- Power BI forums
- Updates
- News & Announcements
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Power Platform Integration - Better Together!
- Power Platform Integrations (Read-only)
- Power Platform and Dynamics 365 Integrations (Read-only)
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Community Connections & How-To Videos
- COVID-19 Data Stories Gallery
- Themes Gallery
- Data Stories Gallery
- R Script Showcase
- Webinars and Video Gallery
- Quick Measures Gallery
- 2021 MSBizAppsSummit Gallery
- 2020 MSBizAppsSummit Gallery
- 2019 MSBizAppsSummit Gallery
- Events
- Ideas
- Custom Visuals Ideas
- Issues
- Issues
- Events
- Upcoming Events
- Community Blog
- Power BI Community Blog
- Custom Visuals Community Blog
- Community Support
- Community Accounts & Registration
- Using the Community
- Community Feedback
Register now to learn Fabric in free live sessions led by the best Microsoft experts. From Apr 16 to May 9, in English and Spanish.
- Power BI forums
- Forums
- Get Help with Power BI
- Desktop
- Re: Help with Matrix view
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Help with Matrix view
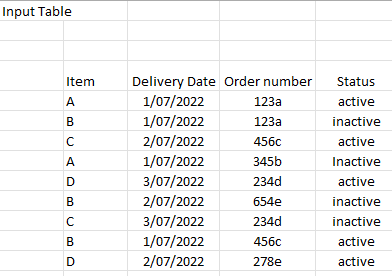
My Input table is as below-
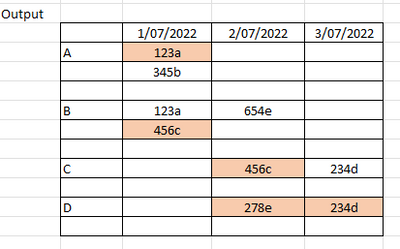
I need to get below output-
I tried with mtrix view but if I put Order Number in Values, it only gives me First Order number value, it does not give me all of them for same item and delivery date.
If I use Concat function, then I cannot do Conditional formatting, where I need to highlight Order Number whose status is Active.
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @learner03 ,
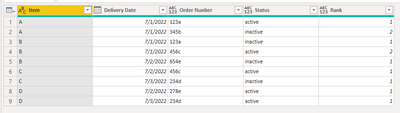
Here I suggest you to add a rank column in Power Query Editor for each item and delivery date.
For refernce: Nested Calculations In Power Query
let
Source = Table.FromRows(Json.Document(Binary.Decompress(Binary.FromText("i45WclTSUTIyMDLSNzDXNzAEcgyNjBOBVGJySWZZqlKsTrSSEw4lmXlIipyRFRkBOSamZsmo5mBYZWximoRujguyImMQx9gkBY97QFaZmZqk4nUPkjkoijB8huloF3TLjMwtUpGUxAIA", BinaryEncoding.Base64), Compression.Deflate)), let _t = ((type nullable text) meta [Serialized.Text = true]) in type table [Item = _t, #"Delivery Date" = _t, #"Order Nunber" = _t, Status = _t]),
#"Changed Type" = Table.TransformColumnTypes(Source,{{"Item", type text}, {"Delivery Date", type date}, {"Order Nunber", type text}, {"Status", type text}}),
#"Sorted Rows" = Table.Sort(#"Changed Type",{{"Item", Order.Ascending}, {"Delivery Date", Order.Ascending}}),
#"Grouped Rows" = Table.Group(#"Sorted Rows", {"Item", "Delivery Date"}, {{"Rows", each _, type table [Item=nullable text, Delivery Date=nullable date, Order Nunber=nullable text, Status=nullable text]}}),
#"Added Custom" = Table.AddColumn(#"Grouped Rows", "Custom", each Table.AddIndexColumn([Rows],"Rank",1,1)),
#"Expanded Custom" = Table.ExpandTableColumn(#"Added Custom", "Custom", {"Order Nunber", "Status", "Rank"}, {"Custom.Order Nunber", "Custom.Status", "Custom.Rank"}),
#"Removed Columns" = Table.RemoveColumns(#"Expanded Custom",{"Rows"}),
#"Renamed Columns" = Table.RenameColumns(#"Removed Columns",{{"Custom.Order Nunber", "Order Nunber"}, {"Custom.Status", "Status"}, {"Custom.Rank", "Rank"}})
in
#"Renamed Columns"New table:
