- Power BI forums
- Updates
- News & Announcements
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Power Platform Integration - Better Together!
- Power Platform Integrations (Read-only)
- Power Platform and Dynamics 365 Integrations (Read-only)
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Community Connections & How-To Videos
- COVID-19 Data Stories Gallery
- Themes Gallery
- Data Stories Gallery
- R Script Showcase
- Webinars and Video Gallery
- Quick Measures Gallery
- 2021 MSBizAppsSummit Gallery
- 2020 MSBizAppsSummit Gallery
- 2019 MSBizAppsSummit Gallery
- Events
- Ideas
- Custom Visuals Ideas
- Issues
- Issues
- Events
- Upcoming Events
- Community Blog
- Power BI Community Blog
- Custom Visuals Community Blog
- Community Support
- Community Accounts & Registration
- Using the Community
- Community Feedback
Register now to learn Fabric in free live sessions led by the best Microsoft experts. From Apr 16 to May 9, in English and Spanish.
- Power BI forums
- Forums
- Get Help with Power BI
- Desktop
- Question about custom theme, My JSON code did not ...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Question about custom theme, My JSON code did not work
Hi,
I am doing my custom theme, it import successfully, but some of them did not work at all. Such as legend, even I wrote code "show":false, it still dispaly,and I must turn off it manully.
So for me, the code of legend, gridlineStyle, and background did not work.
I wonder if my code has some problem, or details I did not noticed.
{
"name": "testing",
"dataColors": [
"#2EB7E3",
"#C5EBF7",
"#1C7490",
"#BD7B9A",
"#922457",
"#88DBC9",
"#227563",
"#A693C2"
],
"foreground": "#FFFFFF",
"visualStyles": {
"*": {
"*": {
"outspacePane": [{
"backgroundColor": {"solid": {"color": "#227563"}},
"foregroundColor": {"solid": {"color": "#FFFFFF"}},
"transparency": 0,
"titleSize": 12,
"headerSize": 9,
"fontFamily": "Segoe UI",
"border": true,
"borderColor": {"solid": {"color": "#DEDEDE"}}
}],
"filterCard": [
{
"$id": "Applied",
"transparency": 0,
"backgroundColor": {"solid": {"color": "#1C7490"}},
"foregroundColor": {"solid": {"color": "#FFFFFF"}},
"textSize": 9,
"fontFamily": "Segoe UI",
"border": true,
"borderColor": {"solid": {"color": "#DEDEDE"}},
"inputBoxColor": {"solid": {"color": "#FFFFFF"}}
},
{
"$id": "Available",
"transparency": 40,
"backgroundColor": {"solid": {"color": "#223040"}},
"foregroundColor": {"solid": {"color": "#FFFFFF"}},
"textSize": 9,
"fontFamily": "Segoe UI",
"border": true,
"borderColor": {"solid": {"color": "#DEDEDE"}},
"inputBoxColor": {"solid": {"color": "#FFFFFF"}}
}]
}
},
"page": {
"*": {
"background": [{
"color": {
"solid": {
"color": "#223040"
}
},
"transparency": 0
}],
"outspace": [{
"color": {
"solid": {
"color": "#2C3C4B"
}
},
"transparency": 0
}]
}
},
"barChart": {
"*": {
"general":[{
"responsive":false
}],
"legend": [{
"show":false
}],
"categoryAxis": [{
"show":true,
"axisScale": "linear",
"axisType": "continuous",
"labelColor": { "solid": { "color": "#DEDEDE"}},
"fontSize": 8,
"fontFamily": "Segoe UI",
"showAxisTitle":false
}],
"valueAxis": [{
"show":true,
"position": "left",
"axisScale": "linear",
"labelColor": { "solid": { "color": "#DEDEDE"}},
"fontSize": 8,
"fontFamily": "Segoe UI",
"showAxisTitle":false,
"gridlineShow":true,
"gridlineColor": { "solid": { "color": "#DEDEDE"}},
"gridlineThickness": 1,
"gridlineStyle": "dashed"
}],
"labels": [{
"show":true,
"color": { "solid": { "color": "#FFFFFF"}},
"fontSize": 9,
"fontFamily": "DIN",
"enableBackground":true,
"backgroundColor": { "solid": { "color": "#000000"}},
"backgroundTransparency": 100
}],
"plotArea": [{
"transparency": 50
}],
"title": [{
"show":true,
"color": {
"solid": {
"color": "#FFFFFF"
}
},
"fontSize": 10,
"fontFamily": "Segoe UI",
"background":{"solid":{"color":"#223040"}}
}],
"background": [{
"show":true,
"color": {
"solid": {
"color": "#162331"
}
},
"transparency": 0
}]
}
}
}
}
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Anonymous
Sorry, I can't fix it on my side, please kindly raise it to support team for better advice. thanks!
