- Power BI forums
- Updates
- News & Announcements
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Power Platform Integration - Better Together!
- Power Platform Integrations (Read-only)
- Power Platform and Dynamics 365 Integrations (Read-only)
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Community Connections & How-To Videos
- COVID-19 Data Stories Gallery
- Themes Gallery
- Data Stories Gallery
- R Script Showcase
- Webinars and Video Gallery
- Quick Measures Gallery
- 2021 MSBizAppsSummit Gallery
- 2020 MSBizAppsSummit Gallery
- 2019 MSBizAppsSummit Gallery
- Events
- Ideas
- Custom Visuals Ideas
- Issues
- Issues
- Events
- Upcoming Events
- Community Blog
- Power BI Community Blog
- Custom Visuals Community Blog
- Community Support
- Community Accounts & Registration
- Using the Community
- Community Feedback
Register now to learn Fabric in free live sessions led by the best Microsoft experts. From Apr 16 to May 9, in English and Spanish.
- Power BI forums
- Forums
- Get Help with Power BI
- Desktop
- Re: Bullet Chart Sparkline SVG Not Rendering in Ta...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Bullet Chart Sparkline SVG Not Rendering in Table
Hello,
I'm working on adding Bullet Chart Sparklines to a table that I've created. I'm following the article below:
https://www.csgpro.com/blog/2018/08/bullet-chart-sparklines-in-power-bi
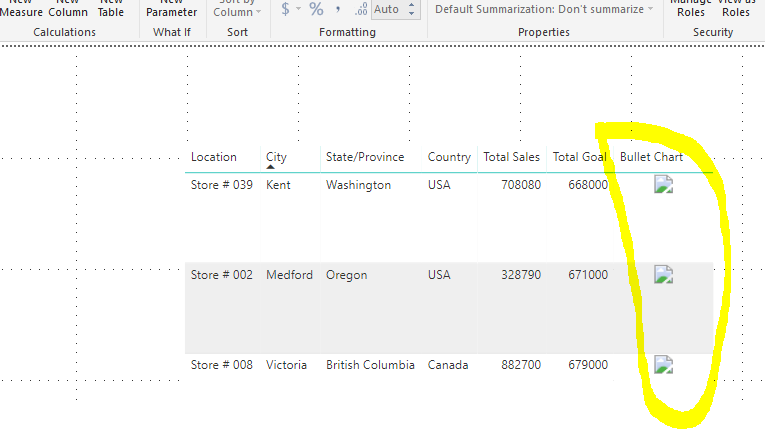
The Bullet Charts will not render in the table I just get an "Image" icon in the table. The DAX is the same as in the example and I'm using Power BI Desktop September 2018.
It doesn't look like I can upload the file since it's my first post.
Here's the DAX:
Bullet Chart =
VAR vBaseText =
"data:image/svg+xml;utf8, _svg width=""100"" height=""100"" version=""1.1"" xmlns=""http://www.w3.org/2000/svg"" style=""background: %23ffffff""_
_rect x=""0"" y=""25"" rx=""2"" ry=""2"" width=""100"" height=""50"" style=""fill:%23f2f2f2;stroke-width:0;fill-opacity:1"" /_
_rect x=""0"" y=""45"" rx=""2"" ry=""2"" width=""#Actual"" height=""10"" style=""fill:%23333333;stroke-width:0;fill-opacity:1"" /_
_rect x=""#Goal"" y=""30"" rx=""2"" ry=""2"" width=""6"" height=""40"" style=""fill:%23888888;stroke:black;stroke-width:0;fill-opacity:1;stroke-opacity:1"" /_
_/svg_"
VAR vObjects = ALL( Sales[Location], Sales[City],Sales[Country],Sales[State/Province] )
VAR vMaxActual = MAXX( vObjects, [Total Sales] )
VAR vMaxGoal = MAXX( vObjects, [Total Goal] )
VAR vXAxisRangeBase = MAX( vMaxActual, vMaxGoal )
VAR vActual = INT( DIVIDE( [Total Sales], vXAxisRangeBase ) * 90 )
VAR vGoal = INT( DIVIDE( [Total Goal], vXAxisRangeBase ) * 90 )
VAR vReturn = SUBSTITUTE( SUBSTITUTE( vBaseText, "#Actual", vActual ), "#Goal", vGoal )
RETURN IF( [Total Sales], vReturn, BLANK() )
Here's the results that I'm getting in the table.
