- Power BI forums
- Updates
- News & Announcements
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Power Platform Integration - Better Together!
- Power Platform Integrations (Read-only)
- Power Platform and Dynamics 365 Integrations (Read-only)
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Community Connections & How-To Videos
- COVID-19 Data Stories Gallery
- Themes Gallery
- Data Stories Gallery
- R Script Showcase
- Webinars and Video Gallery
- Quick Measures Gallery
- 2021 MSBizAppsSummit Gallery
- 2020 MSBizAppsSummit Gallery
- 2019 MSBizAppsSummit Gallery
- Events
- Ideas
- Custom Visuals Ideas
- Issues
- Issues
- Events
- Upcoming Events
- Community Blog
- Power BI Community Blog
- Custom Visuals Community Blog
- Community Support
- Community Accounts & Registration
- Using the Community
- Community Feedback
Register now to learn Fabric in free live sessions led by the best Microsoft experts. From Apr 16 to May 9, in English and Spanish.
- Power BI forums
- Forums
- Get Help with Power BI
- Desktop
- Bookmarks : How to change visual position when boo...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Bookmarks : How to change visual position when bookmark is selected ?
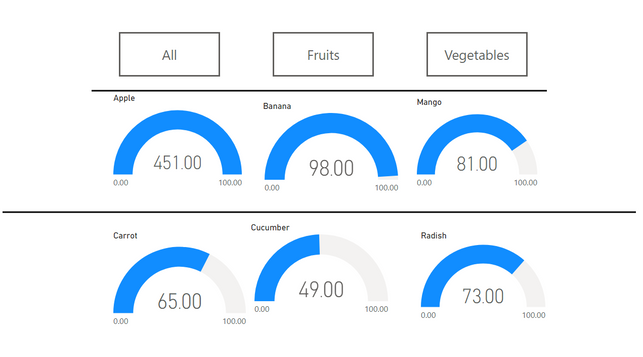
Take the example where I have 6 dials where each dial represent the sale of a grocery item in a store. 3 of dials are sales of Fruits and rest are for Vegetables.
3 buttons (Select All , Fruits and Vegetables) are placed on the page where thru the use of bookmarks and selection pane , the user can select the dials to see the sale for fruits OR vegetables OR both.
If "Select All" button is pressed.
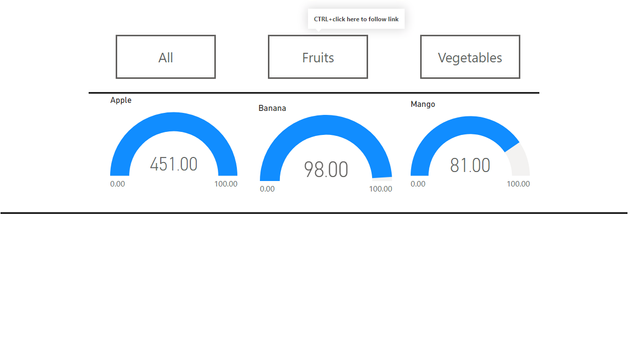
If "Fruits" is pressed.
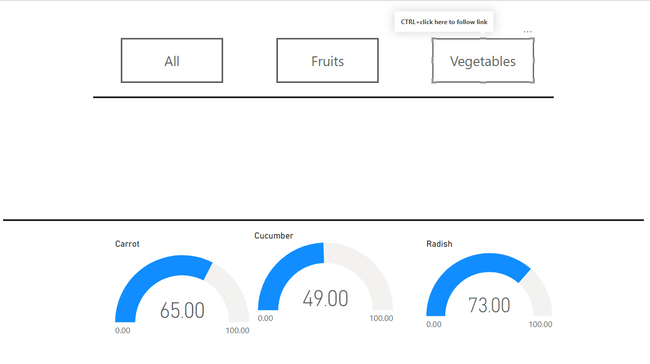
If "Vegetables" is pressed.
PROBLEM : When "Vegetables" is selected , I want those dials to keep them on the top row i.e. above the line.
THE OUTPUT I WANT : This how I want the dials to be placed when "Vegetables" are selected.
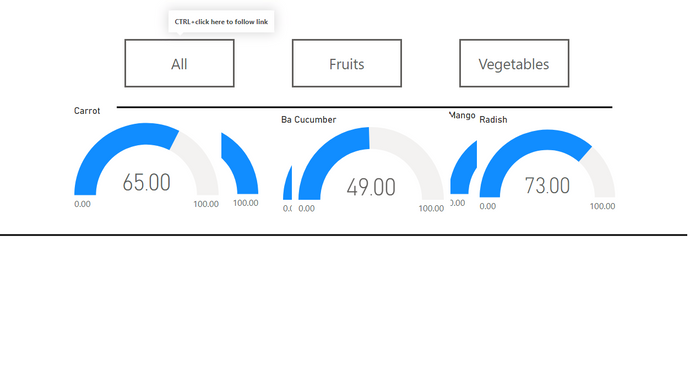
But when I update the bookmark regarding the vegetable selection after keeping the veggie dials above the line, they still stay above the line. So when I click on Select All , this overlap occurs :
How do I change visual position only when that specific bookmark is selected ?
NOTE : IF the SOLUTION to my problem CAN BE SOLVED with SLICERS, please share that solution as well.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Anonymous best way to avoid any confusion and play with hide and show with all visuals is to create 3 different pages. One for AllSelected, then deshon for fruit and design accordingly like only create 3dials for Fruits and likewise for Vegetable page.
And then use Page Navigation feature under "Action" Property of Button.
Please take a quick glance at newly created dashboards : Restaurant Management Dashboard , HR Analytics Report , Hotel Management Report, Sales Analysis Report , Fortune 500 Companies Analysis , Revenue Tracking Dashboard
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks @Tahreem24 this is the cleanest hack for multiple and complex bookmarks, even if the page is hidden the page navigation assigned to a button makes it visible.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you fro the reply,
What you suggested works well for a small dataset. I actually have multiple types of store items to display the sale of like Soft Drinks (Pepsi, Coke, Fanta, Mtn Dew , etc..) Biscuits (Parle G , Marie Gold, Hide and Seek, Bounce, etc...) Ice Cream (Baskin Robbins, London Diary, Amul, Arun, etc...) and more.
I don't want to make a page for each and every type/button. Is there any other efficinet way to do this ?
Helpful resources

Microsoft Fabric Learn Together
Covering the world! 9:00-10:30 AM Sydney, 4:00-5:30 PM CET (Paris/Berlin), 7:00-8:30 PM Mexico City

Power BI Monthly Update - April 2024
Check out the April 2024 Power BI update to learn about new features.

| User | Count |
|---|---|
| 111 | |
| 95 | |
| 77 | |
| 68 | |
| 54 |
| User | Count |
|---|---|
| 144 | |
| 105 | |
| 102 | |
| 89 | |
| 63 |