enable this so that cross-domain calls from iframes with no origin are possible (otherwise you'll get the same problem).
I haven't seen the 3D viewer you mention, but I'm sure that they will mandate a similar approach for users, or will allow uploads via the file dialog (or a combination of the two). It could be worth seeing how they do it or reach out to the developers to see if they have any lessons that they can provide you to help narrow your focus on the things that can work. There are a lot of things that are simple to do in a regular web application that become difficult via custom visuals due to the constraints impose by the main window.
Good luck,
Daniel
Did I answer your question? Mark my post as a solution!
Proud to be a Super User!
My course: Introduction to Developing Power BI Visuals
On how to ask a technical question, if you really want an answer (courtesy of SQLBI)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@dm-p will try...
this is one the viewers I am talking about.
Tracer For Revit | 3D Building Information Models for Power BI (provingground.io)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@dm-p just on the same topic, do you think would be a feasable option to run a tiny local webserver that serves those file and manages the upload?
This way I can create an aspnet core webapi and package that in a selfcontained server that gets installed on the user machine.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I've never had a case come up where I've needed to try something like that. I imagine it might, but I honestly don't know.
Did I answer your question? Mark my post as a solution!
Proud to be a Super User!
My course: Introduction to Developing Power BI Visuals
On how to ask a technical question, if you really want an answer (courtesy of SQLBI)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Were you able to make a 3D visualization? Do you have material or something like that?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @HectorElMago, - I've personally not attempted any 3D work in custom visuals so far.
Did I answer your question? Mark my post as a solution!
Proud to be a Super User!
My course: Introduction to Developing Power BI Visuals
On how to ask a technical question, if you really want an answer (courtesy of SQLBI)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @cesarecaoduro,
Power BI visuals are not set up for async operations by default. Looks like threejs might require this, so this can be mitigated by adding regenerator-runtime to your project.
From the command line in your project's root folder (assuming you're using npm for package management), run the following:
npm i regenerator-runtimeAt the top of your visual.ts, add an import, similar to the following:
import 'core-js/stable';
import 'regenerator-runtime/runtime'; /* <---- add this line */
import '../style/visual.less';Re-run pbiviz start and this particular error should go away when you re-initialise your visual.
Regards,
Daniel
Did I answer your question? Mark my post as a solution!
Proud to be a Super User!
My course: Introduction to Developing Power BI Visuals
On how to ask a technical question, if you really want an answer (courtesy of SQLBI)
Helpful resources

Microsoft Fabric Learn Together
Covering the world! 9:00-10:30 AM Sydney, 4:00-5:30 PM CET (Paris/Berlin), 7:00-8:30 PM Mexico City

Power BI Monthly Update - April 2024
Check out the April 2024 Power BI update to learn about new features.

| User | Count |
|---|---|
| 12 | |
| 2 | |
| 2 | |
| 1 | |
| 1 |
| User | Count |
|---|---|
| 20 | |
| 3 | |
| 2 | |
| 2 | |
| 2 |