- Power BI forums
- Updates
- News & Announcements
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Power Platform Integration - Better Together!
- Power Platform Integrations (Read-only)
- Power Platform and Dynamics 365 Integrations (Read-only)
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Community Connections & How-To Videos
- COVID-19 Data Stories Gallery
- Themes Gallery
- Data Stories Gallery
- R Script Showcase
- Webinars and Video Gallery
- Quick Measures Gallery
- 2021 MSBizAppsSummit Gallery
- 2020 MSBizAppsSummit Gallery
- 2019 MSBizAppsSummit Gallery
- Events
- Ideas
- Custom Visuals Ideas
- Issues
- Issues
- Events
- Upcoming Events
- Community Blog
- Power BI Community Blog
- Custom Visuals Community Blog
- Community Support
- Community Accounts & Registration
- Using the Community
- Community Feedback
Register now to learn Fabric in free live sessions led by the best Microsoft experts. From Apr 16 to May 9, in English and Spanish.
- Power BI forums
- Forums
- Get Help with Power BI
- Desktop
- Dynamic Image Display
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Dynamic Image Display
Hi guys,
I'm trying to find a way to dynamically display an image based on the values selected in a Slicer. For example, I might have a dataset that could be {Good, Medium, Bad} and I want to display either a Green, Orange or Red traffic light, depending on the worst case of what's selected. So the user would use the Slicer to select the data they want to see, and the image would change to reflect the worst case of this.
A simple example of the kind of table I'm looking at is:
Category | Severity | IconURL
a | 1 | http://bad.png
a | 2 | http://medium.png
a | 1 | http://bad.png
a | 3 | http://good.png
b | 3 | http://good.png
b | 2 | http://medium.png
b | 2 | http://medium.png
c | 3 | http://good.png
If the user picks Category A, I want to see 'bad.png', picking Category B gives 'medium.png' and Category C gives 'good.png'.
I've gotten somewhere using the ImgViewerVisual visualization, but I haven't been able to get it working properly. I can get the correct URL using a Measure but I can't set the Data Category to "Image URL" so it only displays as text. I've also tried creating a Custom Column that consists only of the URL with the worst (Min) Severity, but that does not respond to Slicer choices (no picking between Category A,B or C). I could do the the Min(Severity) on a by-category basis, but that will only work if the user is restricted to only picking one category at a time.
Has anyone any ideas on how to do this? I feel like it should be possible but I'm missing something.
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You could probably do something along the lines of create a measure like:
Lowest = CALCULATE(MIN([Severity]),ALLEXCEPT(Table,Table[Category]))
Then create another measure like:
IsLowest = IF(SUM([Severity])=[Lowest],1,0)
Then drop your IsLowest as a filter on your table visualization of the error code images.
The idea here is that Lowest calculates to the MIN taking into account the Category. The IsLowest will be filtered by the row context of the table so only the lowest will be 1.
@ me in replies or I'll lose your thread!!!
Instead of a Kudo, please vote for this idea
Become an expert!: Enterprise DNA
External Tools: MSHGQM
YouTube Channel!: Microsoft Hates Greg
Latest book!: The Definitive Guide to Power Query (M)
DAX is easy, CALCULATE makes DAX hard...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
I stumbled across this post looking for a solution to display images based on a text measure. The proposed solution didn't work for me because I needed a truly dynamic solution (whereas this one was hardcoded on category).
I ended up with creating a work around using R scripts, which I detailed in the following blog post:
Dynamically Changing Shapes in Power BI
I'm not 100% happy with it, because of the dependancy on R. I hope the Power BI team implements more customization options and flexibility for images and shapes, just like in SSRS.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@koenverbeeck Nice solution Koen. I'm farely certain I've implemented a flavor of this in the past using the images directly tied to the data set. I don't recall if I used Dynamic Segmentation, but the result is such that depending on the values a different image could be displayed in a card or table. Your solution has a lot more flexibility with the image itself not being constrained by the PBI visual type. Very cool, thanks for sharing.
Looking for more Power BI tips, tricks & tools? Check out PowerBI.tips the site I co-own with Mike Carlo. Also, if you are near SE WI? Join our PUG Milwaukee Brew City PUG
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I think I am missing something here. Can't we just make a measure that returns the correct imageurl based on the condition, and then use it as a visual filter? Eg – http://sqljason.com/2016/04/hex-tile-grid-maps-for-power-bi.html (check out the portion where the images of the president change).
We can create a disconnected table in the Model (just 2 rows with ThumbsUp and ThumbsDown image url and description). Then create a measure which will return 1 for ThumbsUp if the condition is true, 1 for ThumbsDown if it’s condition is true, else 0
