- Power BI forums
- Updates
- News & Announcements
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Power Platform Integration - Better Together!
- Power Platform Integrations (Read-only)
- Power Platform and Dynamics 365 Integrations (Read-only)
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Community Connections & How-To Videos
- COVID-19 Data Stories Gallery
- Themes Gallery
- Data Stories Gallery
- R Script Showcase
- Webinars and Video Gallery
- Quick Measures Gallery
- 2021 MSBizAppsSummit Gallery
- 2020 MSBizAppsSummit Gallery
- 2019 MSBizAppsSummit Gallery
- Events
- Ideas
- Custom Visuals Ideas
- Issues
- Issues
- Events
- Upcoming Events
- Community Blog
- Power BI Community Blog
- Custom Visuals Community Blog
- Community Support
- Community Accounts & Registration
- Using the Community
- Community Feedback
Register now to learn Fabric in free live sessions led by the best Microsoft experts. From Apr 16 to May 9, in English and Spanish.
- Power BI forums
- Forums
- Get Help with Power BI
- Desktop
- Problem with using custom report theme
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Problem with using custom report theme
I have tried to produce a custom report theme.
I am following the steps and documentation from here: MS documentation
I have also looked through the attempt to document json-tags here: Curbal Theme template by Ruth
Here is my code as of now:
{
"name": "XXX Report Theme",
"dataColors": ["#A66999", "#DBC3D6", "#8AD4EB", "#FD625E", "#F9F9F9", "#FFFFFF", "#FFFFFF", "#FFFFFF"],
"background": "#F9F9F9",
"foreground": "#DBC3D6",
"tableAccent": "#FD625E",
"visualStyles":{
"slicer":{
"*":{
"selection":[{
"singleSelect": false,
"selectAllCheckboxEnabled": false
}],
"header":[{
"show": false,
"fontColor": { "solid": { "color": "#FFFFFF" } },
"background": { "solid": { "color": "#A66999" } }
}],
"cardTitle":[{
"show": true,
"color": { "solid": { "color": "#FD625E" } },
"background": { "solid": { "color": "#8AD4EB" } }
}]
}
}
}
}

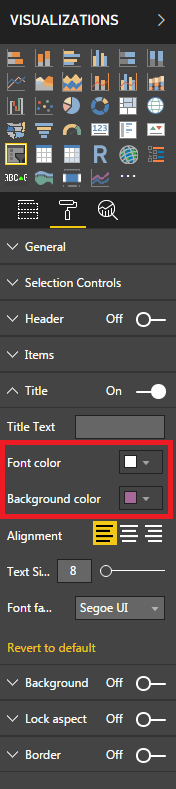
The problem is that I cannot find any corresponding json-name to use to control this. I have looked at the documentation and also tried to identify the card property group from the properties that should be there, given the appearance of the "Title" section but sadly I haven't been able to find any solution.
I also tried to reverse engineer the json-tag by looking at HTML from within Power BI Service. This is the div-tag containing the title for my slicer:
<div class="visualTitle preTextWithEllipsis" ng-if="viewModel.visualTitleVisible()" title="Test" apply-style="::viewModel.readOnlyState.titleStyle" ng-bind="viewModel.visualTitle.text" style="visibility: visible; background-color: rgb(166, 105, 153); color: rgb(255, 255, 255); font-size: 12px; height: 16px;">Test</div>
Compare this to the corresponding div-tag for a header element (with the overlay menu removed):
<div class="slicer-header-title" style="border-style: solid;
border-color: rgb(128, 128, 128); border-width: 0px; display: flex;
background-color: rgb(166, 105, 153);">
<span class="slicer-header-clear" title="Clear selections" style="display: none;"></span>
<h2 class="slicer-header-text" title="Type" style="font-size: 12px; font-family: "Segoe UI", wf_segoe-ui_normal, helvetica, arial, sans-serif; color: rgb(255, 255, 255);">Type</h2>
</div>
It seems like a "visualTitle" is amore general property than "slicer-header".
Right now it doesn't seem possible to control the title properties using a report them. If anyone has a better understanding, please let me know.
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I found this link that does help a bit. the possible choices indicate the settings that are possible to change.
Edit - I managed to find the answer to my question in this thread link. Sadly it is not possible to control the title settings at this time.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I found this link that does help a bit. the possible choices indicate the settings that are possible to change.
Edit - I managed to find the answer to my question in this thread link. Sadly it is not possible to control the title settings at this time.
Helpful resources

Microsoft Fabric Learn Together
Covering the world! 9:00-10:30 AM Sydney, 4:00-5:30 PM CET (Paris/Berlin), 7:00-8:30 PM Mexico City

Power BI Monthly Update - April 2024
Check out the April 2024 Power BI update to learn about new features.

| User | Count |
|---|---|
| 111 | |
| 100 | |
| 80 | |
| 64 | |
| 58 |
| User | Count |
|---|---|
| 146 | |
| 110 | |
| 93 | |
| 84 | |
| 67 |
