- Power BI forums
- Updates
- News & Announcements
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Power Platform Integration - Better Together!
- Power Platform Integrations (Read-only)
- Power Platform and Dynamics 365 Integrations (Read-only)
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Community Connections & How-To Videos
- COVID-19 Data Stories Gallery
- Themes Gallery
- Data Stories Gallery
- R Script Showcase
- Webinars and Video Gallery
- Quick Measures Gallery
- 2021 MSBizAppsSummit Gallery
- 2020 MSBizAppsSummit Gallery
- 2019 MSBizAppsSummit Gallery
- Events
- Ideas
- Custom Visuals Ideas
- Issues
- Issues
- Events
- Upcoming Events
- Community Blog
- Power BI Community Blog
- Custom Visuals Community Blog
- Community Support
- Community Accounts & Registration
- Using the Community
- Community Feedback
Register now to learn Fabric in free live sessions led by the best Microsoft experts. From Apr 16 to May 9, in English and Spanish.
- Power BI forums
- Forums
- Get Help with Power BI
- Custom Visuals Development Discussion
- Tooltips custom visuals table
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Tooltips custom visuals table
Hello,
I want to create a tooltips for table custom visual, but i have a problem.
My table is type htmlelement, I looked at the tutorial for creating tooltips here but the example is not put in full.
I want information about the defintion of function addTooltip or maybe full example please because that's where the problem lies
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Look at the code from the link that I provided you.
this.tooltipServiceWrapper.addTooltip<LineDotPoint>(
dotsSelectionMerged,
(tooltipEvent: TooltipEventArgs<LineDotPoint>) => {
return this.getTooltipDataItems(tooltipEvent.data);
}
);You just need to call method addTooltip and provide couple of arguments there.
The first argument is d3 selection that is a target for a tooltip.
The second argument is a callback function that has to return an array of objects that contain tooltip inforamation.
For instance, you could write even something simple like below to test how it works:
this.tooltipServiceWrapper.addTooltip(
warning.title, // target d3 selection, replace by your selection
() => {
return [{
displayName: null,
value: "some text that will be displayed in a tooltip"
}];
});
Kind Regards,
Evgenii Elkin,
Software Engineer
Microsoft Power BI Custom Visuals
pbicvsupport@microsoft.com
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
You could look for the answer in one of our public repository, this one, for example.
Kind Regards,
Evgenii Elkin,
Software Engineer
Microsoft Power BI Custom Visuals
pbicvsupport@microsoft.com
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
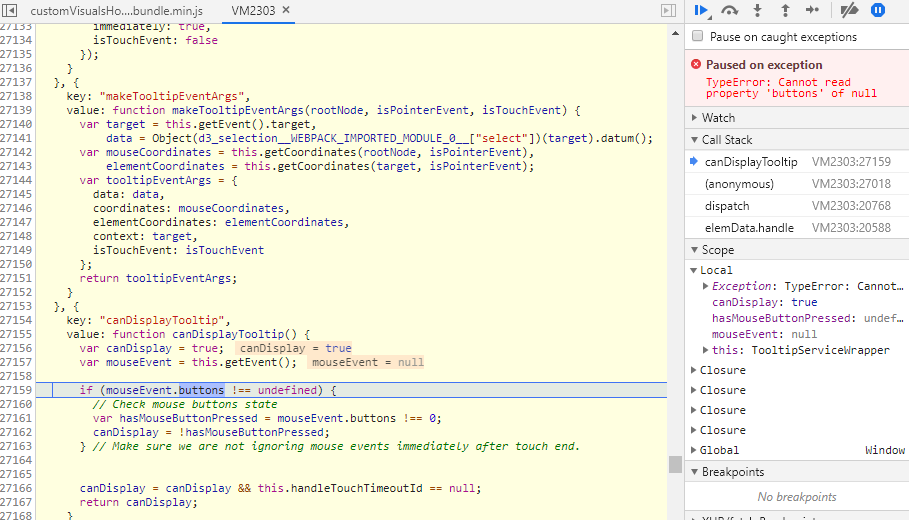
@v-evelk, Thanks for the example but it does not help me to solve the problem. I did not mention it but I use version 3.1.1 of power bi tools. i want to use the tooltips on a datatable jquery, but i have errors like that :
I consulted a lot of examples online and I tried to understand then the reproduires but I can not
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Look at the code from the link that I provided you.
this.tooltipServiceWrapper.addTooltip<LineDotPoint>(
dotsSelectionMerged,
(tooltipEvent: TooltipEventArgs<LineDotPoint>) => {
return this.getTooltipDataItems(tooltipEvent.data);
}
);You just need to call method addTooltip and provide couple of arguments there.
The first argument is d3 selection that is a target for a tooltip.
The second argument is a callback function that has to return an array of objects that contain tooltip inforamation.
For instance, you could write even something simple like below to test how it works:
this.tooltipServiceWrapper.addTooltip(
warning.title, // target d3 selection, replace by your selection
() => {
return [{
displayName: null,
value: "some text that will be displayed in a tooltip"
}];
});
Kind Regards,
Evgenii Elkin,
Software Engineer
Microsoft Power BI Custom Visuals
pbicvsupport@microsoft.com
Helpful resources

Microsoft Fabric Learn Together
Covering the world! 9:00-10:30 AM Sydney, 4:00-5:30 PM CET (Paris/Berlin), 7:00-8:30 PM Mexico City

Power BI Monthly Update - April 2024
Check out the April 2024 Power BI update to learn about new features.