- Power BI forums
- Updates
- News & Announcements
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Power Platform Integration - Better Together!
- Power Platform Integrations (Read-only)
- Power Platform and Dynamics 365 Integrations (Read-only)
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Community Connections & How-To Videos
- COVID-19 Data Stories Gallery
- Themes Gallery
- Data Stories Gallery
- R Script Showcase
- Webinars and Video Gallery
- Quick Measures Gallery
- 2021 MSBizAppsSummit Gallery
- 2020 MSBizAppsSummit Gallery
- 2019 MSBizAppsSummit Gallery
- Events
- Ideas
- Custom Visuals Ideas
- Issues
- Issues
- Events
- Upcoming Events
- Community Blog
- Power BI Community Blog
- Custom Visuals Community Blog
- Community Support
- Community Accounts & Registration
- Using the Community
- Community Feedback
Register now to learn Fabric in free live sessions led by the best Microsoft experts. From Apr 16 to May 9, in English and Spanish.
- Power BI forums
- Forums
- Get Help with Power BI
- Desktop
- Theme question about Filter panel and Filter card
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
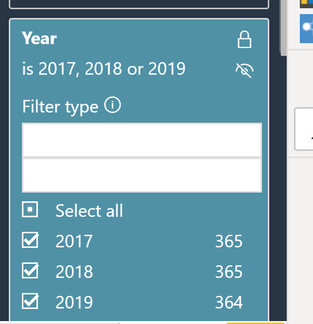
Theme question about Filter panel and Filter card
I just got problems with change the themes of Filter area. So I if I set the font as white, then text inside the box will also be white, how can make it become black? but the other texts here are white?
Any JSON solution ?


Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Anonymous ,
Based on my research, we could change the Input box color to meet your requirement.
{
"name":"PowerBI Demo",
"dataColors":[
"#003366",
"#A8C5E0",
"#214F80",
"#A4D3E3",
"#82A1BD",
"#366996",
"#304E64",
"#004576",
"#666666",
"#000000",
"#0C304A",
"#0076DE"
],
"background":"#FFFFFF",
"foreground":"#003366",
"tableAccent":"#214F80",
"visualStyles":{
"page":{
"*":{
"outspacePane":[
{
"backgroundColor":{
"solid":{
"color":"#0000ff"
}
},
"foregroundColor":{
"solid":{
"color":"#00ff00"
}
},
"transparency":50,
"titleSize":35,
"headerSize":8,
"fontFamily":"Georgia",
"border":true,
"borderColor":{
"solid":{
"color":"#ff0000"
}
}
}
],
"filterCard":[
{
"$id":"Applied",
"transparency":0,
"backgroundColor":{
"solid":{
"color":"#ff0000"
}
},
"foregroundColor":{
"solid":{
"color":"#45f442"
}
},
"textSize":30,
"fontFamily":"Arial",
"border":true,
"borderColor":{
"solid":{
"color":"#ffffff"
}
},
"inputBoxColor":{
"solid":{
"color":"#C8C8C8"
}
}
},
{
"$id":"Available",
"transparency":40,
"backgroundColor":{
"solid":{
"color":"#00ff00"
}
},
"foregroundColor":{
"solid":{
"color":"#ffffff"
}
},
"textSize":10,
"fontFamily":"Times New Roman",
"border":true,
"borderColor":{
"solid":{
"color":"#123456"
}
},
"inputBoxColor":{
"solid":{
"color":"#777777"
}
}
}
]
}
}
}
}
Please refer to the similar Thread and Documents:
https://community.powerbi.com/t5/Desktop/Custom-Theme-for-new-Filter-Pane/td-p/576283
https://docs.microsoft.com/en-us/power-bi/power-bi-report-filter#theming-for-filter-pane
https://docs.microsoft.com/en-us/power-bi/desktop-report-themes#report-theme-json-file-format
BTW, json as attached.
Best regards,
Community Support Team _ Dong Li
If this post helps, then please consider Accept it as the solution to help the other members find it more quickly.
If this post helps, then please consider Accept it as the solution to help the other members find it more quickly.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Anonymous ,
Based on my research, we could change the Input box color to meet your requirement.
{
"name":"PowerBI Demo",
"dataColors":[
"#003366",
"#A8C5E0",
"#214F80",
"#A4D3E3",
"#82A1BD",
"#366996",
"#304E64",
"#004576",
"#666666",
"#000000",
"#0C304A",
"#0076DE"
],
"background":"#FFFFFF",
"foreground":"#003366",
"tableAccent":"#214F80",
"visualStyles":{
"page":{
"*":{
"outspacePane":[
{
"backgroundColor":{
"solid":{
"color":"#0000ff"
}
},
"foregroundColor":{
"solid":{
"color":"#00ff00"
}
},
"transparency":50,
"titleSize":35,
"headerSize":8,
"fontFamily":"Georgia",
"border":true,
"borderColor":{
"solid":{
"color":"#ff0000"
}
}
}
],
"filterCard":[
{
"$id":"Applied",
"transparency":0,
"backgroundColor":{
"solid":{
"color":"#ff0000"
}
},
"foregroundColor":{
"solid":{
"color":"#45f442"
}
},
"textSize":30,
"fontFamily":"Arial",
"border":true,
"borderColor":{
"solid":{
"color":"#ffffff"
}
},
"inputBoxColor":{
"solid":{
"color":"#C8C8C8"
}
}
},
{
"$id":"Available",
"transparency":40,
"backgroundColor":{
"solid":{
"color":"#00ff00"
}
},
"foregroundColor":{
"solid":{
"color":"#ffffff"
}
},
"textSize":10,
"fontFamily":"Times New Roman",
"border":true,
"borderColor":{
"solid":{
"color":"#123456"
}
},
"inputBoxColor":{
"solid":{
"color":"#777777"
}
}
}
]
}
}
}
}
Please refer to the similar Thread and Documents:
https://community.powerbi.com/t5/Desktop/Custom-Theme-for-new-Filter-Pane/td-p/576283
https://docs.microsoft.com/en-us/power-bi/power-bi-report-filter#theming-for-filter-pane
https://docs.microsoft.com/en-us/power-bi/desktop-report-themes#report-theme-json-file-format
BTW, json as attached.
Best regards,
Community Support Team _ Dong Li
If this post helps, then please consider Accept it as the solution to help the other members find it more quickly.
If this post helps, then please consider Accept it as the solution to help the other members find it more quickly.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you for replying me.
But I think its the bug of power BI, cuz I want to keep the inbox being white, but selection text could be black.
Helpful resources

Microsoft Fabric Learn Together
Covering the world! 9:00-10:30 AM Sydney, 4:00-5:30 PM CET (Paris/Berlin), 7:00-8:30 PM Mexico City

Power BI Monthly Update - April 2024
Check out the April 2024 Power BI update to learn about new features.

| User | Count |
|---|---|
| 114 | |
| 97 | |
| 86 | |
| 70 | |
| 62 |
| User | Count |
|---|---|
| 151 | |
| 120 | |
| 103 | |
| 87 | |
| 68 |