Test = SUMX(VALUES(Img[State]), SWITCH(Img[State], “ThumbsUp”, IF(CALCULATE(SUM(Table1[Measure]))>95,1,0), IF(CALCULATE(SUM(Table1[Measure]))>95,0,1)))
Now you can just add this measure to the visual filter of the ImageViewer and see that the image changes based on what you select. You can see the result below –
https://jasonsql.files.wordpress.com/2017/02/temp.gif
I am trying to undertsand the benefits of the R solution, and I am sure I am missing something. Is the benefit that we don't have to load the ImageURLs/images in Power BI?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Jason,
(thanks for your comment on my blog btw).
I couldn't figure out how to pass the filter to the Image Viewer, so that's why I came up with the R solution.
The advantage of the R solution is indeed that you don't have to download the images. The R solution will still work when disconnected.
That being said, I do prefer your solution over mine if there is an Internet connection, as it doesn't rely on an R distribution being present.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Can any help me in getting colured indicators....My requiremnet is
I have two columns one is Average target another one is Mean time to Repair...
Average target is a fixed column
mean time is the time to repair an incident we are getting it from service now api
Now my requirement is if my mean time is greater than avergae target it should red
if my mean time is equal to average to target it should show me yellow
if my mean time is less than average target it should show yellow.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Ahhhh, now I get it. I completely forgot about the internet connectivity part :). That is a definite advantage, thanks for explaining it.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
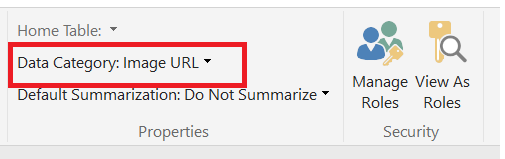
@dvotf Click on the column that has the image url. In the Header ribbon in the Properties section -> Select "Data Category" - > "Image URL" (second from the bottom)
Looking for more Power BI tips, tricks & tools? Check out PowerBI.tips the site I co-own with Mike Carlo. Also, if you are near SE WI? Join our PUG Milwaukee Brew City PUG
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello,
That is not valid for calculated measures, why? It's mandatory.
I am looking for an image based on a sum of values, and the result in the table is the URL (the one I put in a conditional for the calc. measure) as a text, not as an image.
Regards
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi, I tried with chiclet slicer. The image still doesn't show.
There was a visual named Image Viewer. Now no longer available.
Any suggest of dynamic image display in Power BI?
Thank you!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You can use "HTMLViewer" custom visual (available on Power BI store) to do the same thing as "ImageViewer" visual. The only catch being, you'll have to create html <img> tag for the images to display.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for the quick reply.
Yes I've done that and can display the icons as images in tables or some other visualisations, but I want to be able to only show image associated with the lowest severity (and only the lowest), at a given Slicer level.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You could probably do something along the lines of create a measure like:
Lowest = CALCULATE(MIN([Severity]),ALLEXCEPT(Table,Table[Category]))
Then create another measure like:
IsLowest = IF(SUM([Severity])=[Lowest],1,0)
Then drop your IsLowest as a filter on your table visualization of the error code images.
The idea here is that Lowest calculates to the MIN taking into account the Category. The IsLowest will be filtered by the row context of the table so only the lowest will be 1.
@ me in replies or I'll lose your thread!!!
Instead of a Kudo, please vote for this idea
Become an expert!: Enterprise DNA
External Tools: MSHGQM
YouTube Channel!: Microsoft Hates Greg
Latest book!: The Definitive Guide to Power Query (M)
DAX is easy, CALCULATE makes DAX hard...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This does the job. Nice thinking around the issue.
I was hoping not to use a Table to do the visualisation but it'll work.
Small Edit:
Am I right that
IsLowest = IF(SUM([Severity])=[Lowest],1,0)
Should read
IsLowest = IF(MIN([Severity])=[Lowest],1,0)
as I want to look for the Minimum value in [Severity] for my comparison?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yep, good catch!
@ me in replies or I'll lose your thread!!!
Instead of a Kudo, please vote for this idea
Become an expert!: Enterprise DNA
External Tools: MSHGQM
YouTube Channel!: Microsoft Hates Greg
Latest book!: The Definitive Guide to Power Query (M)
DAX is easy, CALCULATE makes DAX hard...
Helpful resources

Microsoft Fabric Learn Together
Covering the world! 9:00-10:30 AM Sydney, 4:00-5:30 PM CET (Paris/Berlin), 7:00-8:30 PM Mexico City

Power BI Monthly Update - April 2024
Check out the April 2024 Power BI update to learn about new features.

| User | Count |
|---|---|
| 111 | |
| 100 | |
| 80 | |
| 64 | |
| 58 |
| User | Count |
|---|---|
| 146 | |
| 110 | |
| 93 | |
| 84 | |
| 67 |