- Power BI forums
- Updates
- News & Announcements
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Power Platform Integration - Better Together!
- Power Platform Integrations (Read-only)
- Power Platform and Dynamics 365 Integrations (Read-only)
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Community Connections & How-To Videos
- COVID-19 Data Stories Gallery
- Themes Gallery
- Data Stories Gallery
- R Script Showcase
- Webinars and Video Gallery
- Quick Measures Gallery
- 2021 MSBizAppsSummit Gallery
- 2020 MSBizAppsSummit Gallery
- 2019 MSBizAppsSummit Gallery
- Events
- Ideas
- Custom Visuals Ideas
- Issues
- Issues
- Events
- Upcoming Events
- Community Blog
- Power BI Community Blog
- Custom Visuals Community Blog
- Community Support
- Community Accounts & Registration
- Using the Community
- Community Feedback
Register now to learn Fabric in free live sessions led by the best Microsoft experts. From Apr 16 to May 9, in English and Spanish.
- Power BI forums
- Forums
- Get Help with Power BI
- Desktop
- Re: SVG image is not displaying (Broken image)
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
SVG image is not displaying (Broken image)
Hi,
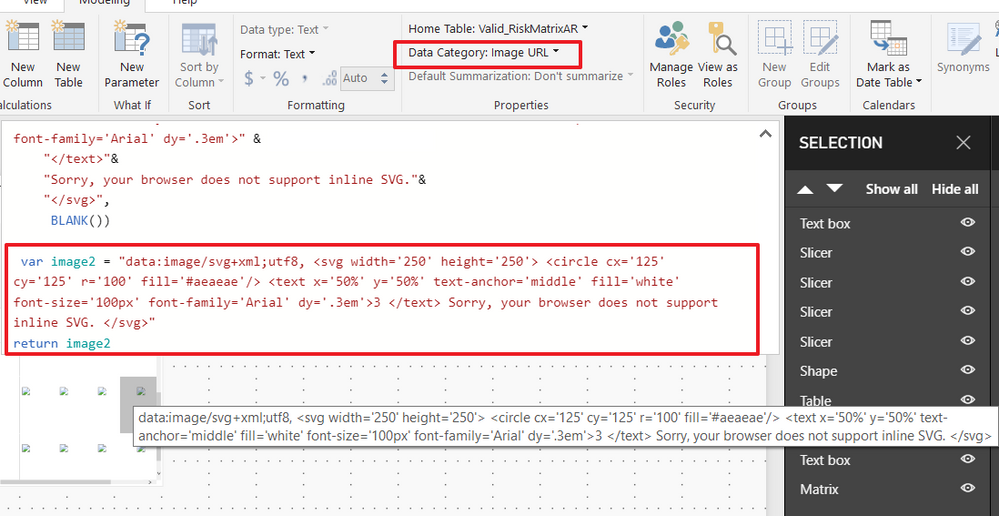
I'm facing an issue of presenting the SVG image. I have set the data category to image URL, but it's still showing the broken image. I'm wondering which action I've missed.
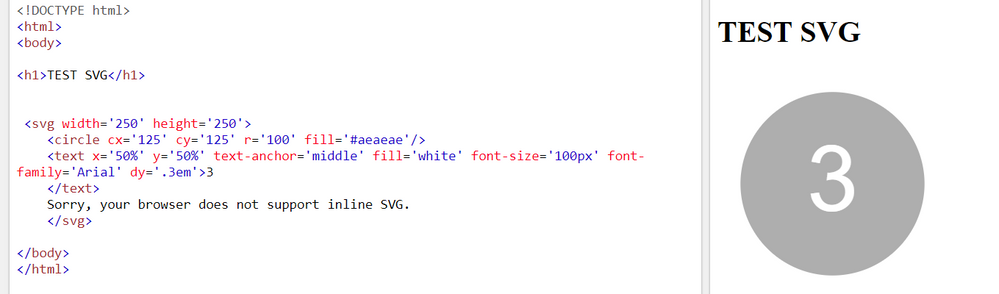
BTW, I have tested the SVG code as shown.
Many Thanks.
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Anonymous
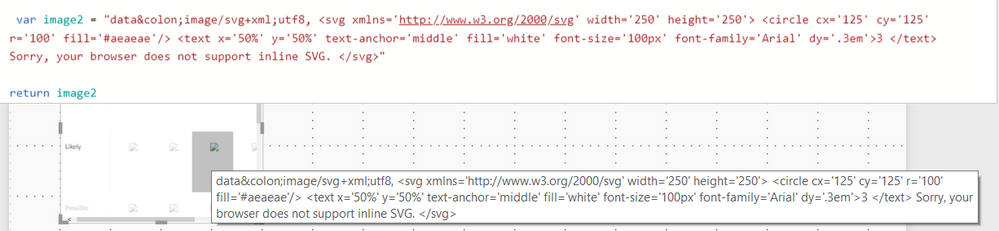
From the SVG examples I have seen for Power BI, I believe that the <svg> element must have an xmlns attribute, which is normally set to 'http://www.w3.org/2000/svg' (I'm sure someone out there can explain why 🙂 ).
If you add that to the SVG text string, the image should display correctly - see below. (sorry the colon keeps changing to :
Just change that back to a colon 🙂
"data:image/svg+xml;utf8, <svg xmlns='http://www.w3.org/2000/svg' width='250' height='250'> <circle cx='125' cy='125' r='100' fill='#aeaeae'/> <text x='50%' y='50%' text-anchor='middle' fill='white' font-size='100px' font-family='Arial' dy='.3em'>3 </text> Sorry, your browser does not support inline SVG. </svg>"
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Anonymous
Sorry the "colon" thing was not my main point - that was just a forum formatting issue. The colon has to be an actual colon character :, not : 🙂
Does the PBIX file linked below work? - I have entered you SVG image URL with the xlmns attribute added.
The SVG URL should look like this (space after the colon character is optional - I just put it there so the code displays correctly in the forum):
"data: image/svg+xml;utf8, <svg xmlns='http://www.w3.org/2000/svg' width='250' height='250'> <circle cx='125' cy='125' r='100' fill='#aeaeae'/> <text x='50%' y='50%' text-anchor='middle' fill='white' font-size='100px' font-family='Arial' dy='.3em'>3 </text> Sorry, your browser does not support inline SVG. </svg>"
Regards,
Owen
