- Power BI forums
- Updates
- News & Announcements
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Power Platform Integration - Better Together!
- Power Platform Integrations (Read-only)
- Power Platform and Dynamics 365 Integrations (Read-only)
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Community Connections & How-To Videos
- COVID-19 Data Stories Gallery
- Themes Gallery
- Data Stories Gallery
- R Script Showcase
- Webinars and Video Gallery
- Quick Measures Gallery
- 2021 MSBizAppsSummit Gallery
- 2020 MSBizAppsSummit Gallery
- 2019 MSBizAppsSummit Gallery
- Events
- Ideas
- Custom Visuals Ideas
- Issues
- Issues
- Events
- Upcoming Events
- Community Blog
- Power BI Community Blog
- Custom Visuals Community Blog
- Community Support
- Community Accounts & Registration
- Using the Community
- Community Feedback
Register now to learn Fabric in free live sessions led by the best Microsoft experts. From Apr 16 to May 9, in English and Spanish.
- Power BI forums
- Forums
- Get Help with Power BI
- Desktop
- Re: JSON theme incorporating format cards using 's...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
JSON theme incorporating format cards using 'selector' settings?
Hi All,
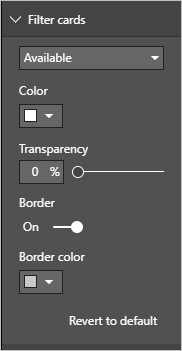
If possible, could you please explain how to account for the 'selector' (variable) field in Power BI JSON theme files? I've been looking into formatting the new Filters using the JSON theme file, and while I'm able to account for the 'Filter pane' formatting card in the JSON theme file (for reference, the 'Filter pane' is called "outspacePane" in the JSON file), the 'Filter cards' formatting card eludes me.
Specifically, this one:

I can see/account for most of the fields within the JSON file easily enough (and the card itself is called "filterCard" in the JSON), but not sure how to account for the 'selector' which is the first (variable) field within the Power BI UI. In the screenshot shown, the 'selector' chosen is 'Available'.
Within the Power BI code, it's referenced as the 'id' of a 'selector' field, and appears as such:
\"selector\":{
\"id\":\"Available\"
However, all of the practical variations on this don't seem to work. Any insight anyone can offer would be much appreciated, thanks. (The same also applies to button states etc.)
Regards,
Abraxus.
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi All,
Firstly, very sorry for the lack of reply, my message was in limbo for the longest time and when it did go through I received no notifications, and since I haven't logged in since I wasn't aware it had shown up let alone was even getting replies!!! (And yes my account is set up to send email notifications, thanks Microsoft >_>)
Anyhow, since I posted this Microsoft have actually released the full code (which is rare) necessary (though I can't remember if I figured out the applied part myself or not?), Anyhow, below is an example of the section you need for the 'applied' etc. settings, hopefully this helps (colours are for demo purposes only): "
filterCard":[{ "$id":"Available",
"backgroundColor":{
"solid":{ "color":"#555555"
} },
"transparency":0,
"border":false,
"borderColor":{
"solid":{
"color":"#777777"
} },
"foregroundColor":{
"solid":{
"color":"#000000"
} },
"textSize":13,
"fontFamily": "Arial",
"inputBoxColor":{
"solid":{
"color":"#111111"
} } },
{ "$id":"Applied",
"backgroundColor":{
"solid":{
"color":"#ffffff"
} },
"transparency":0,
"border":false,
"borderColor":{
"solid":{
"color":"#b1b3b6"
} },
"foregroundColor":{
"solid":{
"color":"#000000"
} },
"textSize":14,
"fontFamily": "Arial",
"inputBoxColor":{
"solid":{
"color":"#333333"
} } }]P.S. Colours are obviously to be replaced, also apologies for the horrible formatting, my code is usually much neater than that!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Did you ever find an answer to this?
I would love to be able to set in my theme the default color of any applied filter.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This code was all provided in the Power BI Desktop May 2019 Feature Summary blog post. Everything that I've tried works great except for the background color for the Applied cards. If you figure that out let me know. ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks Scott, I will give that a try at some point today. It's the applied cards that I'm after so here's hoping it works.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Good luck. I've tried it, but I can't get the background color on Applied to change. If you figure that out please let me know.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sorry forgot to reply directly, please see post above if you're still trying to figure this out like I was, thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi All,
Firstly, very sorry for the lack of reply, my message was in limbo for the longest time and when it did go through I received no notifications, and since I haven't logged in since I wasn't aware it had shown up let alone was even getting replies!!! (And yes my account is set up to send email notifications, thanks Microsoft >_>)
Anyhow, since I posted this Microsoft have actually released the full code (which is rare) necessary (though I can't remember if I figured out the applied part myself or not?), Anyhow, below is an example of the section you need for the 'applied' etc. settings, hopefully this helps (colours are for demo purposes only): "
filterCard":[{ "$id":"Available",
"backgroundColor":{
"solid":{ "color":"#555555"
} },
"transparency":0,
"border":false,
"borderColor":{
"solid":{
"color":"#777777"
} },
"foregroundColor":{
"solid":{
"color":"#000000"
} },
"textSize":13,
"fontFamily": "Arial",
"inputBoxColor":{
"solid":{
"color":"#111111"
} } },
{ "$id":"Applied",
"backgroundColor":{
"solid":{
"color":"#ffffff"
} },
"transparency":0,
"border":false,
"borderColor":{
"solid":{
"color":"#b1b3b6"
} },
"foregroundColor":{
"solid":{
"color":"#000000"
} },
"textSize":14,
"fontFamily": "Arial",
"inputBoxColor":{
"solid":{
"color":"#333333"
} } }]P.S. Colours are obviously to be replaced, also apologies for the horrible formatting, my code is usually much neater than that!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Abraxus,
Would you be willing to share the json you have created? I've been having difficulty finding the json formatting options for the pane.
Thank you!
Scott
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Abraxus,
Do you mean the report themes here? I didn't find anything there. Can you give more details, please?
Best Regards,
If this post helps, then please consider Accept it as the solution to help the other members find it more quickly.
Helpful resources

Microsoft Fabric Learn Together
Covering the world! 9:00-10:30 AM Sydney, 4:00-5:30 PM CET (Paris/Berlin), 7:00-8:30 PM Mexico City

Power BI Monthly Update - April 2024
Check out the April 2024 Power BI update to learn about new features.

| User | Count |
|---|---|
| 109 | |
| 98 | |
| 77 | |
| 66 | |
| 54 |
| User | Count |
|---|---|
| 144 | |
| 104 | |
| 101 | |
| 86 | |
| 64 |
