- Power BI forums
- Updates
- News & Announcements
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Power Platform Integration - Better Together!
- Power Platform Integrations (Read-only)
- Power Platform and Dynamics 365 Integrations (Read-only)
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Community Connections & How-To Videos
- COVID-19 Data Stories Gallery
- Themes Gallery
- Data Stories Gallery
- R Script Showcase
- Webinars and Video Gallery
- Quick Measures Gallery
- 2021 MSBizAppsSummit Gallery
- 2020 MSBizAppsSummit Gallery
- 2019 MSBizAppsSummit Gallery
- Events
- Ideas
- Custom Visuals Ideas
- Issues
- Issues
- Events
- Upcoming Events
- Community Blog
- Power BI Community Blog
- Custom Visuals Community Blog
- Community Support
- Community Accounts & Registration
- Using the Community
- Community Feedback
Register now to learn Fabric in free live sessions led by the best Microsoft experts. From Apr 16 to May 9, in English and Spanish.
- Power BI forums
- Forums
- Get Help with Power BI
- Custom Visuals Development Discussion
- withTable selection selecting wrong row
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
withTable selection selecting wrong row
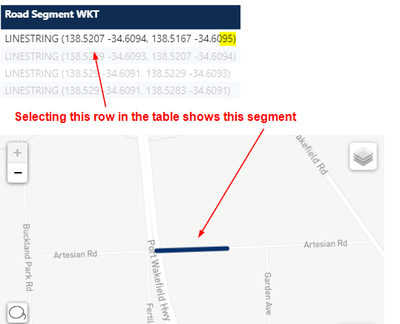
I've encountered an issue when using the withTable selection with a map-based custom visual that I'm developing using Leaflet. The wrong row is selected when I create the selection in the custom visual. To demonstrate this, I put the same data passed to the custom visual in a native table visual.
When I click on the table visual, it shows a specific segment in the custom visual:
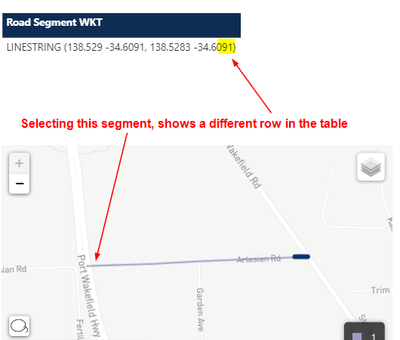
But when I click on the segment in the custom visual, it shows a different row in the table:
I am using the v2.6.0 of the API. Simplified code is below. What am I doing wrong?
capabilities.json
{
"dataRoles": [
{
"displayName": "Geometry (WKT)",
"kind": "Grouping",
"name": "geometry"
},
{
"displayName": "Volume Count",
"kind": "Measure",
"name": "count"
},
{
"displayName": "Tooltips",
"kind": "Grouping",
"name": "tooltips"
}
],
"dataViewMappings": [
{
"table": {
"rows": {
"select": [
{ "for": { "in": "geometry" } },
{ "for": { "in": "count" } },
{ "for": { "in": "tooltips" } }
]
}
}
}
]
}
visual.ts
public update(options: VisualUpdateOptions) {
const table = options.dataViews[0].table;
table.rows.forEach((row, index) => {
// Generate line geometry from data
const line = ...
// Selection
const selectionId = this.host.createSelectionIdBuilder()
.withTable(table, index)
.createSelectionId();
const polyline = L.polyline(line)
.on("click", () => { this.selectionManager.select(selectionId); })
.addTo(this.map);
});
}
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I ended up switching to using a Basic Filter from the Visual Filters API instead of Selection and everything worked.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I ended up switching to using a Basic Filter from the Visual Filters API instead of Selection and everything worked.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I tried updating to the Visuals API 3.5.1, but I'm still encountering the same issue.
I also tried packaging the visual and trying it in Desktop, but still encountering the same issue.
An easier way to demonstrate is to duplicate the custom visual on the page. When I select the rows in one custom visual, the same number of rows is passed to the other custom visual, but not the same rows.
I tried investigating at the identityIndex from the selectionId.getKey(), but that seems like it's an index local to the visual itself.
Any ideas on what to investigate next?
Helpful resources

Microsoft Fabric Learn Together
Covering the world! 9:00-10:30 AM Sydney, 4:00-5:30 PM CET (Paris/Berlin), 7:00-8:30 PM Mexico City

Power BI Monthly Update - April 2024
Check out the April 2024 Power BI update to learn about new features.