- Power BI forums
- Updates
- News & Announcements
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Power Platform Integration - Better Together!
- Power Platform Integrations (Read-only)
- Power Platform and Dynamics 365 Integrations (Read-only)
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Community Connections & How-To Videos
- COVID-19 Data Stories Gallery
- Themes Gallery
- Data Stories Gallery
- R Script Showcase
- Webinars and Video Gallery
- Quick Measures Gallery
- 2021 MSBizAppsSummit Gallery
- 2020 MSBizAppsSummit Gallery
- 2019 MSBizAppsSummit Gallery
- Events
- Ideas
- Custom Visuals Ideas
- Issues
- Issues
- Events
- Upcoming Events
- Community Blog
- Power BI Community Blog
- Custom Visuals Community Blog
- Community Support
- Community Accounts & Registration
- Using the Community
- Community Feedback
Register now to learn Fabric in free live sessions led by the best Microsoft experts. From Apr 16 to May 9, in English and Spanish.
- Power BI forums
- Forums
- Get Help with Power BI
- Desktop
- Comparing columns of same table and changing colou...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Comparing columns of same table and changing colour accordingly
Hi Folks,
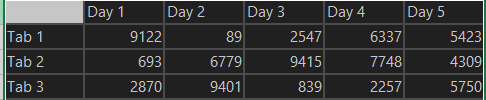
I have an scenario where I need to transform this data.
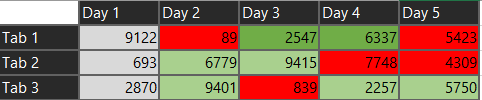
into this

Let me explain how this is working.
1st column greyed out
2nd column -compare with first column,if greater then green ,if smaller then red
nth column - compare with n-1 column,if greater then green ,if smaller then red
where n=2,3,4,... etc.
I am unable to find an solution for this.
Would be great if you can help me out.
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Power BI has no concept of column numbers or row numbers. You need to provide that as part of your ETL.
First step as always is to unpivot the source data into something usable.
let
Source = Table.FromRows(Json.Document(Binary.Decompress(Binary.FromText("PY27DcAwCERXiahTYD4G9khnuUj2HyJApDT3JPS4Wwuu+zkGnBCDKOGRQSqWmMwFFWLY56dS30uaZoWQoQkz8YQwxu9yVblhW1gj3p9E2r2mCHu/", BinaryEncoding.Base64), Compression.Deflate)), let _t = ((type nullable text) meta [Serialized.Text = true]) in type table [Tab = _t, #"Day 1" = _t, #"Day 2" = _t, #"Day 3" = _t, #"Day 4" = _t, #"Day 5" = _t]),
#"Unpivoted Other Columns" = Table.UnpivotOtherColumns(Source, {"Tab"}, "Attribute", "Value"),
#"Renamed Columns" = Table.RenameColumns(#"Unpivoted Other Columns",{{"Attribute", "Day"}}),
#"Added Custom" = Table.AddColumn(#"Renamed Columns", "Day ID", each Int16.From (Text.Replace([Day],"Day ",""))),
#"Changed Type" = Table.TransformColumnTypes(#"Added Custom",{{"Day ID", Int64.Type}, {"Value", Currency.Type}})
in
#"Changed Type"Then you can create calculated columns or (likely preferred) measures that implement your logic.
Measure =
var i = max('Table'[Day ID])
return if(i=1,"grey",if(CALCULATE(sum('Table'[Value]),REMOVEFILTERS('Table'[Day]),'Table'[Day ID]=i-1)>sum('Table'[Value]),"red","green"))
And lastly you use that measure to apply the conditional formatting.
see attached.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Power BI has no concept of column numbers or row numbers. You need to provide that as part of your ETL.
First step as always is to unpivot the source data into something usable.
let
Source = Table.FromRows(Json.Document(Binary.Decompress(Binary.FromText("PY27DcAwCERXiahTYD4G9khnuUj2HyJApDT3JPS4Wwuu+zkGnBCDKOGRQSqWmMwFFWLY56dS30uaZoWQoQkz8YQwxu9yVblhW1gj3p9E2r2mCHu/", BinaryEncoding.Base64), Compression.Deflate)), let _t = ((type nullable text) meta [Serialized.Text = true]) in type table [Tab = _t, #"Day 1" = _t, #"Day 2" = _t, #"Day 3" = _t, #"Day 4" = _t, #"Day 5" = _t]),
#"Unpivoted Other Columns" = Table.UnpivotOtherColumns(Source, {"Tab"}, "Attribute", "Value"),
#"Renamed Columns" = Table.RenameColumns(#"Unpivoted Other Columns",{{"Attribute", "Day"}}),
#"Added Custom" = Table.AddColumn(#"Renamed Columns", "Day ID", each Int16.From (Text.Replace([Day],"Day ",""))),
#"Changed Type" = Table.TransformColumnTypes(#"Added Custom",{{"Day ID", Int64.Type}, {"Value", Currency.Type}})
in
#"Changed Type"Then you can create calculated columns or (likely preferred) measures that implement your logic.
Measure =
var i = max('Table'[Day ID])
return if(i=1,"grey",if(CALCULATE(sum('Table'[Value]),REMOVEFILTERS('Table'[Day]),'Table'[Day ID]=i-1)>sum('Table'[Value]),"red","green"))
And lastly you use that measure to apply the conditional formatting.
see attached.
Helpful resources

Microsoft Fabric Learn Together
Covering the world! 9:00-10:30 AM Sydney, 4:00-5:30 PM CET (Paris/Berlin), 7:00-8:30 PM Mexico City

Power BI Monthly Update - April 2024
Check out the April 2024 Power BI update to learn about new features.

| User | Count |
|---|---|
| 115 | |
| 100 | |
| 88 | |
| 68 | |
| 61 |
| User | Count |
|---|---|
| 150 | |
| 120 | |
| 100 | |
| 87 | |
| 68 |