- Power BI forums
- Updates
- News & Announcements
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Power Platform Integration - Better Together!
- Power Platform Integrations (Read-only)
- Power Platform and Dynamics 365 Integrations (Read-only)
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Community Connections & How-To Videos
- COVID-19 Data Stories Gallery
- Themes Gallery
- Data Stories Gallery
- R Script Showcase
- Webinars and Video Gallery
- Quick Measures Gallery
- 2021 MSBizAppsSummit Gallery
- 2020 MSBizAppsSummit Gallery
- 2019 MSBizAppsSummit Gallery
- Events
- Ideas
- Custom Visuals Ideas
- Issues
- Issues
- Events
- Upcoming Events
- Community Blog
- Power BI Community Blog
- Custom Visuals Community Blog
- Community Support
- Community Accounts & Registration
- Using the Community
- Community Feedback
Register now to learn Fabric in free live sessions led by the best Microsoft experts. From Apr 16 to May 9, in English and Spanish.
- Power BI forums
- Forums
- Get Help with Power BI
- Desktop
- Re: how is image getting bigger and smaller ?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
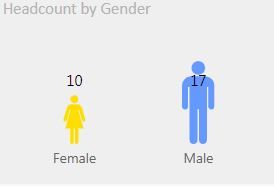
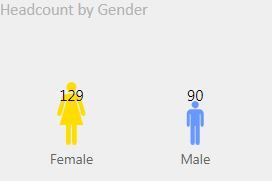
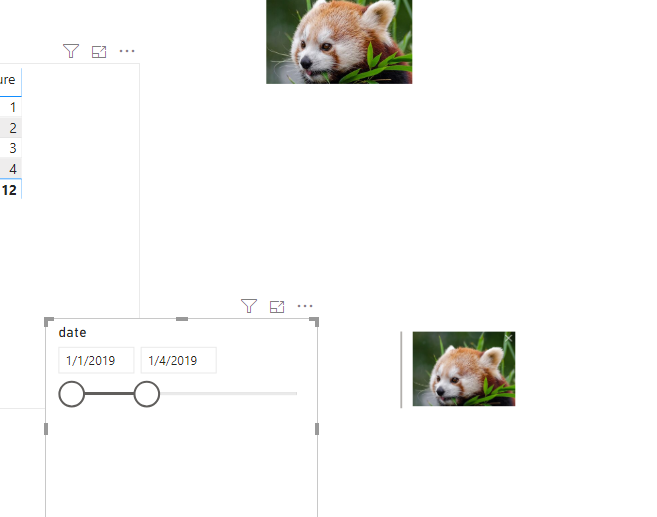
how is image getting bigger and smaller ?
I wanted to know how is image getting bigger and smaller according to the section of region.
Link to dashboard - https://app.powerbi.com/view?r=eyJrIjoiMTJiYThlZWMtZTlkYy00YjFlLTk4YWItNzg5M2I3ZTc3MTBhIiwidCI6IjU3...
snips for more understanding
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Anonymous ,
We cannot set condiftional formatting of the height of picture directly. However we can create measure like this to work around.
Measure 2 = var a = "https://www.straitstimes.com/sites/default/files/styles/article_pictrure_780x520_/public/st_20170306_wpgarfield_2984786.jpg?itok=yL_f1QKW×tamp=1488735180"
var b = "http://www.jqueryscript.net/images/Simplest-Responsive-jQuery-Image-Lightbox-Plugin-simple-lightbox.jpg"
return
IF(SUM('Table'[outcomes])>150,a,b)BTW, I cannot access the dashboard you shared, could you please share the pbix to me if you don't have any Confidential Information. Please upload your files to One Drive and share the link here.
If this post helps, then please consider Accept it as the solution to help the others find it more quickly.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello,
I used a visual called Infographics Designer.
It makes the image small and big automatically looking the numbers .
thanks
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Anonymous ,
We cannot set condiftional formatting of the height of picture directly. However we can create measure like this to work around.
Measure 2 = var a = "https://www.straitstimes.com/sites/default/files/styles/article_pictrure_780x520_/public/st_20170306_wpgarfield_2984786.jpg?itok=yL_f1QKW×tamp=1488735180"
var b = "http://www.jqueryscript.net/images/Simplest-Responsive-jQuery-Image-Lightbox-Plugin-simple-lightbox.jpg"
return
IF(SUM('Table'[outcomes])>150,a,b)BTW, I cannot access the dashboard you shared, could you please share the pbix to me if you don't have any Confidential Information. Please upload your files to One Drive and share the link here.
If this post helps, then please consider Accept it as the solution to help the others find it more quickly.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I have solved that by myself ,but thank you very much for this solution.
I didn't knew this ,learned something new.
Thanks
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello,
I used a visual called Infographics Designer.
It makes the image small and big automatically looking the numbers .
thanks
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks, I found the object and seems perfect 🙂
Helpful resources

Microsoft Fabric Learn Together
Covering the world! 9:00-10:30 AM Sydney, 4:00-5:30 PM CET (Paris/Berlin), 7:00-8:30 PM Mexico City

Power BI Monthly Update - April 2024
Check out the April 2024 Power BI update to learn about new features.

| User | Count |
|---|---|
| 117 | |
| 107 | |
| 69 | |
| 68 | |
| 43 |
| User | Count |
|---|---|
| 148 | |
| 103 | |
| 103 | |
| 88 | |
| 66 |