- Power BI forums
- Updates
- News & Announcements
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Power Platform Integration - Better Together!
- Power Platform Integrations (Read-only)
- Power Platform and Dynamics 365 Integrations (Read-only)
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Community Connections & How-To Videos
- COVID-19 Data Stories Gallery
- Themes Gallery
- Data Stories Gallery
- R Script Showcase
- Webinars and Video Gallery
- Quick Measures Gallery
- 2021 MSBizAppsSummit Gallery
- 2020 MSBizAppsSummit Gallery
- 2019 MSBizAppsSummit Gallery
- Events
- Ideas
- Custom Visuals Ideas
- Issues
- Issues
- Events
- Upcoming Events
- Community Blog
- Power BI Community Blog
- Custom Visuals Community Blog
- Community Support
- Community Accounts & Registration
- Using the Community
- Community Feedback
Register now to learn Fabric in free live sessions led by the best Microsoft experts. From Apr 16 to May 9, in English and Spanish.
- Power BI forums
- Forums
- Get Help with Power BI
- Desktop
- Graph with integrated arrows
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Graph with integrated arrows
Good day!
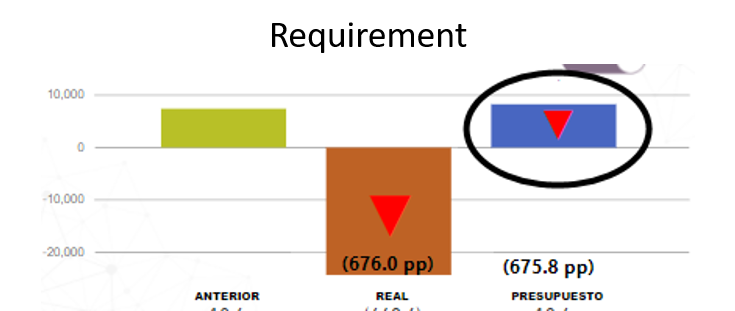
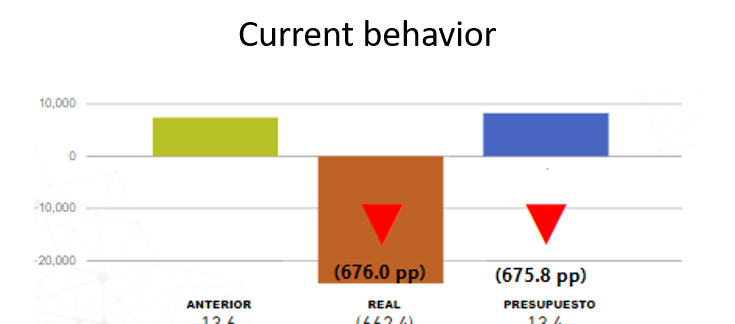
We need to create a "combo chart" that contains a Column Chart with integrated arrows and that those arrows move and resize along the columns (y axis).
Currently, we have a native Column Chart with symbols (not images) over it. The issue is that, when the column is smaller or below 0, the arrows don't move and resize along.
Is there any native / custom visual that may solve the requirement?
Regards,

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi May I know how do you create the graph with integrated arrows ? I can't find any similar chart in power bi. Please guide me to do that so, much appreciate, Thanks.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Anonymous
How is it working for you now?
Consider using SVGs.
You can set their properties (position,size,color,etc.) dynamically.
Thanks!
A
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi, @Anonymous! Thank you for your response. Can you give me a little more information about SVGs? Right now, the arrows are at a fixed position over the column chart. If the column chart changes because we get a below 0 value, the arrows stay at the same place.
Regards,
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Anonymous
I did this solution as "quick and dirty". Feel free to take this idea and develop it to a better/nicer solution.
Also, I am attaching the pbix file for reference.
I have created 2 svg strings with different positions. This goes into a custom column.
The code is:
PRES ARROW =
var A =
"<svg xmlns='http://www.w3.org/2000/svg'>
<polygon points='2,30 22,30 11,50'
style='stroke:#660000; fill:blue; stroke-width: 3;'/>
Sorry, your browser does not support inline SVG.
</svg>"
var B =
"<svg xmlns='http://www.w3.org/2000/svg'>
<polygon points='2,0 22,0 11,20'
style='stroke:#660000; fill:blue; stroke-width: 3;'/>
Sorry, your browser does not support inline SVG.
</svg>"
return IF(T2[PRESUPUESTO] < 0, A,B)Add the column into a HTML contianer (Download from marketplace)
So, if the value of PRESUPUESTO is negative, the triangle will be below the X axis. Otherwise, above it (i.e. PRESUPUESTO is positive)
Good Luck!
A
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you! We're checking your proposal and evaluating how we can apply it. The only issue we see here is that the column chart must have fixed axis to get the effect we want, so the arrow appears to move over the column. This can be tricky, because we can fix the axis, but eventually get a over the limit value.
Regards!
Helpful resources

Microsoft Fabric Learn Together
Covering the world! 9:00-10:30 AM Sydney, 4:00-5:30 PM CET (Paris/Berlin), 7:00-8:30 PM Mexico City

Power BI Monthly Update - April 2024
Check out the April 2024 Power BI update to learn about new features.

| User | Count |
|---|---|
| 113 | |
| 99 | |
| 82 | |
| 70 | |
| 60 |
| User | Count |
|---|---|
| 149 | |
| 114 | |
| 107 | |
| 89 | |
| 67 |