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Anonymous
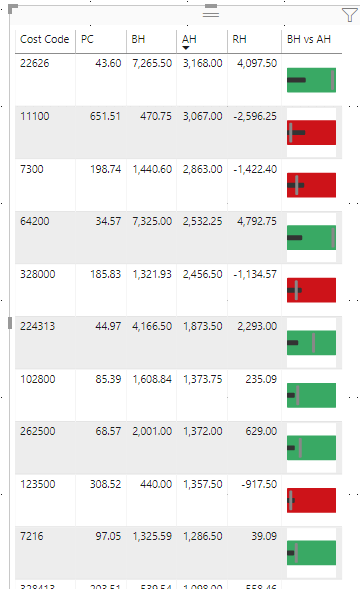
Ended up going with a Bullet Chart but the pattern was similar. Here's a screen shot of the final table and the DAX for the Bullet Chart in the table.
BH vs AH =
// Static column color - use %23 instead of # for Firefox compatibility
VAR vBackground = "%23ffffff"
//Set Bar Color based on AH vs BH
VAR vBarColor = Switch(True(),
[AH] <= [BH], "%2339a964",
[BH] = 0, "%23ffa160",
[AH] > [BH], "%23cd1319")
VAR vActBarColor = "%23333333"
VAR vTargetBarColor = "%23888888"
// Base Text for drawing SVG Bullet Chart
VAR vBaseText =
"data:image/svg+xml;utf8, <svg width='100' height='100' version='1.1' xmlns='http://www.w3.org/2000/svg' style= 'background: " & vBackground & "'>
<rect x='0' y='25' rx='2' ry='2' width='100' height='50' style='fill:" & vBarColor & ";stroke-width:0;fill-opacity:1' />
<rect x='0' y='45' rx='2' ry='2' width=""#Actual"" height='10' style='fill:" & vActBarColor & ";stroke-width:0;fill-opacity:1' />
<rect x=""#Budget"" y='30' rx='2' ry='2' width='6' height='40' style='fill:" & vTargetBarColor & ";stroke:black;stroke-width:0;fill-opacity:1;stroke-opacity:1' />
</svg>"
//Define the X Axis Range
//List All Cost Codes
VAR vObjects = All(Hours[Cost Code])
//Find Max AH & BH Across Cost Codes
VAR vMaxActual = MAXX( vObjects, [AH] )
VAR vMaxBudget = MAXX( vObjects, [BH] )
VAR vXAxisRangeBase = MAX( vMaxActual, vMaxBudget )
//Define Distance Across X Axis as Percentage. Multiplying by 90 to Add Padding
VAR vActual = INT( DIVIDE( [AH], vXAxisRangeBase ) * 90 )
VAR vBudget = INT( DIVIDE( [BH], vXAxisRangeBase ) * 90 )
//Replace varibles with values in SVG Text
VAR vReturn = SUBSTITUTE( SUBSTITUTE( vBaseText, "#Actual", vActual ), "#Budget", vBudget )
//Check to see if there were some Actual Hours
RETURN IF( [AH], vReturn, BLANK() )
Hope this helps!!!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
same issue( Have you found the solution?!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Anonymous
Ended up going with a Bullet Chart but the pattern was similar. Here's a screen shot of the final table and the DAX for the Bullet Chart in the table.
BH vs AH =
// Static column color - use %23 instead of # for Firefox compatibility
VAR vBackground = "%23ffffff"
//Set Bar Color based on AH vs BH
VAR vBarColor = Switch(True(),
[AH] <= [BH], "%2339a964",
[BH] = 0, "%23ffa160",
[AH] > [BH], "%23cd1319")
VAR vActBarColor = "%23333333"
VAR vTargetBarColor = "%23888888"
// Base Text for drawing SVG Bullet Chart
VAR vBaseText =
"data:image/svg+xml;utf8, <svg width='100' height='100' version='1.1' xmlns='http://www.w3.org/2000/svg' style= 'background: " & vBackground & "'>
<rect x='0' y='25' rx='2' ry='2' width='100' height='50' style='fill:" & vBarColor & ";stroke-width:0;fill-opacity:1' />
<rect x='0' y='45' rx='2' ry='2' width=""#Actual"" height='10' style='fill:" & vActBarColor & ";stroke-width:0;fill-opacity:1' />
<rect x=""#Budget"" y='30' rx='2' ry='2' width='6' height='40' style='fill:" & vTargetBarColor & ";stroke:black;stroke-width:0;fill-opacity:1;stroke-opacity:1' />
</svg>"
//Define the X Axis Range
//List All Cost Codes
VAR vObjects = All(Hours[Cost Code])
//Find Max AH & BH Across Cost Codes
VAR vMaxActual = MAXX( vObjects, [AH] )
VAR vMaxBudget = MAXX( vObjects, [BH] )
VAR vXAxisRangeBase = MAX( vMaxActual, vMaxBudget )
//Define Distance Across X Axis as Percentage. Multiplying by 90 to Add Padding
VAR vActual = INT( DIVIDE( [AH], vXAxisRangeBase ) * 90 )
VAR vBudget = INT( DIVIDE( [BH], vXAxisRangeBase ) * 90 )
//Replace varibles with values in SVG Text
VAR vReturn = SUBSTITUTE( SUBSTITUTE( vBaseText, "#Actual", vActual ), "#Budget", vBudget )
//Check to see if there were some Actual Hours
RETURN IF( [AH], vReturn, BLANK() )
Hope this helps!!!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
thanks a lot for a quick answer!!!
