- Power BI forums
- Updates
- News & Announcements
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Power Platform Integration - Better Together!
- Power Platform Integrations (Read-only)
- Power Platform and Dynamics 365 Integrations (Read-only)
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Community Connections & How-To Videos
- COVID-19 Data Stories Gallery
- Themes Gallery
- Data Stories Gallery
- R Script Showcase
- Webinars and Video Gallery
- Quick Measures Gallery
- 2021 MSBizAppsSummit Gallery
- 2020 MSBizAppsSummit Gallery
- 2019 MSBizAppsSummit Gallery
- Events
- Ideas
- Custom Visuals Ideas
- Issues
- Issues
- Events
- Upcoming Events
- Community Blog
- Power BI Community Blog
- Custom Visuals Community Blog
- Community Support
- Community Accounts & Registration
- Using the Community
- Community Feedback
Register now to learn Fabric in free live sessions led by the best Microsoft experts. From Apr 16 to May 9, in English and Spanish.
- Power BI forums
- Forums
- Get Help with Power BI
- Desktop
- D3 Multi-line graph with automatic legend and togg...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
D3 Multi-line graph with automatic legend and toggling show / hide lines.
Hi Everyone.. i am new to power bi and D3, and i was hoping to make a graph similar to the following link, within power bi.
The only difference i was hoping for, was to have it as a dual y-axis chart... i have been trying to make this work for the past few days and just can't render the graphs with my data..
http://www.d3noob.org/2014/07/d3js-multi-line-graph-with-automatic.html
i was hoping someone could post an example, using:
Date for the x-axis,
Value1 for the left y-axis
Value2 for the left y-axis
Value3 for the right y-axis
value4 for the right y-axis
thanks
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @aar0n,
First there's no such toggle feature in line chart in Power BI. If you want to hide some lines, we can use Slicer to achieve this.
Reference: https://community.powerbi.com/t5/Desktop/Line-chart-slicer/td-p/123353
And there are many difference between Power BI line chart and this D3 Multi-line graph. Since you have been trying to do the work, please share us some specific requirements with some screenshots and some sample data and the expected result. Otherwise we don't know where to start.
Thanks,
Xi Jin.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Here is an example based on my data table..
| Date | Value1 | Value2 | Value3 | Value4 |
| 1/1/2017 | 84 | 96 | 2.772 | 3.9 |
| 1/2/2017 | 100 | 98 | 3.3 | 4.6 |
| 1/3/2017 | 93 | 89 | 3.069 | 4.3 |
| 1/4/2017 | 94 | 90 | 3.102 | 4.3 |
| 1/5/2017 | 89 | 84 | 2.937 | 4.1 |
| 1/6/2017 | 98 | 93 | 3.234 | 4.5 |
| 1/7/2017 | 82 | 82 | 2.706 | 3.8 |
| 1/8/2017 | 98 | 98 | 3.234 | 4.5 |
| 1/9/2017 | 92 | 97 | 3.036 | 4.2 |
| 1/10/2017 | 93 | 86 | 3.069 | 4.3 |
| 1/11/2017 | 91 | 85 | 3.003 | 4.2 |
| 1/12/2017 | 100 | 95 | 3.3 | 4.6 |
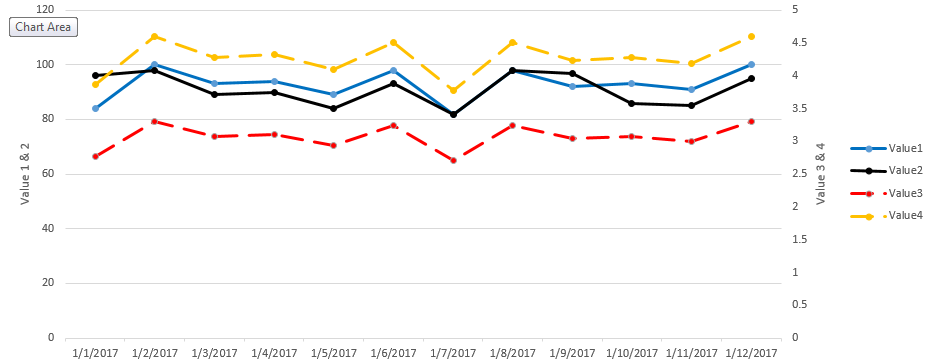
here is the expected output graph
The sample code i had tried to use was very similar to what is in the link above, with minor exceptions. it is pasted below.
*note that in the below code,
i only tried to use "Value1, and Value2" with date - because i was struggling to make it work, and ultimately couldnt.
// Set the dimensions of the canvas / graph
var margin = {top: 30, right: 20, bottom: 30, left: 50},
width = w - margin.left - margin.right,
height = h - margin.top - margin.bottom;
// Parse the date / time
var parseDate = d3.time.format("%b %Y").parse;
// Set the ranges
var x = d3.time.scale().range([0, width]);
var y = d3.scale.linear().range([height, 0]);
// Define the axes
var xAxis = d3.svg.axis().scale(x)
.orient("bottom").ticks(5);
var yAxis = d3.svg.axis().scale(y)
.orient("left").ticks(5);
// Define the line
var valueline = d3.svg.line()
.x(function(d) { return x(d.date); })
.y(function(d) { return y(d.value1); });
// Adds the svg canvas
var svg = d3.select("#chart")
.attr("width", width + margin.left + margin.right)
.attr("height", height + margin.top + margin.bottom)
.append("g")
.attr("transform",
"translate(" + margin.left + "," + margin.top + ")");
// Get the data
pbi.dsv(type, function(data) {
data.forEach(function(d) {
d.date = parseDate(d.Date);
d.value1 = +d.value1;
d.value2 = +d.value2;
});
// Scale the range of the data
x.domain(d3.extent(data, function(d) { return d.date; }));
y.domain([0, d3.max(data, function(d) { return d.value1; })]);
// Nest the entries by symbol
var dataNest = d3.nest()
.key(function(d) {return d.symbol;})
.entries(data);
// Loop through each symbol / key
dataNest.forEach(function(d) {
svg.append("path")
.attr("class", "line")
.attr("d", valueline(d.values));
});
// Add the X Axis
svg.append("g")
.attr("class", "x axis")
.attr("transform", "translate(0," + height + ")")
.call(xAxis);
// Add the Y Axis
svg.append("g")
.attr("class", "y axis")
.call(yAxis);
});
Helpful resources

Microsoft Fabric Learn Together
Covering the world! 9:00-10:30 AM Sydney, 4:00-5:30 PM CET (Paris/Berlin), 7:00-8:30 PM Mexico City

Power BI Monthly Update - April 2024
Check out the April 2024 Power BI update to learn about new features.

| User | Count |
|---|---|
| 111 | |
| 95 | |
| 77 | |
| 69 | |
| 52 |
| User | Count |
|---|---|
| 146 | |
| 109 | |
| 106 | |
| 88 | |
| 61 |