- Power BI forums
- Updates
- News & Announcements
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Power Platform Integration - Better Together!
- Power Platform Integrations (Read-only)
- Power Platform and Dynamics 365 Integrations (Read-only)
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Community Connections & How-To Videos
- COVID-19 Data Stories Gallery
- Themes Gallery
- Data Stories Gallery
- R Script Showcase
- Webinars and Video Gallery
- Quick Measures Gallery
- 2021 MSBizAppsSummit Gallery
- 2020 MSBizAppsSummit Gallery
- 2019 MSBizAppsSummit Gallery
- Events
- Ideas
- Custom Visuals Ideas
- Issues
- Issues
- Events
- Upcoming Events
- Community Blog
- Power BI Community Blog
- Custom Visuals Community Blog
- Community Support
- Community Accounts & Registration
- Using the Community
- Community Feedback
Register now to learn Fabric in free live sessions led by the best Microsoft experts. From Apr 16 to May 9, in English and Spanish.
- Power BI forums
- Forums
- Get Help with Power BI
- Desktop
- Re: Custom Themes
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Custom Themes
Hi everyone,
I've tried searching for my answer regarding custom themes, but have finally resulted in posting my question to the forum - my apologies if this has been covered.
I've trying to create a custom 'corporate' theme for the organisation I work for.
My question is regarding the visualisation title. So far I have managed to format the title (eg, font colour and background) at a total report level in the 'visual sytles' section of my JSON code, using the notes from the July 2018 release https://powerbi.microsoft.com/en-us/blog/power-bi-desktop-july-2018-feature-summary/#theme
However, I want to be able to have different title formatting depending on the visual, e.g, cards green and cluastered bar charts grey.
Does anyone know if this is possible? From what I have learnt, it is possible to change the formatting of the title cards at a report level but not possible change at an individual level - can anyone clarify and perhaps link me to an example?
Many thanks,
Martyn
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Anonymous ,
You can add the visual setting inside “visualStyles” for each visual according to this docs:
https://docs.microsoft.com/en-us/power-bi/desktop-report-themes#report-theme-json-file-format
{
"name": "TestCusotmTheam",
"visualStyles": {
"clusteredBarChart": {
"*": {
"title": [{
"show": true,
"fontColor": { "solid": { "color": "#BEBEBE" } },
"alignment": "center",
"fontSize": 11,
"fontFamily": "Arial"
}]
}
},
"card": {
"*": {
"title": [{
"show": true,
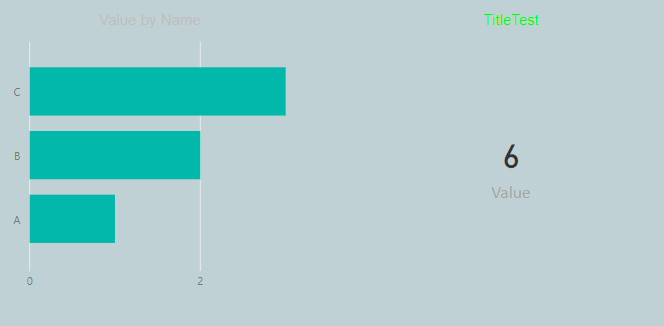
"fontColor": { "solid": { "color": "#00FF00" } },
"alignment": "center",
"fontSize": 11,
"fontFamily": "Arial"
}]
}
},
"page": {
"*": {
"background": [{
"color": { "solid": { "color": "#FFFFFF" } },
"transparency": 25
}],
"outspace": [{
"color": { "solid": { "color": "#004753" } },
"transparency": 0
}]
}
}
}
}
BTW, json as attached.
Community Support Team _ DongLi
If this post helps, then please consider Accept it as the solution to help the other members find it more
If this post helps, then please consider Accept it as the solution to help the other members find it more quickly.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Anonymous ,
You can add the visual setting inside “visualStyles” for each visual according to this docs:
https://docs.microsoft.com/en-us/power-bi/desktop-report-themes#report-theme-json-file-format
{
"name": "TestCusotmTheam",
"visualStyles": {
"clusteredBarChart": {
"*": {
"title": [{
"show": true,
"fontColor": { "solid": { "color": "#BEBEBE" } },
"alignment": "center",
"fontSize": 11,
"fontFamily": "Arial"
}]
}
},
"card": {
"*": {
"title": [{
"show": true,
"fontColor": { "solid": { "color": "#00FF00" } },
"alignment": "center",
"fontSize": 11,
"fontFamily": "Arial"
}]
}
},
"page": {
"*": {
"background": [{
"color": { "solid": { "color": "#FFFFFF" } },
"transparency": 25
}],
"outspace": [{
"color": { "solid": { "color": "#004753" } },
"transparency": 0
}]
}
}
}
}
BTW, json as attached.
Community Support Team _ DongLi
If this post helps, then please consider Accept it as the solution to help the other members find it more
If this post helps, then please consider Accept it as the solution to help the other members find it more quickly.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you very much!
I used snippets from your example to create what I needed, which was a title with white text and a grey background, and it worked a treat. Your examples worked perfectly.
This is what I used.
{
"name": "TestTheme",
"visualStyles": {
"clusteredBarChart": {
"*": {
"title": [{
"show": true,
"fontColor": { "solid": { "color": "#ffffff" } },
"alignment": "center",
"fontSize": 9,
"fontFamily": "Segoe UI",
"background": { "solid": { "color": "#666666" } }
}]
}
}
}
}Many thanks,
Martyn
Helpful resources

Microsoft Fabric Learn Together
Covering the world! 9:00-10:30 AM Sydney, 4:00-5:30 PM CET (Paris/Berlin), 7:00-8:30 PM Mexico City

Power BI Monthly Update - April 2024
Check out the April 2024 Power BI update to learn about new features.

| User | Count |
|---|---|
| 109 | |
| 97 | |
| 79 | |
| 67 | |
| 60 |
| User | Count |
|---|---|
| 148 | |
| 113 | |
| 97 | |
| 84 | |
| 67 |