- Power BI forums
- Updates
- News & Announcements
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Power Platform Integration - Better Together!
- Power Platform Integrations (Read-only)
- Power Platform and Dynamics 365 Integrations (Read-only)
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Community Connections & How-To Videos
- COVID-19 Data Stories Gallery
- Themes Gallery
- Data Stories Gallery
- R Script Showcase
- Webinars and Video Gallery
- Quick Measures Gallery
- 2021 MSBizAppsSummit Gallery
- 2020 MSBizAppsSummit Gallery
- 2019 MSBizAppsSummit Gallery
- Events
- Ideas
- Custom Visuals Ideas
- Issues
- Issues
- Events
- Upcoming Events
- Community Blog
- Power BI Community Blog
- Custom Visuals Community Blog
- Community Support
- Community Accounts & Registration
- Using the Community
- Community Feedback
Register now to learn Fabric in free live sessions led by the best Microsoft experts. From Apr 16 to May 9, in English and Spanish.
- Power BI forums
- Forums
- Get Help with Power BI
- Desktop
- Disable page navigation button
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Disable page navigation button
Hello,
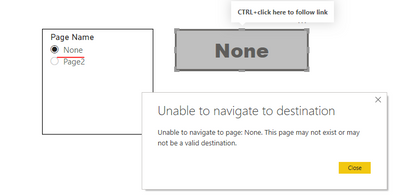
I have created a page navigation button with conditional formatting for the target page. The target page is set to "None" when the button should be disabled.
I have set the text for the disabled state (under button text) but it is not triggered. When doing the same using a drillthrough button, the disabled state of the button is triggered when the target is set to "None", but not when the action type on the button is page navigation.
Try clicking on the entries in the table in Page 1 and notice the effect on the buttons on the right.
Kindly inform how to set the button state to disabled when using page navigation as the action type for the button.
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks @v-lionel-msft
This workaround works!
1. Use conditional formatting to change the button color and text to simulate a disabled state
2. In the page navigation conditional formatting, set the button to navigate to the same page name it is displayed on.
Still, the disabled state of the button itself is not triggered when the action is of type page navigation instead of drill through so I hope you would submit that as a bug to the product team.
Best regards,
Youssef
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @youssefyoussef ,
Please refer to my .pbix file.
Best regards,
Lionel Chen
If this post helps, then please consider Accept it as the solution to help the other members find it more quickly.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Dear @v-lionel-msft
This does not solve my issue. I would like to make the button disabled and make the button not clickable instead of users clicking the button and showing an error message.
If you check the drillthrough button in my sample, you will find the desired behaviour.
I tried to change the button text for the disabled state in your sample, but that text is never displayed on the button.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @youssefyoussef ,
"This does not solve my issue. I would like to make the button disabled and make the button not clickable instead of users clicking the button and showing an error message."
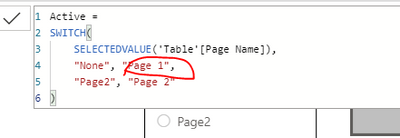
You just need to modify the [Active] measure.
There is no feedback when you click the gray button.
Best regards,
Lionel Chen
If this post helps, then please consider Accept it as the solution to help the other members find it more quickly.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks @v-lionel-msft
This workaround works!
1. Use conditional formatting to change the button color and text to simulate a disabled state
2. In the page navigation conditional formatting, set the button to navigate to the same page name it is displayed on.
Still, the disabled state of the button itself is not triggered when the action is of type page navigation instead of drill through so I hope you would submit that as a bug to the product team.
Best regards,
Youssef
Helpful resources

Microsoft Fabric Learn Together
Covering the world! 9:00-10:30 AM Sydney, 4:00-5:30 PM CET (Paris/Berlin), 7:00-8:30 PM Mexico City

Power BI Monthly Update - April 2024
Check out the April 2024 Power BI update to learn about new features.

| User | Count |
|---|---|
| 116 | |
| 105 | |
| 69 | |
| 67 | |
| 43 |
| User | Count |
|---|---|
| 148 | |
| 103 | |
| 103 | |
| 88 | |
| 66 |