- Power BI forums
- Updates
- News & Announcements
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Power Platform Integration - Better Together!
- Power Platform Integrations (Read-only)
- Power Platform and Dynamics 365 Integrations (Read-only)
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Community Connections & How-To Videos
- COVID-19 Data Stories Gallery
- Themes Gallery
- Data Stories Gallery
- R Script Showcase
- Webinars and Video Gallery
- Quick Measures Gallery
- 2021 MSBizAppsSummit Gallery
- 2020 MSBizAppsSummit Gallery
- 2019 MSBizAppsSummit Gallery
- Events
- Ideas
- Custom Visuals Ideas
- Issues
- Issues
- Events
- Upcoming Events
- Community Blog
- Power BI Community Blog
- Custom Visuals Community Blog
- Community Support
- Community Accounts & Registration
- Using the Community
- Community Feedback
Register now to learn Fabric in free live sessions led by the best Microsoft experts. From Apr 16 to May 9, in English and Spanish.
- Power BI forums
- Forums
- Get Help with Power BI
- Custom Visuals Development Discussion
- Custom visuals issue: React component z-index.
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Custom visuals issue: React component z-index.
Hello, I am developing a custom date picker with React and I have an issue:
I'm using a third-party library called "Ant Design" (https://www.npmjs.com/package/antd)
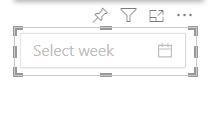
This is a date picker:
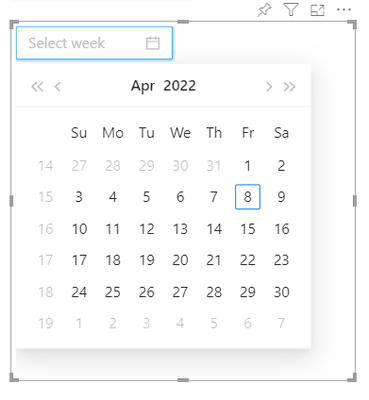
After I click on it:
So I need to resize the custom visual to a bigger size to see the calendar clearly.
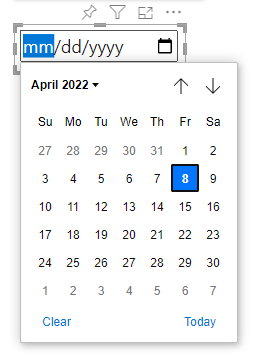
Is there an approach to fix this without resizing the custom visual but still can see the calendar like the default HTML input date picker like this?
Thank you!!
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @duongdo_df - unfortunately not. This is a limitation of the sandbox for custom visuals, and HTML elements are not permitted to exceed its borders. There are two potential options here (although both of them may not suitable for the library you are using):
- Use standard HML <input> elements. These can overflow the conents, but ae not very customisable (and what can be customised is sometimes browser-specific). This was my preference when building my own slicers previously.
- Use the dialog box API, which is the MS-supported way of creating content that overflows the visual boundaries. This could potentially support your library if it allows you to manage the display of the picker when the dropdown is clicked.
Regards,
Daniel
Did I answer your question? Mark my post as a solution!
Proud to be a Super User!
My course: Introduction to Developing Power BI Visuals
On how to ask a technical question, if you really want an answer (courtesy of SQLBI)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @duongdo_df - unfortunately not. This is a limitation of the sandbox for custom visuals, and HTML elements are not permitted to exceed its borders. There are two potential options here (although both of them may not suitable for the library you are using):
- Use standard HML <input> elements. These can overflow the conents, but ae not very customisable (and what can be customised is sometimes browser-specific). This was my preference when building my own slicers previously.
- Use the dialog box API, which is the MS-supported way of creating content that overflows the visual boundaries. This could potentially support your library if it allows you to manage the display of the picker when the dropdown is clicked.
Regards,
Daniel
Did I answer your question? Mark my post as a solution!
Proud to be a Super User!
My course: Introduction to Developing Power BI Visuals
On how to ask a technical question, if you really want an answer (courtesy of SQLBI)
Helpful resources

Microsoft Fabric Learn Together
Covering the world! 9:00-10:30 AM Sydney, 4:00-5:30 PM CET (Paris/Berlin), 7:00-8:30 PM Mexico City

Power BI Monthly Update - April 2024
Check out the April 2024 Power BI update to learn about new features.