- Power BI forums
- Updates
- News & Announcements
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Power Platform Integration - Better Together!
- Power Platform Integrations (Read-only)
- Power Platform and Dynamics 365 Integrations (Read-only)
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Community Connections & How-To Videos
- COVID-19 Data Stories Gallery
- Themes Gallery
- Data Stories Gallery
- R Script Showcase
- Webinars and Video Gallery
- Quick Measures Gallery
- 2021 MSBizAppsSummit Gallery
- 2020 MSBizAppsSummit Gallery
- 2019 MSBizAppsSummit Gallery
- Events
- Ideas
- Custom Visuals Ideas
- Issues
- Issues
- Events
- Upcoming Events
- Community Blog
- Power BI Community Blog
- Custom Visuals Community Blog
- Community Support
- Community Accounts & Registration
- Using the Community
- Community Feedback
Register now to learn Fabric in free live sessions led by the best Microsoft experts. From Apr 16 to May 9, in English and Spanish.
- Power BI forums
- Forums
- Get Help with Power BI
- Desktop
- Multi line hover text
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Multi line hover text
Hello,
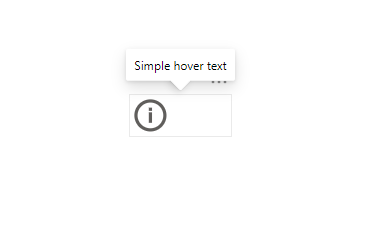
I want to set a simple note (but multi line note) when the user is hover with is mouse on a shape (or button or any thing else) it will popup, like the attached screenshot, but as I said I need it with multi line.
Is it possible ?
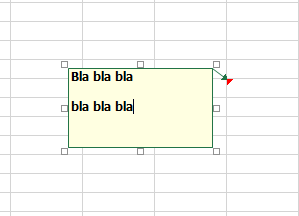
in excel it's easy to set a similar message..
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey @xl0911 ,
you can achieve multiline text like this:
by creating a measure like so:
__vizAid multiline text =
" first line" & UNICHAR(10) & "second line"
The DAX function UNICHAR(10) is ingesting a new line between the two strings.
The problem I'm often facing is that the button does not have a tooltip or something. For this reason I often create something like this:
- info button as base level
- align an "empty" card visual with a transparent background on top of the button.
- create a report tooltip that appears when hovering over the card visual
- group the button and card visual with the maintain layer order set to on
Wondering about your solution, maybe you can post your solution here.
Regards,
Tom
Did I answer your question? Mark my post as a solution, this will help others!
Proud to be a Super User!
I accept Kudos 😉
Hamburg, Germany
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey @xl0911 ,
you can achieve multiline text like this:
by creating a measure like so:
__vizAid multiline text =
" first line" & UNICHAR(10) & "second line"
The DAX function UNICHAR(10) is ingesting a new line between the two strings.
The problem I'm often facing is that the button does not have a tooltip or something. For this reason I often create something like this:
- info button as base level
- align an "empty" card visual with a transparent background on top of the button.
- create a report tooltip that appears when hovering over the card visual
- group the button and card visual with the maintain layer order set to on
Wondering about your solution, maybe you can post your solution here.
Regards,
Tom
Did I answer your question? Mark my post as a solution, this will help others!
Proud to be a Super User!
I accept Kudos 😉
Hamburg, Germany
Helpful resources

Microsoft Fabric Learn Together
Covering the world! 9:00-10:30 AM Sydney, 4:00-5:30 PM CET (Paris/Berlin), 7:00-8:30 PM Mexico City

Power BI Monthly Update - April 2024
Check out the April 2024 Power BI update to learn about new features.

| User | Count |
|---|---|
| 106 | |
| 93 | |
| 75 | |
| 62 | |
| 50 |
| User | Count |
|---|---|
| 147 | |
| 107 | |
| 105 | |
| 87 | |
| 61 |