- Power BI forums
- Updates
- News & Announcements
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Power Platform Integration - Better Together!
- Power Platform Integrations (Read-only)
- Power Platform and Dynamics 365 Integrations (Read-only)
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Community Connections & How-To Videos
- COVID-19 Data Stories Gallery
- Themes Gallery
- Data Stories Gallery
- R Script Showcase
- Webinars and Video Gallery
- Quick Measures Gallery
- 2021 MSBizAppsSummit Gallery
- 2020 MSBizAppsSummit Gallery
- 2019 MSBizAppsSummit Gallery
- Events
- Ideas
- Custom Visuals Ideas
- Issues
- Issues
- Events
- Upcoming Events
- Community Blog
- Power BI Community Blog
- Custom Visuals Community Blog
- Community Support
- Community Accounts & Registration
- Using the Community
- Community Feedback
Register now to learn Fabric in free live sessions led by the best Microsoft experts. From Apr 16 to May 9, in English and Spanish.
- Power BI forums
- Forums
- Get Help with Power BI
- Desktop
- Power BI theme Clustered bar chart x and y-axis co...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Power BI theme Clustered bar chart x and y-axis color
Hi
I'm using a JSON-file to change my theme in my report.
I can't seem to change the font color of the clustered bar chart axis.
- Do any of you know how to do it. My current string is written like this
"clusteredBarChart":{
"*":{
"categoryAxis":[
{
"show":true,
"fontSize":12,
"fontFamily":"Neuron DemiBold"
}
],
"valueAxis":[
{
"show":false,
"fontSize":12,
"fontFamily":"Neuron DemiBold"
}
],
"labels":[
{
"show":true,
"fontSize":12,
"fontFamily":"Neuron DemiBold"
}
]
}
},
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Anonymous ,
My sample code for your reference.
{
"name":"My Theme",
"visualStyles":{
"*":{
"*":{
"*":[
{
"color":{
"solid":{
}
}
}
]
}
},
"clusteredBarChart":{
"*":{
"categoryAxis":[
{
"show":true,
"position":"Bottom",
"labelColor":{
"solid":{
"color":"#fd2666"
}
},
"fontSize":12,
"fontFamily":"Times New Roman"
}
]
}
},
"clusteredColumnChart":{
"*":{
"categoryAxis":[
{
"show":true,
"labelColor":{
"solid":{
"color":"#fd2666"
}
},
"fontSize":12,
"fontFamily":"Arial"
}
]
}
}
}
}
If this post helps, then please consider Accept it as the solution to help the others find it more quickly.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Anonymous ,
My sample code for your reference.
{
"name":"My Theme",
"visualStyles":{
"*":{
"*":{
"*":[
{
"color":{
"solid":{
}
}
}
]
}
},
"clusteredBarChart":{
"*":{
"categoryAxis":[
{
"show":true,
"position":"Bottom",
"labelColor":{
"solid":{
"color":"#fd2666"
}
},
"fontSize":12,
"fontFamily":"Times New Roman"
}
]
}
},
"clusteredColumnChart":{
"*":{
"categoryAxis":[
{
"show":true,
"labelColor":{
"solid":{
"color":"#fd2666"
}
},
"fontSize":12,
"fontFamily":"Arial"
}
]
}
}
}
}
If this post helps, then please consider Accept it as the solution to help the others find it more quickly.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you!
It worked like a charm!
Do you also happen to know how i:
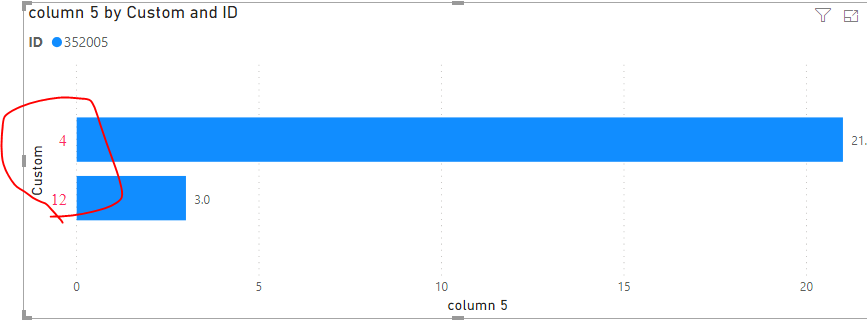
1. Make the direction of the data labels vertical and color them
2. Make the gridlines filled
I found out that it was the clustered column chart and not the clustered bar chart i was working in (My chart names are in danish) 🙂
Helpful resources

Microsoft Fabric Learn Together
Covering the world! 9:00-10:30 AM Sydney, 4:00-5:30 PM CET (Paris/Berlin), 7:00-8:30 PM Mexico City

Power BI Monthly Update - April 2024
Check out the April 2024 Power BI update to learn about new features.

| User | Count |
|---|---|
| 112 | |
| 100 | |
| 77 | |
| 74 | |
| 49 |
| User | Count |
|---|---|
| 146 | |
| 108 | |
| 106 | |
| 90 | |
| 62 |