- Power BI forums
- Updates
- News & Announcements
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Power Platform Integration - Better Together!
- Power Platform Integrations (Read-only)
- Power Platform and Dynamics 365 Integrations (Read-only)
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Community Connections & How-To Videos
- COVID-19 Data Stories Gallery
- Themes Gallery
- Data Stories Gallery
- R Script Showcase
- Webinars and Video Gallery
- Quick Measures Gallery
- 2021 MSBizAppsSummit Gallery
- 2020 MSBizAppsSummit Gallery
- 2019 MSBizAppsSummit Gallery
- Events
- Ideas
- Custom Visuals Ideas
- Issues
- Issues
- Events
- Upcoming Events
- Community Blog
- Power BI Community Blog
- Custom Visuals Community Blog
- Community Support
- Community Accounts & Registration
- Using the Community
- Community Feedback
Register now to learn Fabric in free live sessions led by the best Microsoft experts. From Apr 16 to May 9, in English and Spanish.
- Power BI forums
- Forums
- Get Help with Power BI
- Desktop
- How to change slicer search box text font and colo...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
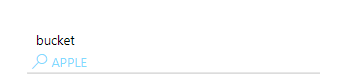
How to change slicer search box text font and color in Power BI?
Hi,
I have slicer's Seach Box enabled and I would like to change the color and font type of slicer's search box? For example, in below image, If i search APPLE in my slicer's search box, it appears light blue. How can I change different color and also dieeren
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This is how I changed the slicer's search box background to black and the text to white.
Please note that I took out the rest of my .json file configurations to provide a succinct answer to this question. You will probably want to tweak the items' background, overall transparency, etc.:
{
"name": "slicer search box color setting",
"visualStyles": {
"slicer": {
"*": {
"*": [
{
"fontColor": { "solid": { "color": "#FFFFFF" } },
"background": { "solid": { "color": "#000000" } }
}
]
}
}
}
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
If anybody still stumbles upon this thread and still wonders how to proceed:
1. Copy the code above into a notepad. Make color/background adjustments if needed.
2. When done save it as a .json file. For example, you can name the file 'Filter color.json'.
3. Import into PBI - Go to the 'View' tab > Click on 'Themes' (there is a tiny arrow down) > Click on "Browse for themes" > Select and import your saved .json file.
DONE!
Note: This method is of no help if you are trying to change ONLY the font color of 'Search' field. Let's say when you want your items to be in white font color, but only need black color for search field.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
HI I found a solution that doesnt require coding, Under view tab, click dropdown arrow for themes, select customize current theme, then under text, change general text colour, this will also affect text colour for like date sliderst too.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Worked. I was using theme that makes search box in slicer white with white text. I was able to change it
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This is how I changed the slicer's search box background to black and the text to white.
Please note that I took out the rest of my .json file configurations to provide a succinct answer to this question. You will probably want to tweak the items' background, overall transparency, etc.:
{
"name": "slicer search box color setting",
"visualStyles": {
"slicer": {
"*": {
"*": [
{
"fontColor": { "solid": { "color": "#FFFFFF" } },
"background": { "solid": { "color": "#000000" } }
}
]
}
}
}
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
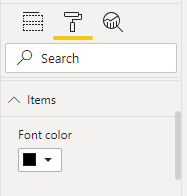
Select the visual, then in the formatting ribon, go to items the Font color .
Appreciate your Kudos
Connect with me!
Stay up to date on
Read my blogs on
Did I answer your question? Mark my post as a solution! Proud to be a Super User!
Connect with me!
Stay up to date on
Read my blogs on
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you Steve for the response.
Actually, I am trying to change the font inside the search box of slicer. Not the items of slicers. If you see my image attached, there is search sign (like lens) and blue text.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Anonymous
You may use Class name smallLabel.
https://powerbi.microsoft.com/en-us/blog/power-bi-desktop-september-2019-feature-summary/#themeJSON
If this post helps, then please consider Accept it as the solution to help the other members find it more quickly.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you v-chuncz for the response. When I use smallLabel with text class, I don't see any changes on searchbox text size. Here is my JASON code:
{
"name": "AHT Dashboard",
"dataColors": ["#ff8c00", "#5999D3", "#FBBD01", "#264478", "#95bee3", "#609350"],
"background":"#212938",
"foreground": "#7FDBFF",
"tableAccent": "#77D7FE",
"textClasses": {
"smallLabel": {
"fontSize": 14,
"fontFace": "Segoe UI",
"color": "#000000"
}
}
}
Helpful resources

Microsoft Fabric Learn Together
Covering the world! 9:00-10:30 AM Sydney, 4:00-5:30 PM CET (Paris/Berlin), 7:00-8:30 PM Mexico City

Power BI Monthly Update - April 2024
Check out the April 2024 Power BI update to learn about new features.

| User | Count |
|---|---|
| 114 | |
| 99 | |
| 82 | |
| 70 | |
| 60 |
| User | Count |
|---|---|
| 149 | |
| 114 | |
| 107 | |
| 89 | |
| 67 |