- Power BI forums
- Updates
- News & Announcements
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Power Platform Integration - Better Together!
- Power Platform Integrations (Read-only)
- Power Platform and Dynamics 365 Integrations (Read-only)
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Community Connections & How-To Videos
- COVID-19 Data Stories Gallery
- Themes Gallery
- Data Stories Gallery
- R Script Showcase
- Webinars and Video Gallery
- Quick Measures Gallery
- 2021 MSBizAppsSummit Gallery
- 2020 MSBizAppsSummit Gallery
- 2019 MSBizAppsSummit Gallery
- Events
- Ideas
- Custom Visuals Ideas
- Issues
- Issues
- Events
- Upcoming Events
- Community Blog
- Power BI Community Blog
- Custom Visuals Community Blog
- Community Support
- Community Accounts & Registration
- Using the Community
- Community Feedback
Register now to learn Fabric in free live sessions led by the best Microsoft experts. From Apr 16 to May 9, in English and Spanish.
- Power BI forums
- Forums
- Get Help with Power BI
- Custom Visuals Development Discussion
- Pie Chart JSON Theme label position Prefer Outside
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
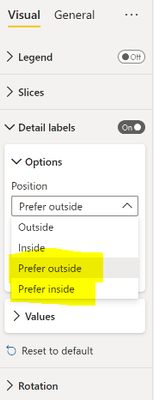
Pie Chart JSON Theme label position Prefer Outside
I have been trying to get the JSON syntax for the labal position to be prefer outside.
The following works to set the "position" option to "inside" or "outside" but it doesn't work for "Prefer inside" or "Prefer outside"
WORKS:
"pieChart": {
"*": {
"legend": [
{
"show": false
}
],
"labels": [
{
"bold": true,
"backgroundColor": {
"solid": {
"color": "#000000"
}
},
"position": "outside",
"labelStyle": "Category, data value, percent of total"
}
]
}
},
Doesn't work
"pieChart": {
"*": {
"legend": [
{
"show": false
}
],
"labels": [
{
"bold": true,
"backgroundColor": {
"solid": {
"color": "#000000"
}
},
"position": "Prefer outside",
"labelStyle": "Category, data value, percent of total"
}
]
}
},
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @NizzleDevNull ,
I've already moved your post to the custom visual forum.
This is a forum about custom visuals, hope someone can help you.
Best Regards,
Stephen Tao
Helpful resources

Microsoft Fabric Learn Together
Covering the world! 9:00-10:30 AM Sydney, 4:00-5:30 PM CET (Paris/Berlin), 7:00-8:30 PM Mexico City

Power BI Monthly Update - April 2024
Check out the April 2024 Power BI update to learn about new features.

| User | Count |
|---|---|
| 5 | |
| 1 | |
| 1 | |
| 1 | |
| 1 |