could you please help a bit more... I still cannot get the logic here.
so I'm openning
<svg
just after this part "data:image/svg+xml;utf8," and close it at the end, right? why do we have
" & vBackground & "'>
? what are we closing here?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Anonymous
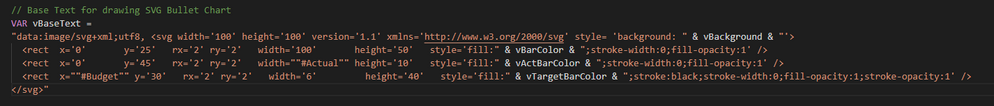
Not 100% sure on this.... I think that these are the initail parameters for the SVG. It needs to know what the Background color is so I'm passing in a variable "vBackground" and then closing off the opening bracket. Here's a snippet of that section in VS Code which may make it clearer.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
thank you a lot, you really helped!!!!!! I think, you have to accept your answer as the acepted solution here to help others
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello,
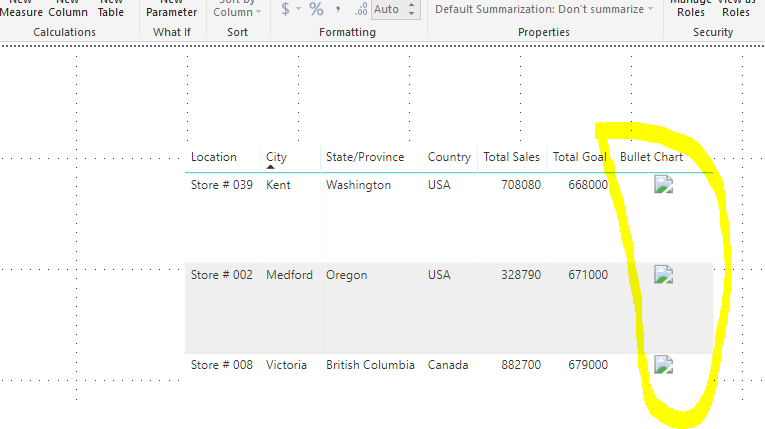
I'm working on adding a Bullet Chart to my table and it is not rendering. All I see is an "Image" Icon in the table:
Here's the DAX I'm using for the Bullet Chart:
Bullet Chart =
VAR vBaseText =
"data:image/svg+xml;utf8, _svg width=""100"" height=""100"" version=""1.1"" xmlns=""http://www.w3.org/2000/svg"" style=""background: %23ffffff""_
_rect x=""0"" y=""25"" rx=""2"" ry=""2"" width=""100"" height=""50"" style=""fill:%23f2f2f2;stroke-width:0;fill-opacity:1"" /_
_rect x=""0"" y=""45"" rx=""2"" ry=""2"" width=""#Actual"" height=""10"" style=""fill:%23333333;stroke-width:0;fill-opacity:1"" /_
_rect x=""#Goal"" y=""30"" rx=""2"" ry=""2"" width=""6"" height=""40"" style=""fill:%23888888;stroke:black;stroke-width:0;fill-opacity:1;stroke-opacity:1"" /_
_/svg_"
VAR vObjects = ALL( Sales[Location], Sales[City],Sales[Country],Sales[State/Province] )
VAR vMaxActual = MAXX( vObjects, [Total Sales] )
VAR vMaxGoal = MAXX( vObjects, [Total Goal] )
VAR vXAxisRangeBase = MAX( vMaxActual, vMaxGoal )
VAR vActual = INT( DIVIDE( [Total Sales], vXAxisRangeBase ) * 90 )
VAR vGoal = INT( DIVIDE( [Total Goal], vXAxisRangeBase ) * 90 )
VAR vReturn = SUBSTITUTE( SUBSTITUTE( vBaseText, "#Actual", vActual ), "#Goal", vGoal )
RETURN IF( [Total Sales], vReturn, BLANK() )
Also, I'm on the September 2018 release of PBI Desktop.
Thanks for your help!!!
Helpful resources

Microsoft Fabric Learn Together
Covering the world! 9:00-10:30 AM Sydney, 4:00-5:30 PM CET (Paris/Berlin), 7:00-8:30 PM Mexico City

Power BI Monthly Update - April 2024
Check out the April 2024 Power BI update to learn about new features.

| User | Count |
|---|---|
| 111 | |
| 100 | |
| 80 | |
| 64 | |
| 58 |
| User | Count |
|---|---|
| 146 | |
| 110 | |
| 93 | |
| 84 | |
| 67 |