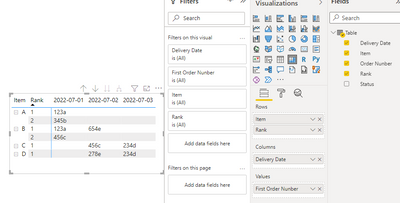
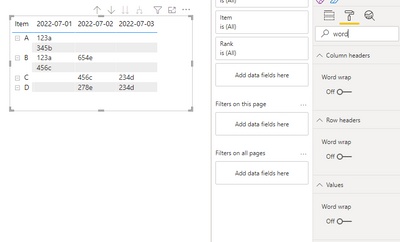
Create a matrix as below. Turn off "Stepped layout" in Row headers.
Then turn off word wraps and reduce the width of [Rank] in matrix to 0.
Best Regards,
Rico Zhou
If this post helps, then please consider Accept it as the solution to help the other members find it more quickly.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@learner03 , You have to use Item, Order Number, on Row, Delivery Date on Column and Again Order Number on Values
Microsoft Power BI Learning Resources, 2023 !!
Learn Power BI - Full Course with Dec-2022, with Window, Index, Offset, 100+ Topics !!
Did I answer your question? Mark my post as a solution! Appreciate your Kudos !! Proud to be a Super User! !!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@amitchandak Thanks it works. But, How can I make the Order Number that is in row to be hidden or no color , so that it does not show on Matrix?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @learner03 ,
Here I suggest you to add a rank column in Power Query Editor for each item and delivery date.
For refernce: Nested Calculations In Power Query
let
Source = Table.FromRows(Json.Document(Binary.Decompress(Binary.FromText("i45WclTSUTIyMDLSNzDXNzAEcgyNjBOBVGJySWZZqlKsTrSSEw4lmXlIipyRFRkBOSamZsmo5mBYZWximoRujguyImMQx9gkBY97QFaZmZqk4nUPkjkoijB8huloF3TLjMwtUpGUxAIA", BinaryEncoding.Base64), Compression.Deflate)), let _t = ((type nullable text) meta [Serialized.Text = true]) in type table [Item = _t, #"Delivery Date" = _t, #"Order Nunber" = _t, Status = _t]),
#"Changed Type" = Table.TransformColumnTypes(Source,{{"Item", type text}, {"Delivery Date", type date}, {"Order Nunber", type text}, {"Status", type text}}),
#"Sorted Rows" = Table.Sort(#"Changed Type",{{"Item", Order.Ascending}, {"Delivery Date", Order.Ascending}}),
#"Grouped Rows" = Table.Group(#"Sorted Rows", {"Item", "Delivery Date"}, {{"Rows", each _, type table [Item=nullable text, Delivery Date=nullable date, Order Nunber=nullable text, Status=nullable text]}}),
#"Added Custom" = Table.AddColumn(#"Grouped Rows", "Custom", each Table.AddIndexColumn([Rows],"Rank",1,1)),
#"Expanded Custom" = Table.ExpandTableColumn(#"Added Custom", "Custom", {"Order Nunber", "Status", "Rank"}, {"Custom.Order Nunber", "Custom.Status", "Custom.Rank"}),
#"Removed Columns" = Table.RemoveColumns(#"Expanded Custom",{"Rows"}),
#"Renamed Columns" = Table.RenameColumns(#"Removed Columns",{{"Custom.Order Nunber", "Order Nunber"}, {"Custom.Status", "Status"}, {"Custom.Rank", "Rank"}})
in
#"Renamed Columns"New table:
Create a matrix as below. Turn off "Stepped layout" in Row headers.
Then turn off word wraps and reduce the width of [Rank] in matrix to 0.
Best Regards,
Rico Zhou
If this post helps, then please consider Accept it as the solution to help the other members find it more quickly.
Helpful resources

Microsoft Fabric Learn Together
Covering the world! 9:00-10:30 AM Sydney, 4:00-5:30 PM CET (Paris/Berlin), 7:00-8:30 PM Mexico City

Power BI Monthly Update - April 2024
Check out the April 2024 Power BI update to learn about new features.

| User | Count |
|---|---|
| 107 | |
| 99 | |
| 76 | |
| 64 | |
| 58 |
| User | Count |
|---|---|
| 148 | |
| 113 | |
| 97 | |
| 84 | |
| 67 |