- Power BI forums
- Updates
- News & Announcements
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Power Platform Integration - Better Together!
- Power Platform Integrations (Read-only)
- Power Platform and Dynamics 365 Integrations (Read-only)
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Community Connections & How-To Videos
- COVID-19 Data Stories Gallery
- Themes Gallery
- Data Stories Gallery
- R Script Showcase
- Webinars and Video Gallery
- Quick Measures Gallery
- 2021 MSBizAppsSummit Gallery
- 2020 MSBizAppsSummit Gallery
- 2019 MSBizAppsSummit Gallery
- Events
- Ideas
- Custom Visuals Ideas
- Issues
- Issues
- Events
- Upcoming Events
- Community Blog
- Power BI Community Blog
- Custom Visuals Community Blog
- Community Support
- Community Accounts & Registration
- Using the Community
- Community Feedback
Register now to learn Fabric in free live sessions led by the best Microsoft experts. From Apr 16 to May 9, in English and Spanish.
- Power BI forums
- Forums
- Get Help with Power BI
- Desktop
- Multiple IDs in one row
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Multiple IDs in one row
Hey,
I have the following problem. I have 3 tables and I would like to create a third one. The tricky part is that multiple IDs can be in one row. I have the following tables:
table 1 includes all the data (incl. examples)
| URL | Clicks | Last Click (Date) |
| www.._KG0034_AU0023 | 2345 | 10.10.2021 |
| www...._KG0003_AU0004_AU0012 | 1234 | 12.10.2021 |
table 2 is an indextable
| customer (AU) | Name |
| AU0001 | nosdljf |
| AU0002 | nfksfjd |
table 3 also is an indextable
| Event (KG) | name |
| KG0001 | nösfd |
| KG0002 | ijjflskd |
What I need is a table that extracts all the clicks for each customer and event (if stated):
| customer (AU) | Clicks | Date | Event (KG) |
| AU0023 | 2345 | 10.10.2021 | KG0034 |
| AU0004 | 1234 | 12.10.2021 | KG0003 |
| AU0012 | 1234 | 12.10.2021 | KG0003 |
| ... | ... | ... | ... |
I hope that I could clearly state my problem and am looking forward to any suggestions
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You have to clean your table1.
Use following M code to clean your table1 in power query side.
let
Source = Table.FromRows(Json.Document(Binary.Decompress(Binary.FromText("i45WKi8v19OL93Y3MDA2iXcMNTAwMlbSUTIyNjEFUoYGekBkZGBkqBSrA1ULVW1gDFZtANFkaARSDdQFphCaYgE=", BinaryEncoding.Base64), Compression.Deflate)), let _t = ((type nullable text) meta [Serialized.Text = true]) in type table [URL = _t, Clicks = _t, #"Last Click (Date)" = _t]),
#"Changed Type" = Table.TransformColumnTypes(Source,{{"URL", type text}, {"Clicks", Int64.Type}, {"Last Click (Date)", type date}}),
#"Reordered Columns" = Table.ReorderColumns(#"Changed Type",{"Clicks", "Last Click (Date)", "URL"}),
#"Split Column by Delimiter" = Table.SplitColumn(#"Reordered Columns", "URL", Splitter.SplitTextByDelimiter("_", QuoteStyle.Csv), {"URL.1", "URL.2", "URL.3", "URL.4"}),
#"Changed Type1" = Table.TransformColumnTypes(#"Split Column by Delimiter",{{"URL.1", type text}, {"URL.2", type text}, {"URL.3", type text}, {"URL.4", type text}}),
#"Removed Columns" = Table.RemoveColumns(#"Changed Type1",{"URL.1"}),
#"Renamed Columns" = Table.RenameColumns(#"Removed Columns",{{"URL.2", "Event KG"}}),
#"Unpivoted Other Columns" = Table.UnpivotOtherColumns(#"Renamed Columns", {"Clicks", "Last Click (Date)", "Event KG"}, "Attribute", "Value"),
#"Removed Columns1" = Table.RemoveColumns(#"Unpivoted Other Columns",{"Attribute"}),
#"Renamed Columns1" = Table.RenameColumns(#"Removed Columns1",{{"Value", "Customer"}})
in
#"Renamed Columns1"
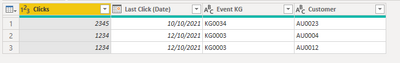
Then you can get your table1 as following.
Then go to visual view and add columns to table visual.
Thank you.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
thank you very much. this helped and solved the problem
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You have to clean your table1.
Use following M code to clean your table1 in power query side.
let
Source = Table.FromRows(Json.Document(Binary.Decompress(Binary.FromText("i45WKi8v19OL93Y3MDA2iXcMNTAwMlbSUTIyNjEFUoYGekBkZGBkqBSrA1ULVW1gDFZtANFkaARSDdQFphCaYgE=", BinaryEncoding.Base64), Compression.Deflate)), let _t = ((type nullable text) meta [Serialized.Text = true]) in type table [URL = _t, Clicks = _t, #"Last Click (Date)" = _t]),
#"Changed Type" = Table.TransformColumnTypes(Source,{{"URL", type text}, {"Clicks", Int64.Type}, {"Last Click (Date)", type date}}),
#"Reordered Columns" = Table.ReorderColumns(#"Changed Type",{"Clicks", "Last Click (Date)", "URL"}),
#"Split Column by Delimiter" = Table.SplitColumn(#"Reordered Columns", "URL", Splitter.SplitTextByDelimiter("_", QuoteStyle.Csv), {"URL.1", "URL.2", "URL.3", "URL.4"}),
#"Changed Type1" = Table.TransformColumnTypes(#"Split Column by Delimiter",{{"URL.1", type text}, {"URL.2", type text}, {"URL.3", type text}, {"URL.4", type text}}),
#"Removed Columns" = Table.RemoveColumns(#"Changed Type1",{"URL.1"}),
#"Renamed Columns" = Table.RenameColumns(#"Removed Columns",{{"URL.2", "Event KG"}}),
#"Unpivoted Other Columns" = Table.UnpivotOtherColumns(#"Renamed Columns", {"Clicks", "Last Click (Date)", "Event KG"}, "Attribute", "Value"),
#"Removed Columns1" = Table.RemoveColumns(#"Unpivoted Other Columns",{"Attribute"}),
#"Renamed Columns1" = Table.RenameColumns(#"Removed Columns1",{{"Value", "Customer"}})
in
#"Renamed Columns1"
Then you can get your table1 as following.
Then go to visual view and add columns to table visual.
Thank you.
Helpful resources

Microsoft Fabric Learn Together
Covering the world! 9:00-10:30 AM Sydney, 4:00-5:30 PM CET (Paris/Berlin), 7:00-8:30 PM Mexico City

Power BI Monthly Update - April 2024
Check out the April 2024 Power BI update to learn about new features.

| User | Count |
|---|---|
| 111 | |
| 100 | |
| 80 | |
| 64 | |
| 58 |
| User | Count |
|---|---|
| 148 | |
| 111 | |
| 93 | |
| 84 | |
| 66 |