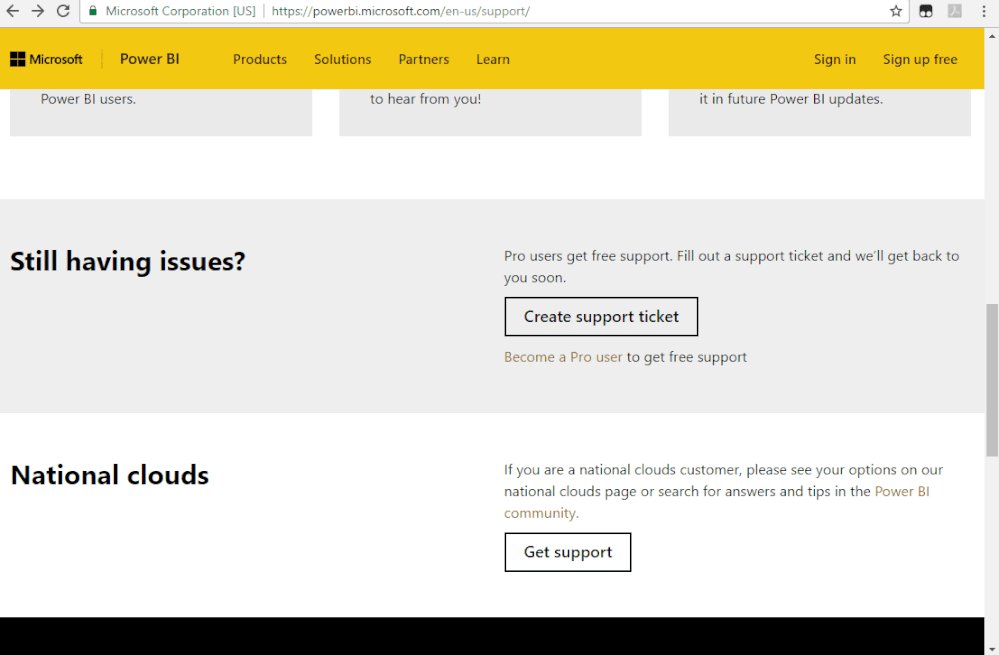
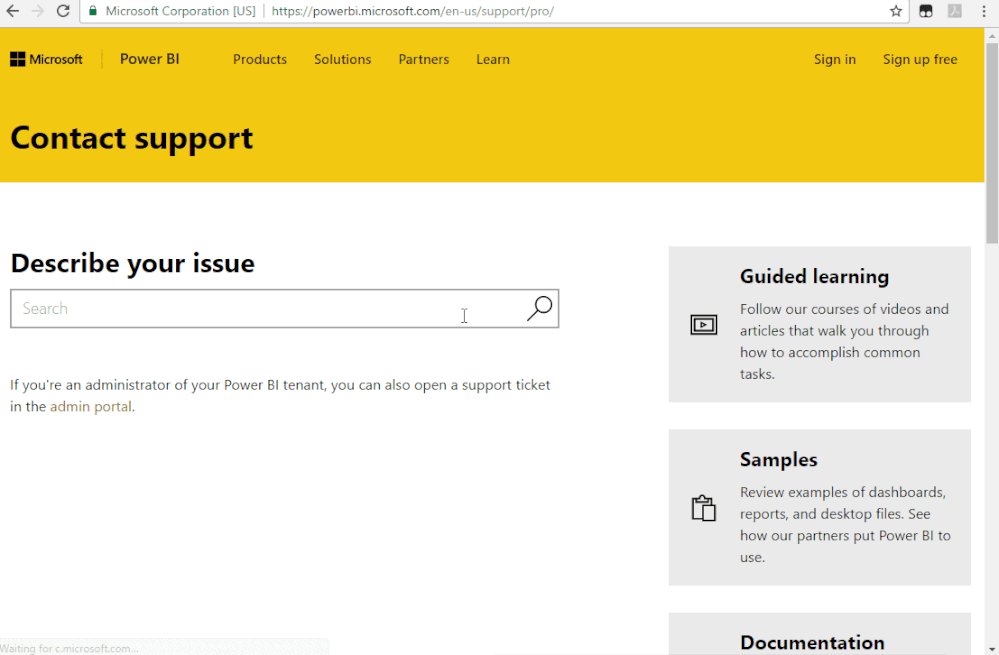
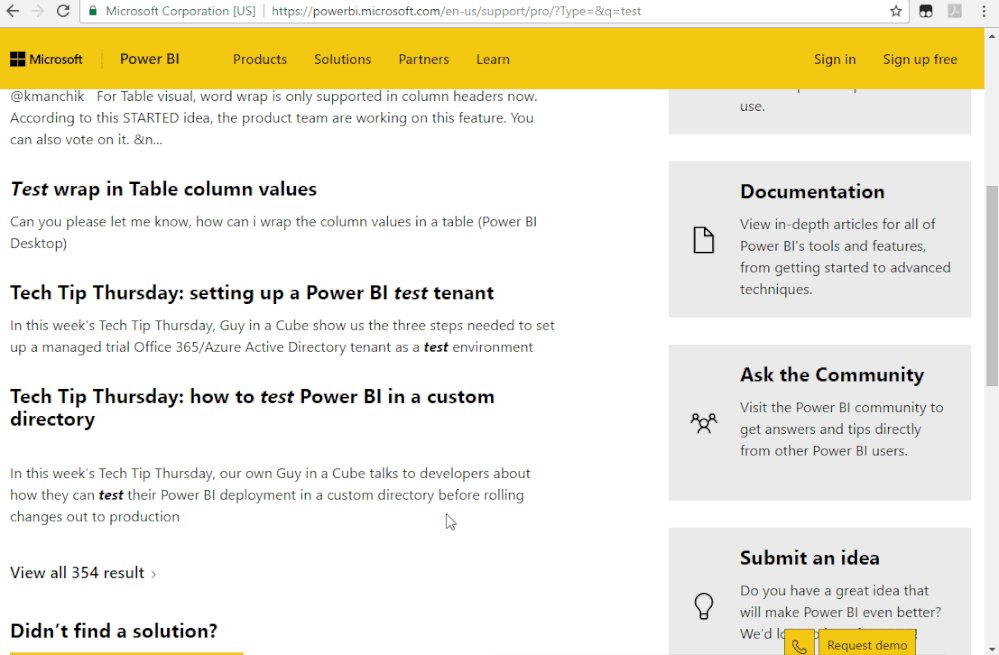
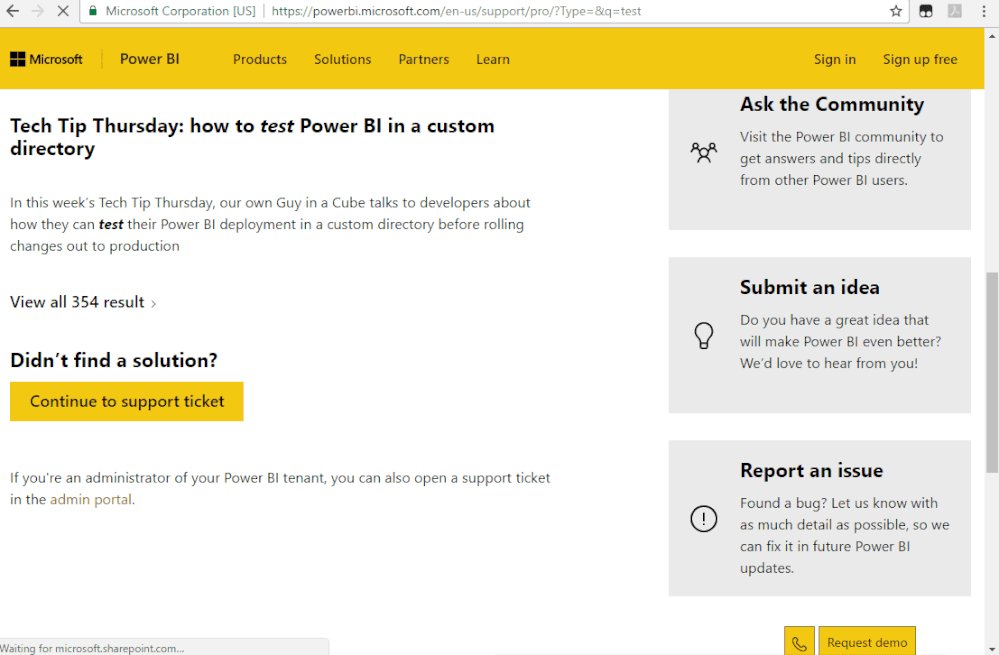
https://powerbi.microsoft.com/en-us/support/
If this post helps, then please consider Accept it as the solution to help the other members find it more
quickly.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Anonymous
Sorry, I can't fix it on my side, please kindly raise it to support team for better advice. thanks!
https://powerbi.microsoft.com/en-us/support/
If this post helps, then please consider Accept it as the solution to help the other members find it more
quickly.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
From what I can tell, everything looks fine except you have to change the property name from "barChart" to "clusteredBarChart".
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi, It is not a clustered bar chart.
But I tried what you said. It did not work.
So I guess I need report this to them.
Thanks!
Helpful resources

Microsoft Fabric Learn Together
Covering the world! 9:00-10:30 AM Sydney, 4:00-5:30 PM CET (Paris/Berlin), 7:00-8:30 PM Mexico City

Power BI Monthly Update - April 2024
Check out the April 2024 Power BI update to learn about new features.

| User | Count |
|---|---|
| 109 | |
| 98 | |
| 77 | |
| 66 | |
| 54 |
| User | Count |
|---|---|
| 144 | |
| 104 | |
| 100 | |
| 86 | |
| 64 |