- Power BI forums
- Updates
- News & Announcements
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Power Platform Integration - Better Together!
- Power Platform Integrations (Read-only)
- Power Platform and Dynamics 365 Integrations (Read-only)
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Community Connections & How-To Videos
- COVID-19 Data Stories Gallery
- Themes Gallery
- Data Stories Gallery
- R Script Showcase
- Webinars and Video Gallery
- Quick Measures Gallery
- 2021 MSBizAppsSummit Gallery
- 2020 MSBizAppsSummit Gallery
- 2019 MSBizAppsSummit Gallery
- Events
- Ideas
- Custom Visuals Ideas
- Issues
- Issues
- Events
- Upcoming Events
- Community Blog
- Power BI Community Blog
- Custom Visuals Community Blog
- Community Support
- Community Accounts & Registration
- Using the Community
- Community Feedback
Register now to learn Fabric in free live sessions led by the best Microsoft experts. From Apr 16 to May 9, in English and Spanish.
- Power BI forums
- Forums
- Get Help with Power BI
- Desktop
- How to change an image as per a column value of a ...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How to change an image as per a column value of a table in power BI Desktop?
Hi,
I have some saved images of a visualisation in 3 different color modes viz. "Green", "Yellow", "Red" & "Black". Also, I have a table where there is a "Color" column which states the current color of the visualisation viz. "green", "yellow", "red" or "black".
I want to set a condition in power query that will display the visualisation accordingly-
a) If the column value is "green", then display the visualisation with color mode "Green" OR
b) If the column value is "yellow", then display the visualisation with color mode "Yellow" OR
c) If the column value is "red", then display the visualisation with color mode "Red" OR
d) If the column value is "black", then display the visualisation with color mode "black"


Kindly tell me how I can schedule the visualisations as per the above conditions.
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @AnkitaChatterje,
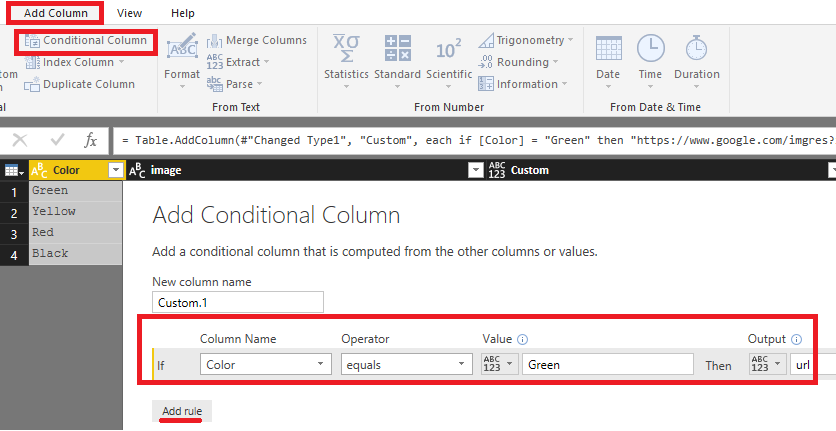
Based on your description, do you want to create a custom conditional column in Query Editor?
If it is, you only need to select Conditional column and add rule. You could type you image url to the output value.
In addition, if you want to show image in Power BI, you need to change the Data Category of URl column to be image URL under Modeling.
If you need further help, please share your desired output and your data sample, so that we can help further investigate on it?
Best Regards,
Cherry
If this post helps, then please consider Accept it as the solution to help the other members find it more quickly.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @AnkitaChatterje,
Based on your description, do you want to create a custom conditional column in Query Editor?
If it is, you only need to select Conditional column and add rule. You could type you image url to the output value.
In addition, if you want to show image in Power BI, you need to change the Data Category of URl column to be image URL under Modeling.
If you need further help, please share your desired output and your data sample, so that we can help further investigate on it?
Best Regards,
Cherry
If this post helps, then please consider Accept it as the solution to help the other members find it more quickly.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for the help. I have solved my problem using this approach. But is it possible to do the same thing with local images stored in device?
Helpful resources

Microsoft Fabric Learn Together
Covering the world! 9:00-10:30 AM Sydney, 4:00-5:30 PM CET (Paris/Berlin), 7:00-8:30 PM Mexico City

Power BI Monthly Update - April 2024
Check out the April 2024 Power BI update to learn about new features.

| User | Count |
|---|---|
| 113 | |
| 97 | |
| 85 | |
| 70 | |
| 61 |
| User | Count |
|---|---|
| 151 | |
| 121 | |
| 104 | |
| 87 | |
| 67 |