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I have the exact same issue. I have downloaded a bunch of SVG image data from the web. Then when I go and convert this data into SVG images - only 1 of all the images converted actually renders (the rest show up as broken images). I am certain there is nothing wrong with the data being used since testing the image data on html viewer renders the image correctly. Further, there is nothing wrong in what i am doing to covert the image data into SVG since 1 image is rendering correctly as a SVG image. Using the same practice and process inexplicably does not seem to work for the other images. This is totally frustrating since I have checked and rechecked the code (which includes pasting over from the image measure that actually renders). Can someone pls pls help out - this is bizarre and frustrating and Ive spent way too much time trying to figure this out than what this seemingly straightforward process deserves
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Anonymous
From the SVG examples I have seen for Power BI, I believe that the <svg> element must have an xmlns attribute, which is normally set to 'http://www.w3.org/2000/svg' (I'm sure someone out there can explain why 🙂 ).
If you add that to the SVG text string, the image should display correctly - see below. (sorry the colon keeps changing to :
Just change that back to a colon 🙂
"data:image/svg+xml;utf8, <svg xmlns='http://www.w3.org/2000/svg' width='250' height='250'> <circle cx='125' cy='125' r='100' fill='#aeaeae'/> <text x='50%' y='50%' text-anchor='middle' fill='white' font-size='100px' font-family='Arial' dy='.3em'>3 </text> Sorry, your browser does not support inline SVG. </svg>"
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @OwenAuger
Thanks for replying and helping. However, the problem is still here with or without '&colon'. I'm currently using the version of Aug 2018 and it works well with the example in this post, Sparkline.
Many Thanks.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Anonymous
Sorry the "colon" thing was not my main point - that was just a forum formatting issue. The colon has to be an actual colon character :, not : 🙂
Does the PBIX file linked below work? - I have entered you SVG image URL with the xlmns attribute added.
The SVG URL should look like this (space after the colon character is optional - I just put it there so the code displays correctly in the forum):
"data: image/svg+xml;utf8, <svg xmlns='http://www.w3.org/2000/svg' width='250' height='250'> <circle cx='125' cy='125' r='100' fill='#aeaeae'/> <text x='50%' y='50%' text-anchor='middle' fill='white' font-size='100px' font-family='Arial' dy='.3em'>3 </text> Sorry, your browser does not support inline SVG. </svg>"
Regards,
Owen
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Helpful resources

Microsoft Fabric Learn Together
Covering the world! 9:00-10:30 AM Sydney, 4:00-5:30 PM CET (Paris/Berlin), 7:00-8:30 PM Mexico City

Power BI Monthly Update - April 2024
Check out the April 2024 Power BI update to learn about new features.

| User | Count |
|---|---|
| 107 | |
| 98 | |
| 77 | |
| 66 | |
| 53 |
| User | Count |
|---|---|
| 144 | |
| 104 | |
| 100 | |
| 86 | |
| 64 |